ブログ

WEBデザイナーが知るべきIllustrator講座① 〜準備編〜
WEB制作会社で働いていると、サイト制作に付随してパンフレットやチラシなどを依頼される機会があります。そんな時に慌ててしまうwebのデザインはできるけどグラフィックはやったことがないデザイナー、illustratorに詳しくない方もいると思います。
そんな方のためにデザイン前の準備から入稿データの作成まで、チラシの作成過程を5回にわたってわかりやすく解説していきます。
第1回は準備編と題してワークスペースやアートボードの用意などデザインを始める前の事前準備をしていきましょう。
目次
新規ドキュメントの設定

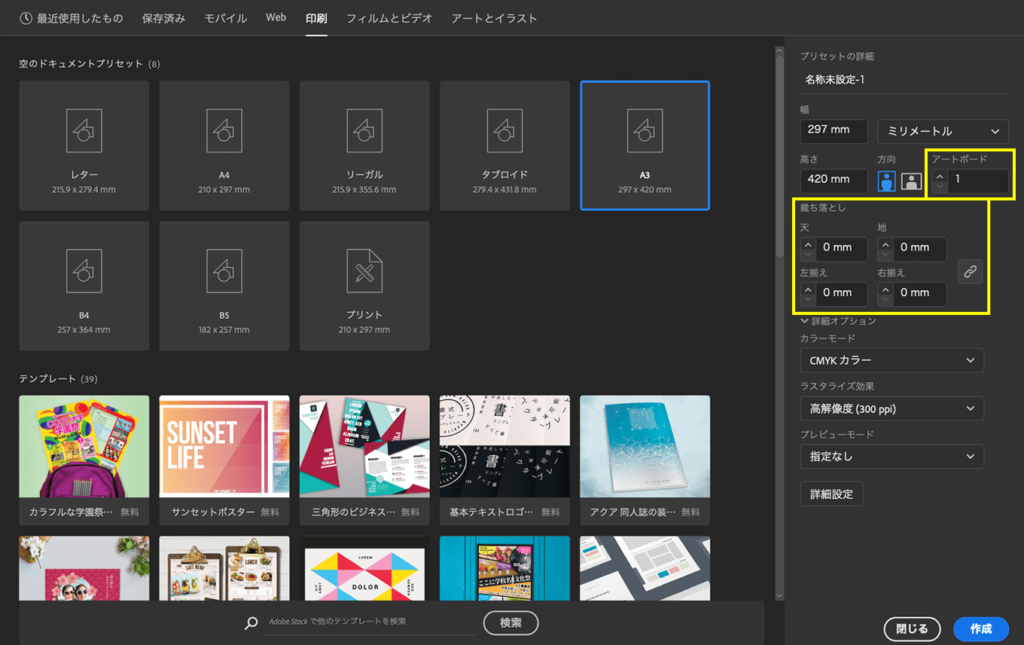
今回はA4片面のチラシを依頼されたと想定して進めていきます。印刷のプリセットの中から一回り大きいA3サイズを選びましょう。出力して原寸サイズでデザインを確認するためです。片面なのでアートボードは1つに、裁ち落としは0にしておきます。
カラーモードをCMYKにするのも忘れずに。この辺は最近のイラストレーターは優秀なので印刷のドキュメントプリセットを選べば間違わずに設定できます。良い時代になったものです。
ワークスペース、環境の設定
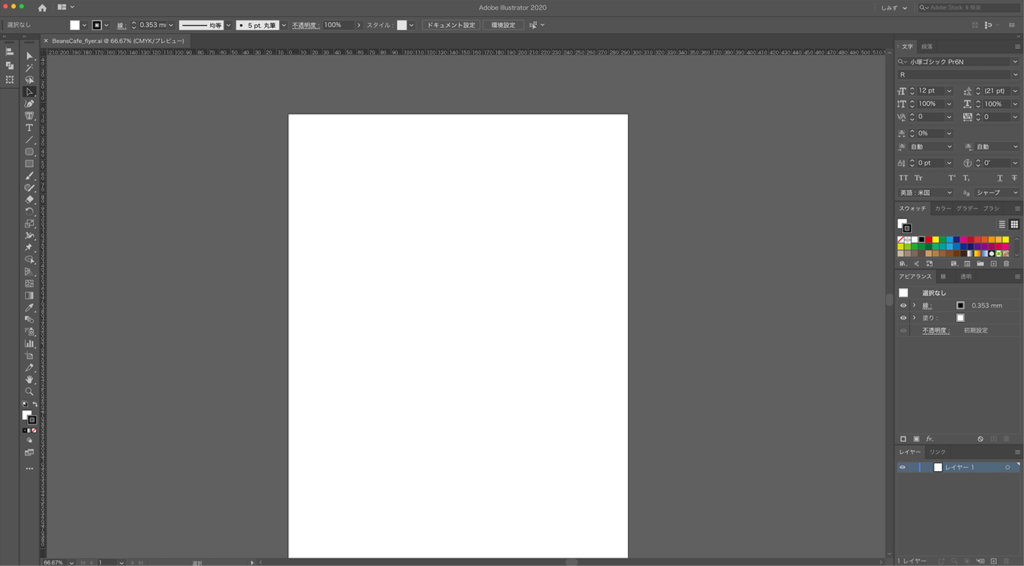
ドキュメントを作成したら次にワークスペースを設定していきましょう。これは僕のワークスペースです。↓

右側に上から
文字、段落
スウォッチ、カラー、グラデーション、ブラシ
アピアランス、線、透明
レイヤー、リンク
左側に
整列、パスファインダー、変形
を配置しています。
特にアピアランス、整列、パスファインダーあたりはよく使用するので、いつでも使える位置に、Photoshopと違ってレイヤーはそれほど重要ではないので右下に配置しています。
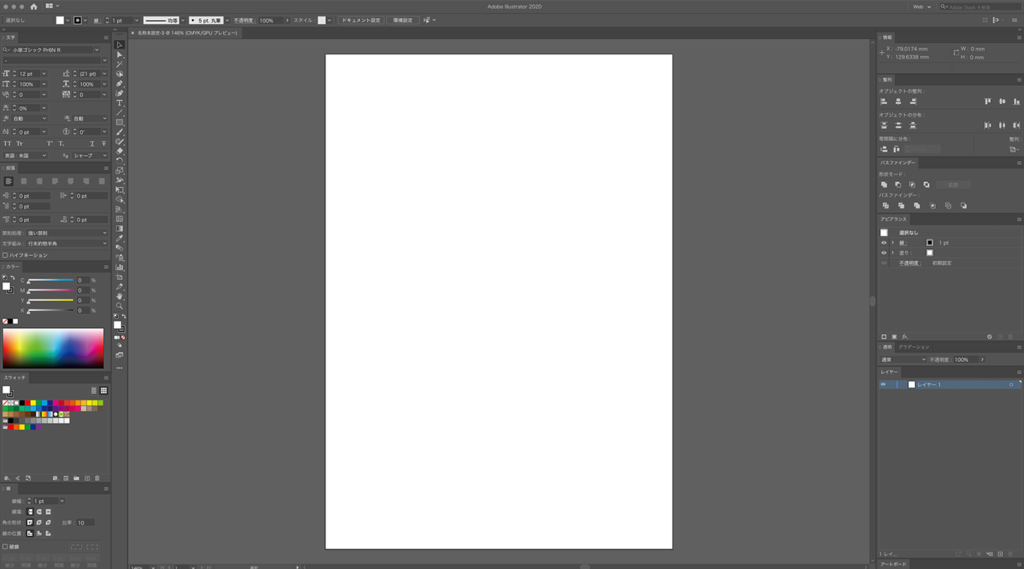
ちなみにこちらはAD小島のワークスペースです。↓ 以前Photoshopのワークスペースについてブログを書きましたが、Illustratorも個性が出ますね。

ツールを左右に分散してなるべくタブ切り替えを使わないようにしています。使いやすそう!表示しているツールは僕とほぼ一緒ですね。
トリムマーク、ガイドの設定
ワークスペースの設定が終わったら実際にデザインするアートボードの準備を始めましょう。
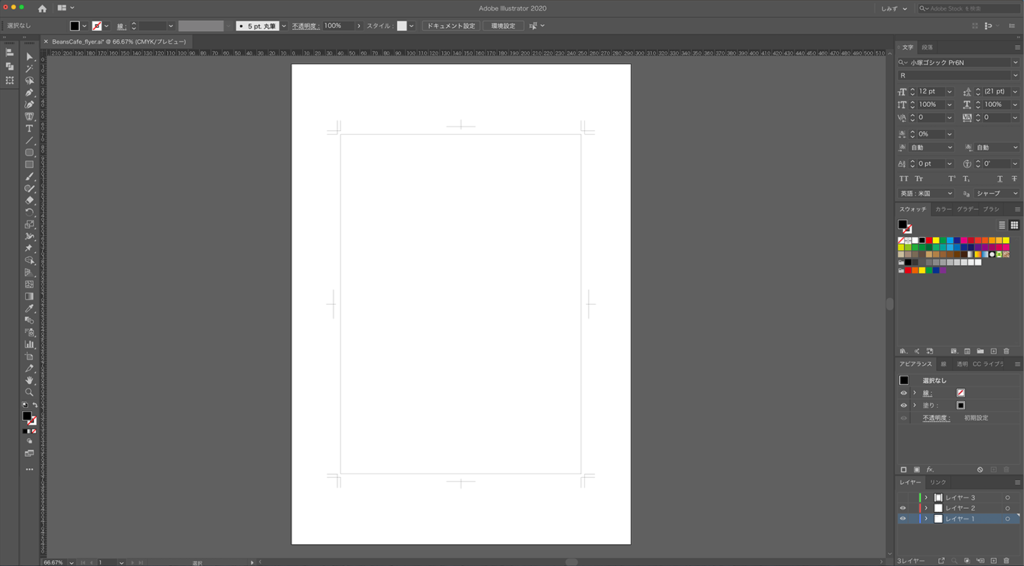
A4サイズを長方形ツールで作り、選択したまま上部メニューの[オブジェクト]から[トリムマークを作成]を選択します。
トリムマークは入稿の際に必要になるものなので、入稿データを作成する時につければ良いのですが、画像の塗り足しが足りているかを確認したいので
僕はデザイン前につけるようにしています。

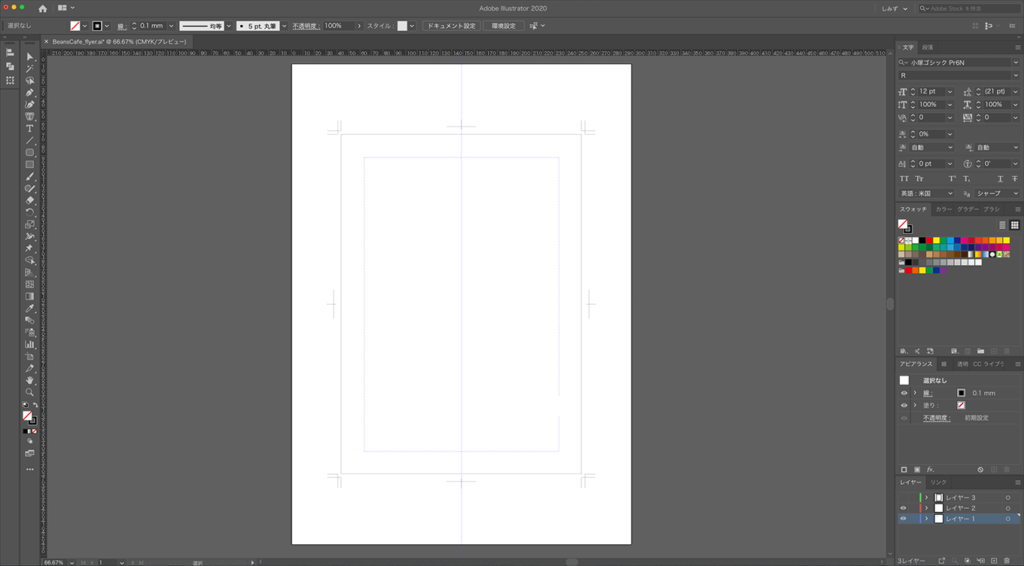
続いてガイドを引いていきます。中心の縦線はフォトショップと同じで左の定規からドラッグして引きます。
今回は紙の内側20mmに要素を置きたいのでそこにもガイドを引きます。
先ほど作ったA4サイズの長方形を選択して[オブジェクト]→[パス]→[パスのオフセット]からオフセット-20mmを選択してOK
選択したまま⌘+5でガイドを作成します。

きっちりレイアウトしたいときはこのようなガイドがおすすめです。

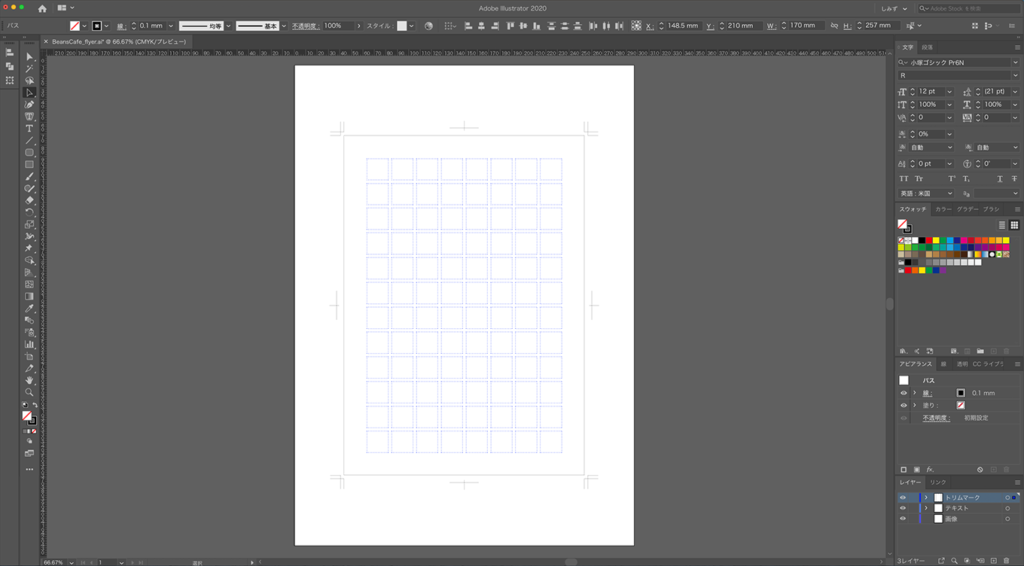
先ほど作ったA4サイズの長方形を選択して[オブジェクト]→[パス]→[パスのオフセット]からオフセット-20mmを選択してOK
選択したまま[オブジェクト]→[パス]→[グリッドに分割]行の段数を6、間隔を3mmに、列の段数を4、間隔を3mmにしてOK
選択したまま⌘+5でガイドを作成。
これでガイドが作成できました。
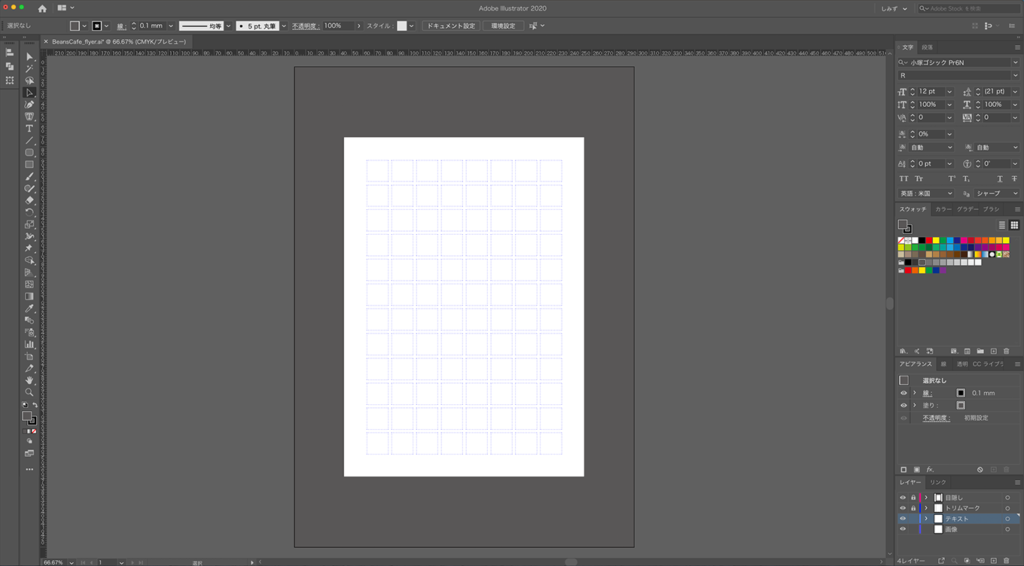
トリムマークがデザインの確認に邪魔になるようなら上のレイヤーに枠を作り隠してしまいましょう。これで仕上がりがイメージしやすくなります。

これでデザインに入る前の準備が整いました。
本当に5回で完成までたどり着けるのか⁉︎
次回から実際にデザインをしていきます!
つづく。
記事がいいねと思ったら\いいね/してね

可哀想な男(デザイナー)
Shintarou Shimizu
誰にも頼らず生きてきた孤高の男。被りがち。
Xもやってます!









![[プロンプト参考]DALL-E3とChatGPT4で美女を生成した後Photoshop2024でいい感じにした話](https://bitbeans.com/bb_corporate/wp-content/uploads/2023/12/title.jpg)