ブログ

初めまして、今年の4月に入社をしたエンジニアのOharaです。
さっそくですが、気軽に動きのあるサイトを作ってみたいと考えたことはありますか?
After Effectsで作成したアニメーションをLottie形式で書き出すことで、なんとコードを大量に書くことなく動きのあるサイトが作れちゃうんです。
目次
After Effectsを使おう
Adobe社が開発したAfter Effectsは、映像の合成やアニメーションなどを制作することに特化したソフトです。初リリースから現在に至るまで数々のアップデートを重ね、今では数多くの拡張機能も追加することができ、その中には作成したアニメーションをウェブ上で動くLottieという形式で書き出すためのプラグインもあります。今回はこのLottieについてご紹介します。
Lottieとは
Lottie(ロッティー)は2015年に初登場したJSONベースの新しいファイル形式です。それまでウェブ上のアニメーションとして定番だったGIFアニメやAPNGと比較して、主にベクターアニメーション用ではありますが、数百倍から数千倍軽い代替品として開発されたのものがLottieです。同時に開発者はAfter Effects上で作成したアニメーションをLottieファイルとして書き出しができるBodymovin(ボディームービン)というプラグインをリリースしました。今回はこのプラグインとAfter Effectsを組み合わせてLottieアニメーションをウェブに実装していきます。
まずはLottieアニメーションを世界中のクリエイターが投稿しているサイトがありますので、様々な事例を是非チェックしてみてください。
それでは実際にアニメーションを作って実装するまでの流れを見ていきましょう。
アニメーションの制作から書き出しまで
ステップ1 – 事前準備
After Effects上でLottieに書き出すため、事前準備としてまず必須プラグインのBodymovinをインストールします。このプラグインはAfter Effects上で作ったアニメーションをLottie形式で書き出すためのプログラムです。
ダウンロードはこちら
次にプラグインをインストールするための専用プログラムが必要なので、ZXP Installerをインストールします。
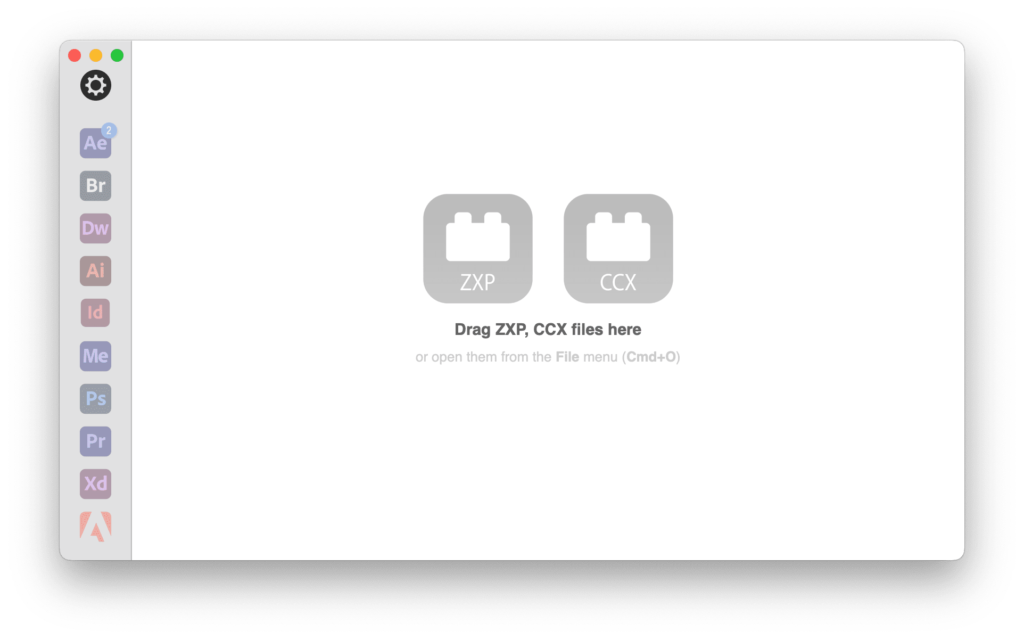
ZXP Installerを使いプラグインをインストールします。以下のような画面が開くので、bodymovin.zxpをドラッグすれば自動でインストールされます。

これで事前準備が完了したのでアニメーションを作っていきます。
ステップ2 – アニメーション作成
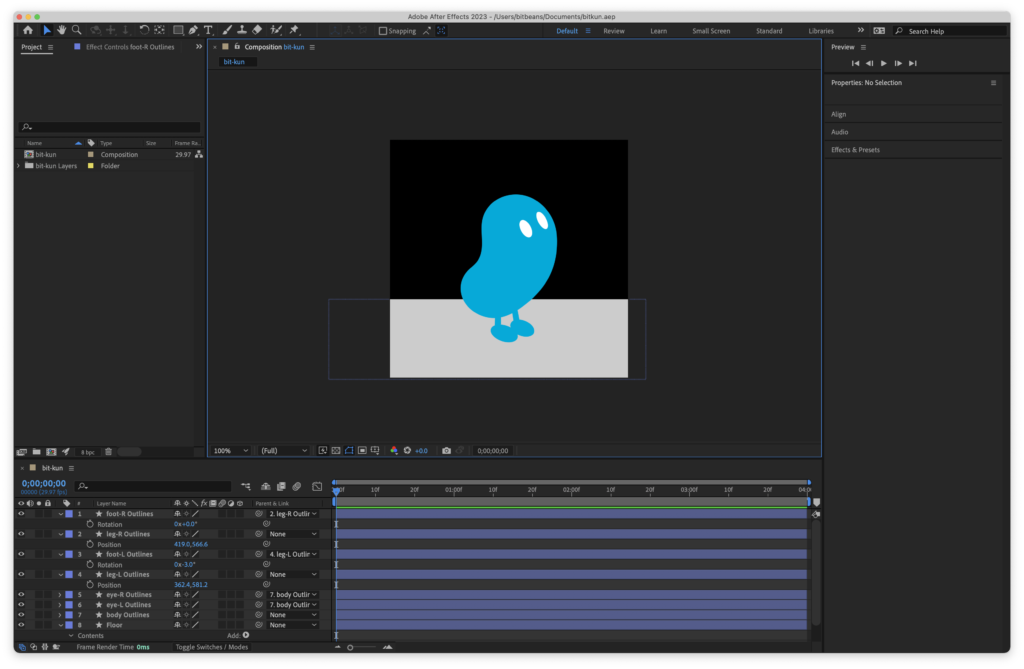
まずIllustratorで用意したベクターデータ(今回はビットくんのイラストを使用しました)をレイヤーを分けてからAfter Effectsへインポートし、動きを加えてみました。

こんな感じの短いアニメーションです!

それでは実際に書き出してみましょう。
ステップ3 – 書き出し
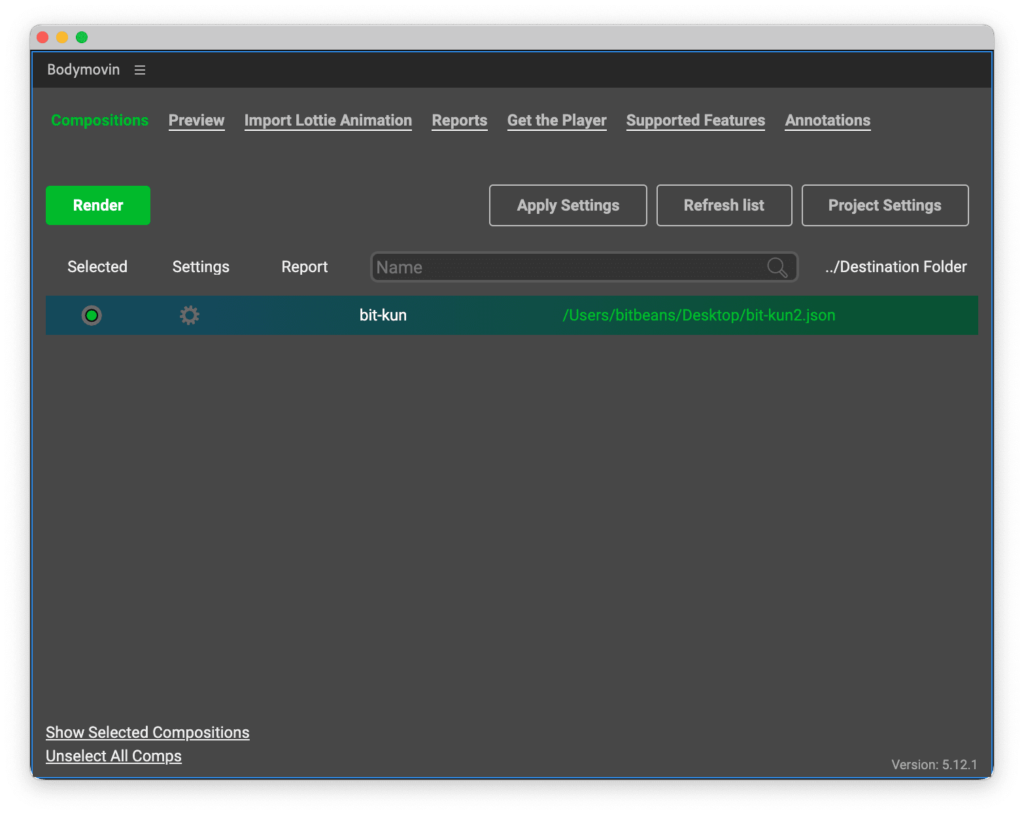
ウィンドウ -> 拡張機能 -> Bodymovinを選択します。するとBodymovinの画面が表示されます。

コンポジションを選んで、左上の「Render」を押すと、JSONファイルとして書き出されるので、任意のフォルダーに入れましょう。あとはLottieを読み込むためのJavaScriptを記述することでウェブに実装できます。
ステップ4 – 実装
Lottieを実装するための最低限のHTMLとJSを紹介します。
<head>
<!-- lottieWebの読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.12.2/lottie.min.js"></script>
</head>
<!-- アニメーションを入れるDOM要素 -->
<div id= "animation" style="margin: auto; background-color: black; height: 800px; width: 800px;"></div>
<script>
const animation = document.getElementById('animation');
lottie.loadAnimation({
container: animation,
renderer: 'svg',
loop: true,
autoplay: true,
path: 'bit-kun.json'
});
</script>
</body>
これでサイト上にLottieアニメーションがGIFのような挙動でループする形で実装ができます。もちろんLottieアニメーションはそれだけに留まらず、スクロールやホバーに合わせてアニメーションを発生させたり、WebGLと組み合わせてよりダイナミックに魅せたりと、より高度な表現も可能となっています。
続いてLottieはGIFに比べて具体的にどれだけ軽いのかをみてみましょう。
GIFアニメと比較
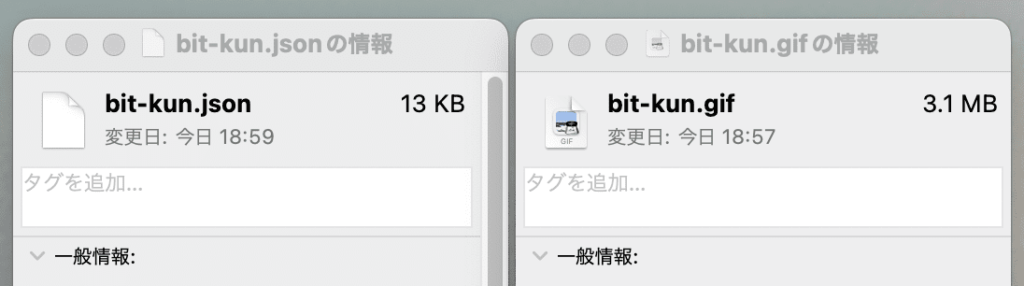
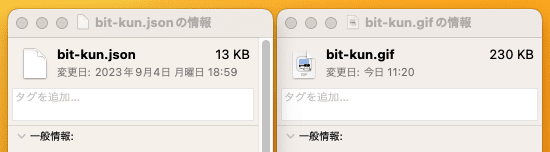
同じ4秒間のアニメーションをGIFアニメとLottieにそれぞれ書き出してみました。するとGIFが3.1MB(圧縮前) | 230KB(圧縮後)に対して、Lottieはなんとたったの13KBでした!さらにLottieはそのままベクター(SVG)としてウェブに実装できるため、解像度の心配もありません。


Lottieを使う上での注意点
Lottieの技術はすごいですが、万能というわけではありません。ベクターアニメーションをウェブ上で比較的簡単に実装できるようになったとはいえ、現状After Effectsの全ての機能に対応しているわけではない為、実現できる動きにも制限はあります。対応している機能は以下のサイトから確認できます。
参考(英語のみ):https://lottiefiles.com/supported-features/
また全画面や大きな範囲で使うことを想定していないため、大きすぎるとパソコンへの負荷がかなり高くなることも注意点です。
実例を見てみよう
最後にLottieを使ったサイトの実例を見てみましょう。今年で20周年を迎えたBit Beansの記念サイトは全力でLottieを使っているので、是非チェックしてみてください。
まとめ
いかがでしたか?LottieはPCでもスマホでも難なく動く、ちょっとしたアニメーションをサイトに加えたい時の選択肢として非常に魅力的ですね。ウェブ上には個性的な使い方でLottieアニメーションを実装しているサイトが沢山あるので、是非探してみてください!
See you next time!
記事がいいねと思ったら\いいね/してね

エンジニア
Ohara
駆け出しのエンジニア。クリエイティブなことは大体好き。
Xもやってます!











