ブログ
EJS序章~実装してみた@codeKnight

Bit Beansでは月に1回、社内勉強会を行っています。
前回、EJSの概要について勉強しました。
今回は実践篇です。
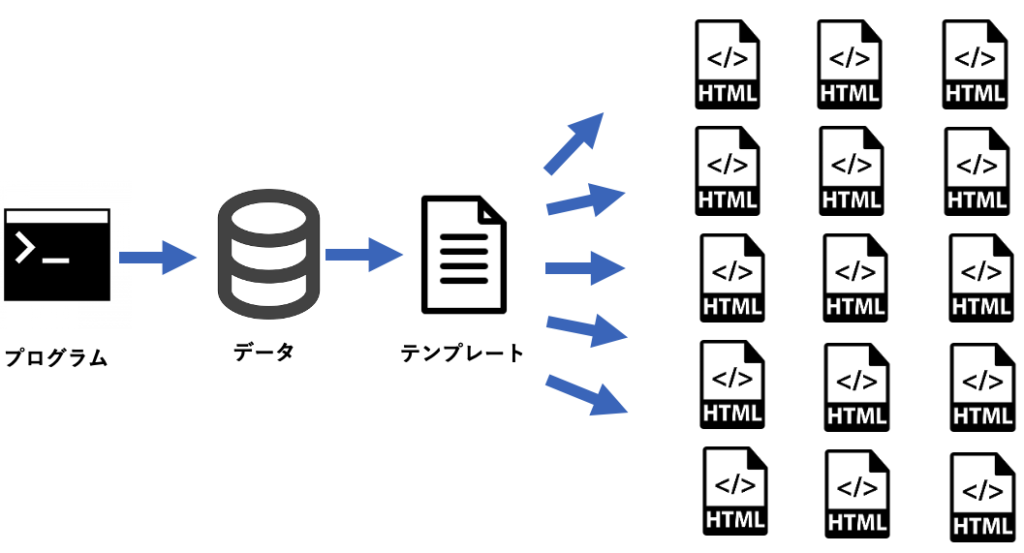
EJSを使うことでデータとテンプレートを分離することができます。
テンプレートはある程度決まったルール中で作成していくものです。ルールもなければスクラッチですから分離する必要もないでしょう。
その考えを元に、同じフォーマットで中身が違うページを量産してみましょう。
目次
プロジェクト
テーマ
パスタのレシピページの作成
目的
パスタのレシピをを今後追加して、1日1食パスタで365食を目指し、パスタの普及を応援したい。
更新について
制作会社内で行う
レシピの内容
・メインの写真/(1枚)
・料理名/(文字数制限なし)
・料理の説明/(文字数制限なし)
・材料/(可変)
・作り方/(写真があったりなかったり、可変)
・人数分/(○人か○人〜○人で表示)
・調理時間/(○分で表示)

実装準備
データ
今回はjsonをつかいます。 ここでデータを管理します。
[
{
"id": "01",
"howmanytimes": "10",
"howmanyservice": "2~3人",
"meta": {
"title": "パスタ1",
"description": "パスタ1の作り方",
"keyword": "パスタ1",
"ogimage": "",
"url": "01.html"
},
"descr": {
"cookingName": "パスタ1",
"description": "パスタ1 きのこのパスタ"
},
"cookingImage": "01.jpg",
"material": [
{ "item": "パスタ", "amout": "250g" },
{ "item": "コーンクリーム缶", "amout": "1缶" },
{ "item": "ツナ", "amout": "1缶" },
{ "item": "オリーブオイル", "amout": "各小さじ1" },
{ "item": "にんにく", "amout": "1/2片" },
{ "item": "塩", "amout": "適宜" }
],
"howto": [
{
"text": "パスタを10分茹でる。ソースを作る",
"image": null
},
{
"text": "パスタとソースを混ぜる パスタ1の完成",
"image": null
}
]
},
ここにデータを追加していく、、、、、
]テンプレート
pasta_template.ejsを作成。 データを受け取りページを量産するテンプレファイル(一部抜粋)
<article id="recipe">
<section class="pasta">
<h2>パスタレシピ</h2>
<div class="pasta-inner">
<h3 class="pasta-name"><%= data.descr.cookingName %></h3>
<div class="pasta-main-view">
<img src="/assets/images/<%= data.cookingImage %>" alt="">
</div>
<p class="pasta-lead"><%- textChange(data.descr.description); %></p>
<div class="pasta-memo">
<div class="pasta-material">
<h3>
MATERIAL<span class="how-many-service">(<%= data.howmanyservice %>人)/ </span><span class="icon">TIME<%= data.howmanytimes %>分</span>
</h3>
<ul>
<% data.material.forEach( function(material, key) { %>
<li><span><%= material.item %></span>
<% if(material.amout){%>
<span>/<%= material.amout %></span>
<% }%>
</li>
<% }); %>
</ul>
</div>
<div class="pasta-howto">
<h3>HOWTO</h3>
<ol>
<% for(var k = 0; k < data.howto.length; k++) { %>
<li>
<p><% if(data.howto[k].image !== null) { %>
<span><img src="/assets/images/<%= data.howto[k].image %>" alt=""></span>
<% } %><%= data.howto[k].text %>
</p>
</li>
<% }; %>
</ol>
</div>
</div>
</div>
</section>
</article>プログラム
データをテンプレファイルに出力してhtmlを量産するプログラムは
gulpのtaskで処理します
gulp.task('ejs_pasta', (done) => {
const jsonFile = './path/pasta_recipe.json';
const tempFile = './path/pasta/pasta_template.ejs';
const json = JSON.parse(fs.readFileSync(jsonFile, 'utf8'));
const pages = json;
console.log(pages);
let id;
for( let idx = 0; idx < pages.length; idx++ ) {
id = pages[idx].id;
gulp.src(tempFile)
.pipe(ejs({
pagesLength : pages,
jsonData: pages[idx],
relatedData: pages
}))
.pipe(rename(id + '.html'))
.pipe(gulp.dest('dist/pasta/'))
}
done();
});
実行
データとテンプレファイルとプログラムの準備ができたら
プログラムを実行してページをつくりましょう。
gulp ejs_pastadistのpastaディレクトリの中にページが量産されましたね。01.htmlをみてみるとデータの最初に追加した内容が入っています
<article id="recipe" data-id="01" data-category="">
<section class="pasta">
<h2>パスタレシピ</h2>
<div class="recipe-inner">
<h3 class="recipe-name">パスタ1</h3>
<div class="recipe-main-view">
<img src="/assets/images/01.jpg" alt="">
</div>
<p class="recipe-lead">パスタ1 きのこのパスタ</p>
<div class="recipe-memo">
<div class="recipe-material">
<h3>
MATERIAL<span class="how-many-service">(2~3人分)/ </span><span class="icon">TIME</span><span class="how-many-times">10分</span>
</h3>
<ul>
<li><span>パスタ</span><span>/250g</span></li>
<li><span>コーンクリーム缶</span><span>/1缶</span></li>
<li><span>ツナ</span><span>/1缶</span></li>
<li><span>オリーブオイル</span><span>/各小さじ1</span></li>
<li><span>にんにく</span><span>/1/2片</span></li>
<li><span>塩</span><span>/適宜</span></li>
</ul>
</div>
<div class="recipe-howto">
<h3>HOWTO</h3>
<ol>
<li><p>パスタを10分茹でる。ソースを作る</p></li>
<li><p>パスタとソースを混ぜる パスタ1の完成</p></li>
</ol>
</div>
</div>
</div>
</section>
</article>最後に
同じルールでの量産ページは楽にできるでしょう。
メリットは作業を分割できること。
データとテンプレファイルが分離されるので最初の仕組みが完成すれば、データの追加はどなたが行ってもいいわけです。その入力後に実装者がプログラムを実行すればhtmlが生成されます。
デメリットはテンプレートを使用するので仕様が決まらないとかコロコロ変わることやデータの項目の追加が多いと結局ユニークじゃんってなり、恩恵が少ないかもしれませんね。
wordpressあるからejsは不要だと思っている貴方!
そうかもしれませんね。

あなたの構築ライフが少しでも楽になりますように。
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!