ブログ

Bit Beansでは月に1回、社内勉強会を行っています。
今回はEJSについて勉強しました。
EJSとはhtmlのテンプレートエンジンです。
テンプレートエンジンはデータとテンプレートを組み合わせて文字列を作る仕組みで、構造と中身を分離することができます。
htmlのテンプレートエンジンを用いることで、分担作業やファイル管理などマークアップの手助けを期待できます。
目次
共通部分を読み込むことができる
これまで静的サイト(cmsを使ってないサイトの意)を構築する際に共通部分(ヘッダー、フッター、グロナビ、サイドナビなどお馴染みの部分)は
・各ページに記述
・ssiとしてインクルード
・javascriptでインクルードファイルを読み込んだり、writeメソッドで記述
することで対応してきました。
ssiを使う場合はサーバーの仕様やそれに合わせて設定が必要だったり、htmlの拡張子を変更する必要がありました。
また各ページ共通部分を記述した場合はどこかのページに修正漏れを発見され、体力と気持ちを削っていました。
EJSを使えばそんな問題も解決できるかもしれません。
共通部分をインクルードファイルにして各ページ読み込ませることができます。サーバーの設定も気にする必要もありません。修正は1つのファイルを対応すれば良いのです。
変数を持つことができる
htmlの記述をしながら、javascriptの世界を同期させることができます。
変数の使用でユニークのデータを持つことができ、各ページにユニークの値をhtml内に出力することもできます。
繰り返し文や条件文を使うことができる
javascriptの世界を同期させることができると前述に書きましたが
for文やif文を使うことができます。
1から100のリストをつくるのにlistタグを100回記述する必要はありません、繰り返し文を使うことで漏れもなく自動で出力してくれます。
共通部分でも一部ページによっては表示を変更が必要な事もありますが、
それもif文を使うことで解決することができます。
「ファイルの分割ができれば作業分担や管理が行いやすいため、
複数人開発時の効率化、スピードアップが図れます。
また、データとテンプレートを分ける事でhtmlを触る回数が軽減され、人為的ミスの予防にも繋がり
成果物のクオリティのブレがなくなることが期待できます。」
動作環境
EJSはnode.jsのパッケージの1つのため、node.jsをインストールしていることが必須です。
以下ではnode.jsのパッケージでタスクランナーのgulpを使ってEJSの実装を行なっています。
環境構築
*node.jsとgulpはインストール済みという前提ですすめます。
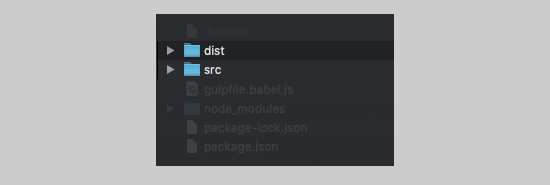
ディレクトリ構造は
プロジェクトのルートにsrcディレクトリを置きます。
srcディレクトリは作業ファイルであるEJSファイルが入ります。
コンパイルが実行されて
distディレクトリにhtmlファイルが出力されます。
distディレクトリが成果物です。

導入
1, gulp-ejsをnpmからインストールします。
$ npm install -D gulp-ejs2, EJSのタスクを実行するための設定ファイル(gulpfile.js)を作ります。
srcやdistと同じ階層においてください。
このファイルの中にgulp-ejsのタスクを記載します。
import gulp from 'gulp';
import ejs from 'gulp-ejs';
import rename from 'gulp-rename';
// path
const path ={
souce : 'src/',
dest : 'dist/'
}
//ejs
gulp.task('ejs', (done) => {
gulp.src([
path.souce + 'ejs/**/*.ejs',
"!" + path.souce + 'ejs/**/_*.ejs'
])
.pipe(ejs())
.pipe(rename({ extname: '.html' }))
.pipe(gulp.dest( path.dest ))
done();
});3, EJSファイルにhtmlタグや<%%>を使って記述します。<%%>の中がjavascriptの世界になります。以下のコードでは
・meta情報のデータを変数で保有しhead内に出力させています。
・変数に苗字と名前を持たせて、文書に出力させています。
<% var title = 'ejsトップ' %>
<% var desc = 'ejsについて' %>
<% var keyword = 'ejs,html' %>
<% var firstName = '山田' %>
<% var secondName = '太郎' %>
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<meta name="description" content="<%= desc %>">
<meta name="keyword" content="<%= keyword %>">
</head>
<body>
<p><%= firstName %><%= secondName %>は呼ばれた、とその時、次回につづく</p>
</body>
</html>4, 2で登録したEJSのタスクコマンドを実行します。
*npm scriptにgulpのtaskを登録しています
$ npm run ejs5,distの中には生成されたhtmlファイルを確認できると思います。
ファイルの中を見てみると、headの内のmeta情報や氏名が出力されていますね。
<!DOCTYPE html>
<html>
<head>
<title>ejsトップ</title>
<meta name="description" content="ejsについて">
<meta name="keyword" content="ejs,html">
</head>
<body>
<p>山田太郎は呼ばれた、とその時、次回につづく</p>
</body>
</html>氏名が変更になっても、それを保有している部分だけ変えてあげればテンプレートの変更も必要ありません。
またheadタグ内の値を直接変数として持たせていますが、
ページ数が増えた場合は管理が便利になるように外部ファイル化することも可能です。
何度もhtmlファイルを直接触ることは人為的ミスを誘発しかねません。htmlテンプレートエンジンの使用は常に新品のhtmlを生成してくれるのでそのリスクも回避されますね。
それだけでも利用する価値があると思います。
次回は実装について!
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!











