ブログ

時代はクラウド! アートディレクターのコジマです。
リモートワークも日常化してきた昨今、皆さまいかがお過ごしでしょうか?
新しいワークスタイルも良いことばかりではなく、特にコミュニケーションに関しては多くの課題が露呈していました。
心の片隅にそんな悩みを抱えながらグラスを傾けていた夜。悪意なき残酷な言葉が、私の心を今でもまだ締めつけるのでした。
「パイセン、まだPhotoshopで作ってるの?笑」
「兄さん、XDって便利っすよねーwww」
「XDが使えない男の人って・・・」
くっそ・・・だけど、ありがとう。持つべきものは後輩だ。
ピンチはチャンス、タイム・イズ・マネー。今こそアップデートすべき瞬間。
翌朝、外出自粛に加え、Photoshopも自粛した。
前置きはさておき、「Adobe XD」を本格導入したことで気付いたメリット・デメリットを紹介します。 では、Go To XD!
目次
隣にいるよりも
スムーズなコミュニケーション!?
「Adobe XD」の特長や操作性については、書籍やWEBに溢れているので本稿では割愛。
実践のなかで気付いた画期的な機能。荒廃した世界にあらわれた一筋の光「共同編集」に着目します。

リアルタイムで編集・確認ができる
リモートワークになり最も困難を感じているのが、部下や後輩の指導という方も多いのではないでしょうか。
ビフォーコロナまでは、背後からモニターを覗き込み、緊張感とプレッシャーを楽しんでもらいながらのデザイン指導が定番でした。
リモートワークがメインになった今ではJPEGやPSDデータをやりとりしたり、ビデオ会議アプリでの画面共有でのチェックがメインになった方も多いと思います。
何度もデータを確認するのは面倒だし、画面共有では実際のサイズが把握できず緻密なデザイン指示にもひと苦労です。
「Adobe XD」の共同編集でデータをシェアすれば、その名の通り同じキャンパスを同時に視認できるので意思の疎通もスムーズに。またリアルタイムで大きさやバランスの変更が直接できるので時間の短縮にもつながります。
新人のイトウ君*1とのやりとりも以前に比べ格段に効率が良くなったと感じます。
画面構成からフィニッシュまで。
一元管理がクオリティアップの鍵だった!?
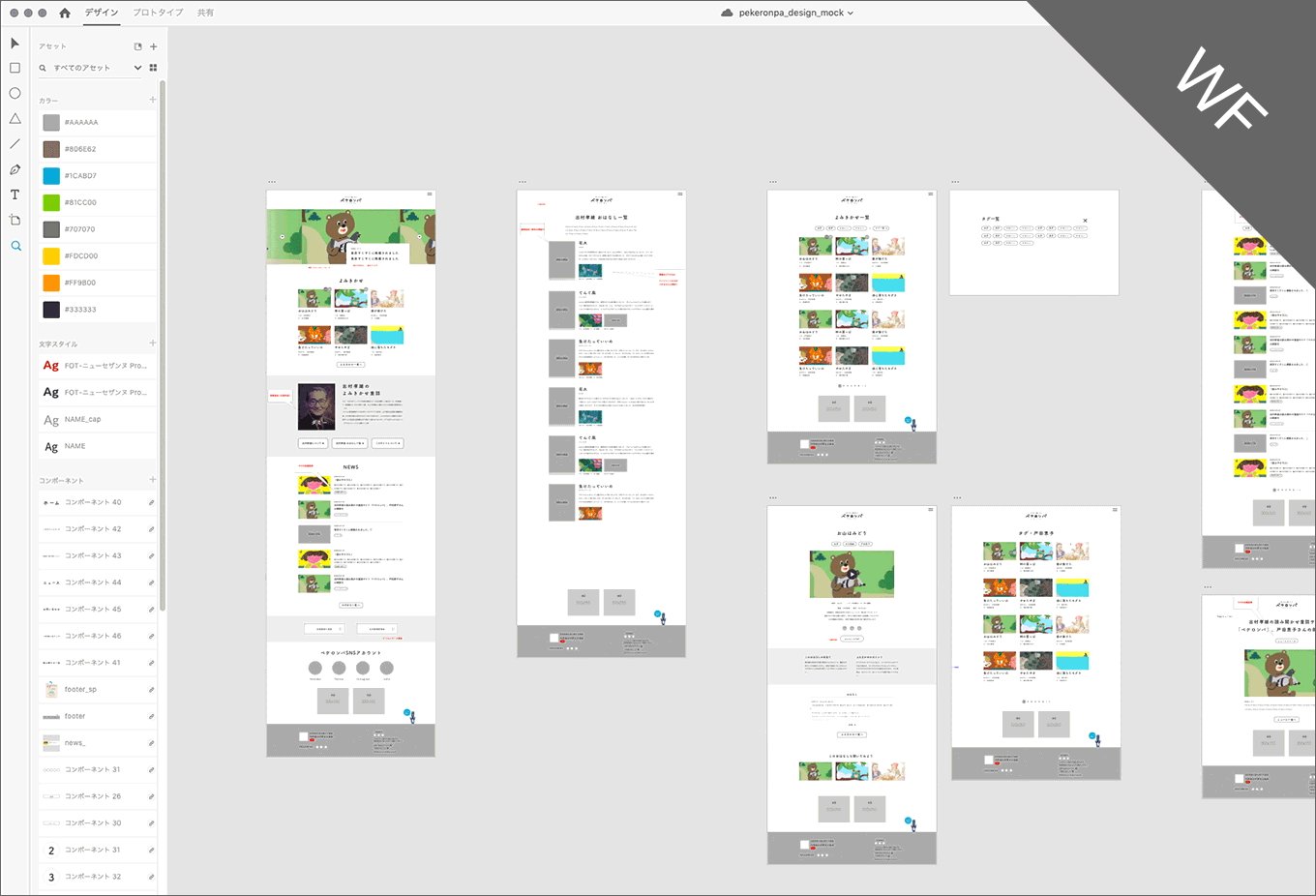
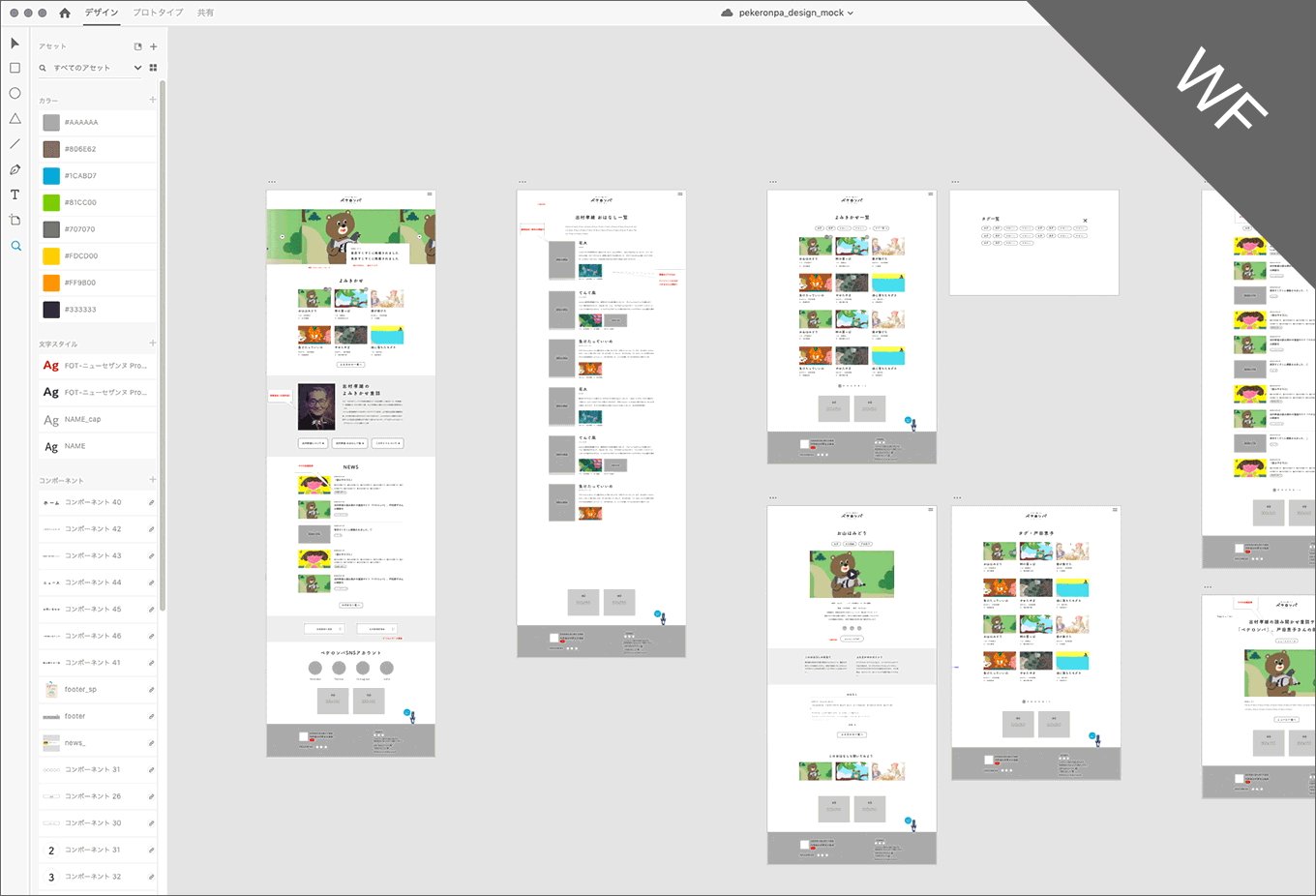
ワイヤーフレーム、まだPowerPointで作ってませんか?
Officeツールで作られたワイヤーフレームはサイズが的確ではないので、結局Photoshopなどのデザインツールでレイアウトを引き直すことがほとんどだと思います。ちなみに私はIllustratorを使ってました。
「Adobe XD」に移行することでサイズの問題も解消できるだけでなく、そのまま単一ファイルでデザインワークへ移行することができます。
分業化によりデザイナーはデザイン作業に集中でき、きっと今まで以上にクオリティの高いページに仕上げてくれることでしょう(願望)
また複数ページを1つのファイルで管理できることも、煩雑さを軽減できるメリットのひとつです。

良いことばかりではない!?
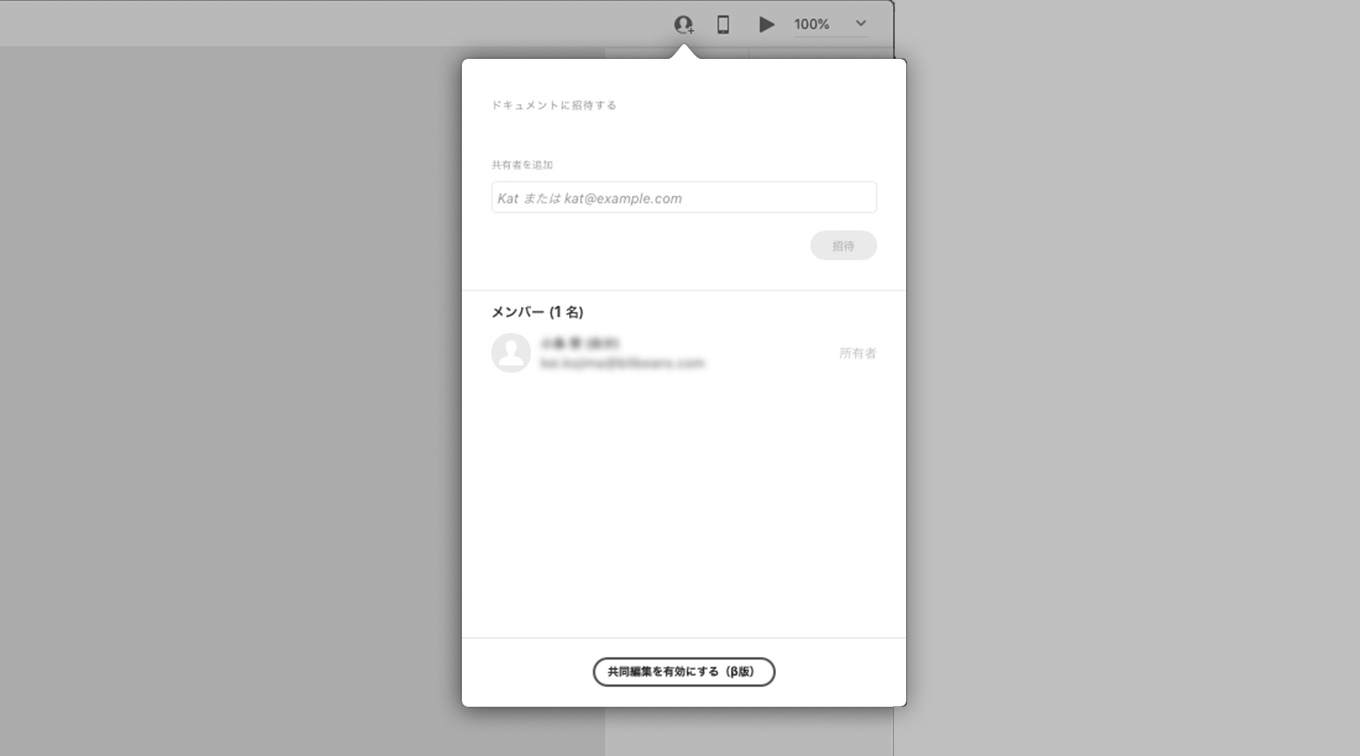
「Adobe XD」共同編集のココに注意
- 各ユーザーが最新バージョンにしていないとファイルが開けなくなる。
- 「所有者」しか共有機能が使えない(2020年7月現在)
- 「所有者」はファイル作成者のみで権限の付与ができない。
制作中、以上のような問題が発生しました。もしもの場合に備えてローカルでの保存を行うことをおすすめします。目まぐるしくアップデートを重ねる「Adobe XD」。今後のバージョンでの対応に期待しましょう。
クオリティの向こう側へ。プロジェクトメンバー全員で「モブデザイン*2」をやってみたい!
「Adobe XD」の共同編集機能を活かして、今後のプロジェクトではプロデューサー、エンジニアを交えて全員でのワイヤーフレーム制作も取り入れて行こうと画策しています。
それぞれの立場や視点、それぞれの知識を活かした至高のワイヤーフレーム。想像しただけでもワクワクしてきますね。
さいごに
いかがだったでしょうか。プロトタイプ制作だけではなくリモートワークでも高いパフォーマンスをみせる「Adobe XD」。特にディレクターやコーチングをされている先輩デザイナーにとって心強いツールになると思います。
では次回の「Adobe XD」実践レポートでお会いしましょう。
*1:プロトタイプ大好きなリモートネイティブ。彼によるプロトタイプツール「Figma」の記事はこちら
*2:モブプログラミングのように複数人でデザインを進める手法。参考:開発メンバー全員で 『モブデザイン』をしたらすごく捗った話|あっきー(note)
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!