ブログ

2016年にリリースされ2018年頃には日本でも広がりを見せたFigma。
今ではSketchやXDと並ぶプロトタイピングツールとなりました。
恥ずかしながらそんな勢いのあるツールを今更知った私ですが、そのような人は私だけではないはず。(そうであってくれ)
そんな初心者の私とFigmaをゼロから始めていくのが本記事です。
目次
そもそもFigmaって?

ブラウザで直感的にデザインができるWebアプリ(もちろんローカルアプリも有り)です。
一番の特徴はアプリがなくてもインターネット環境さえあれば、場所やデバイスも問わずデザインを共有できる点です。
リモートワークや時差出勤が奨励されている今、スムーズにデータを共有できるのはとても魅力的ですね。
ローカルファイルですと、修正→再アップ→確認…といったフローになりますが、Figmaの場合ローカルファイルという概念がなく、修正→確認…になるので1ステップ省くことができます。
メリット
1.ブラウザで動くし即共有!
今では共有作業機能はFigmaだけのものではありませんがブラウザで操作できる点は現在でも一番の長所だと思います。
Webアプリなのでローカルでアプリを落としたりバージョンの確認をする必要もなく、URLさえ共有すればエンジニアやディレクターと相談しつつ、デザイン修正も並行して行えます。
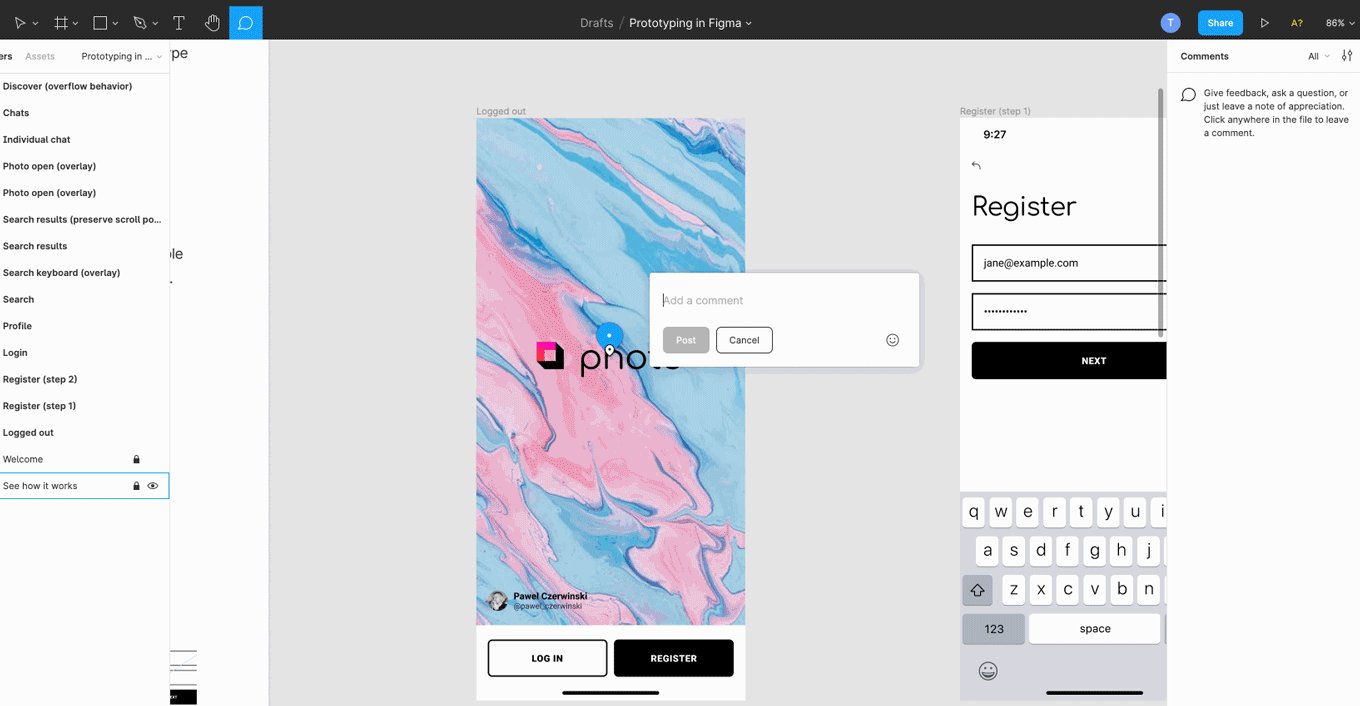
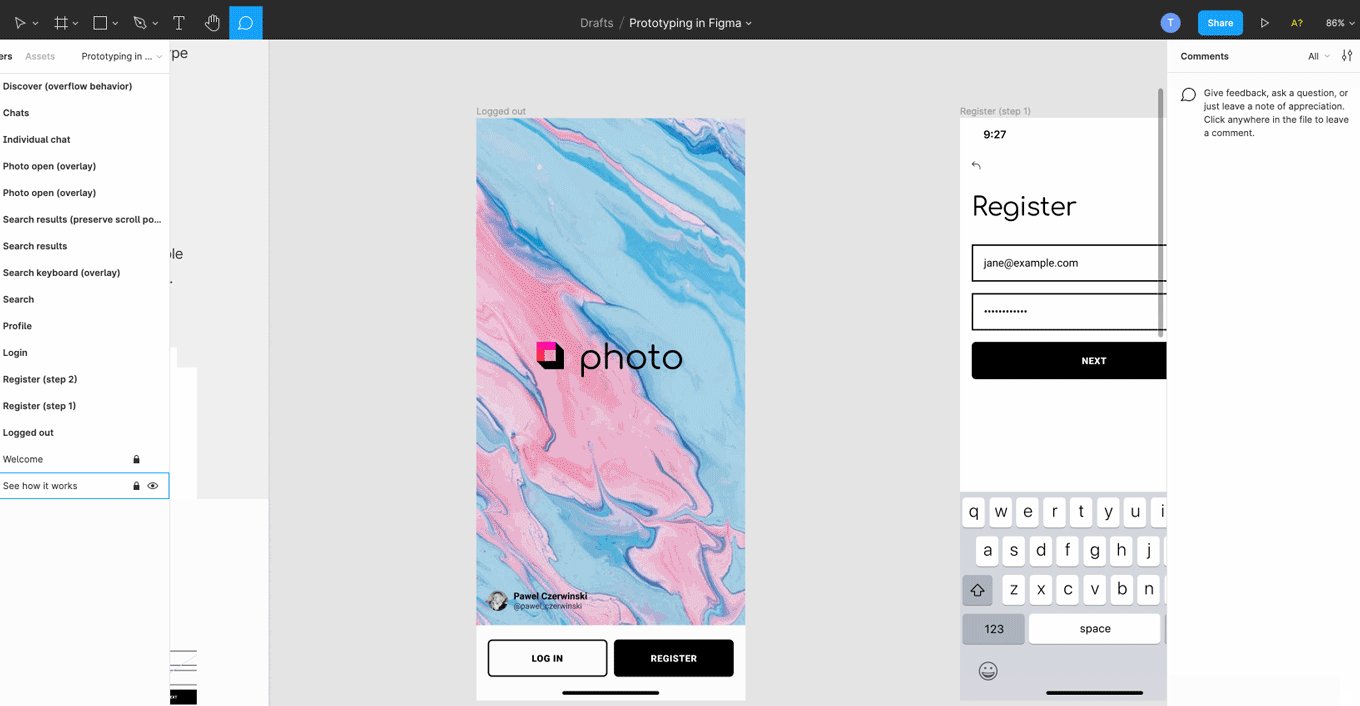
2 .簡単にコメントを追加!

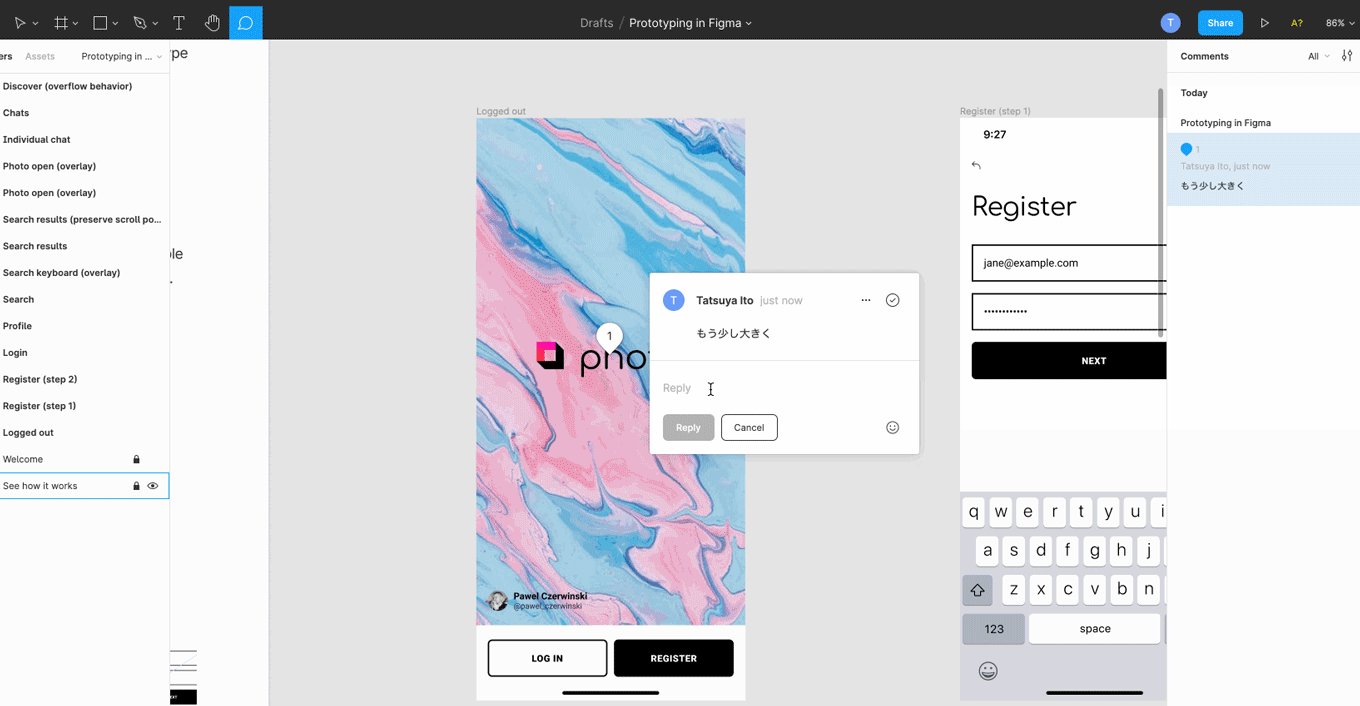
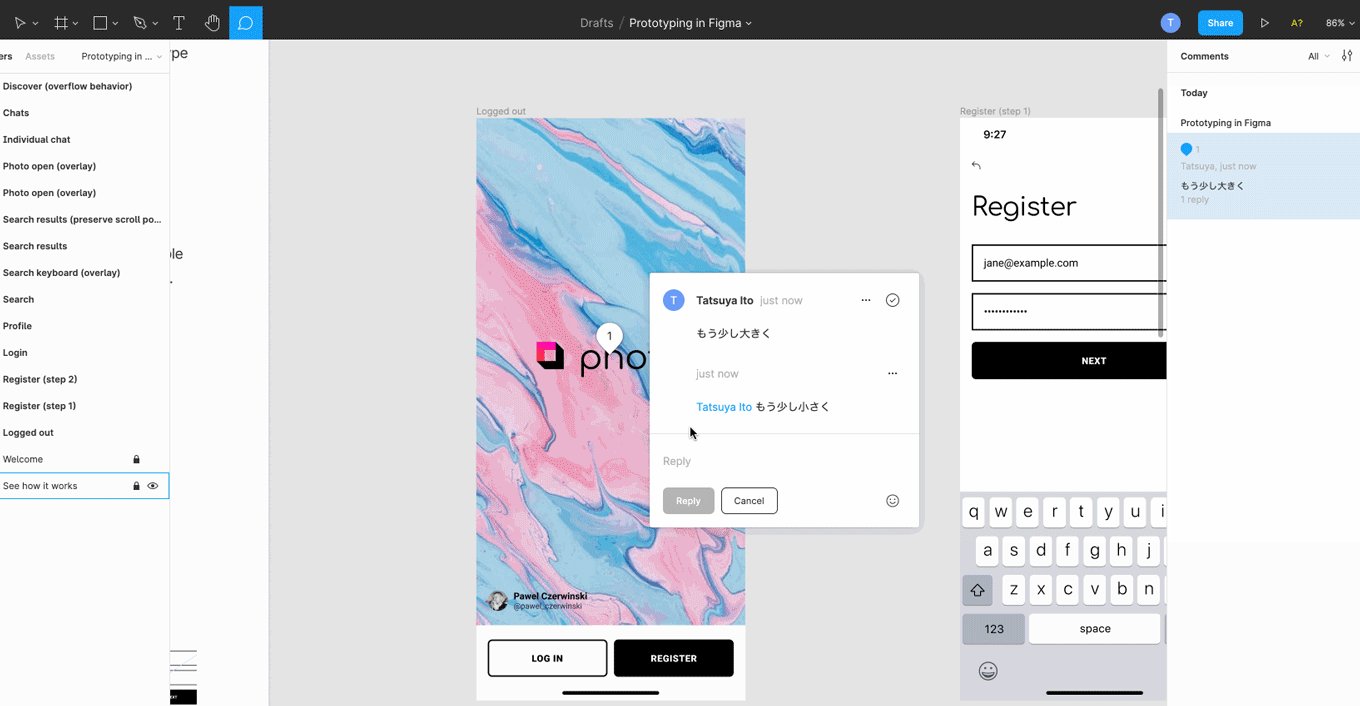
XDでも共有でコメントが可能ですがFigmaのコメント機能はアートボードに書き込める上、オブジェクトにも直接コメントできます。
テキストで該当箇所を説明する必要もないので「どこのことを言っているんだろう?」と言った認識の齟齬も生まれにくい上、一つのコメントに返信をしたり@でメンションを飛ばしたりスレッド化することもできます。
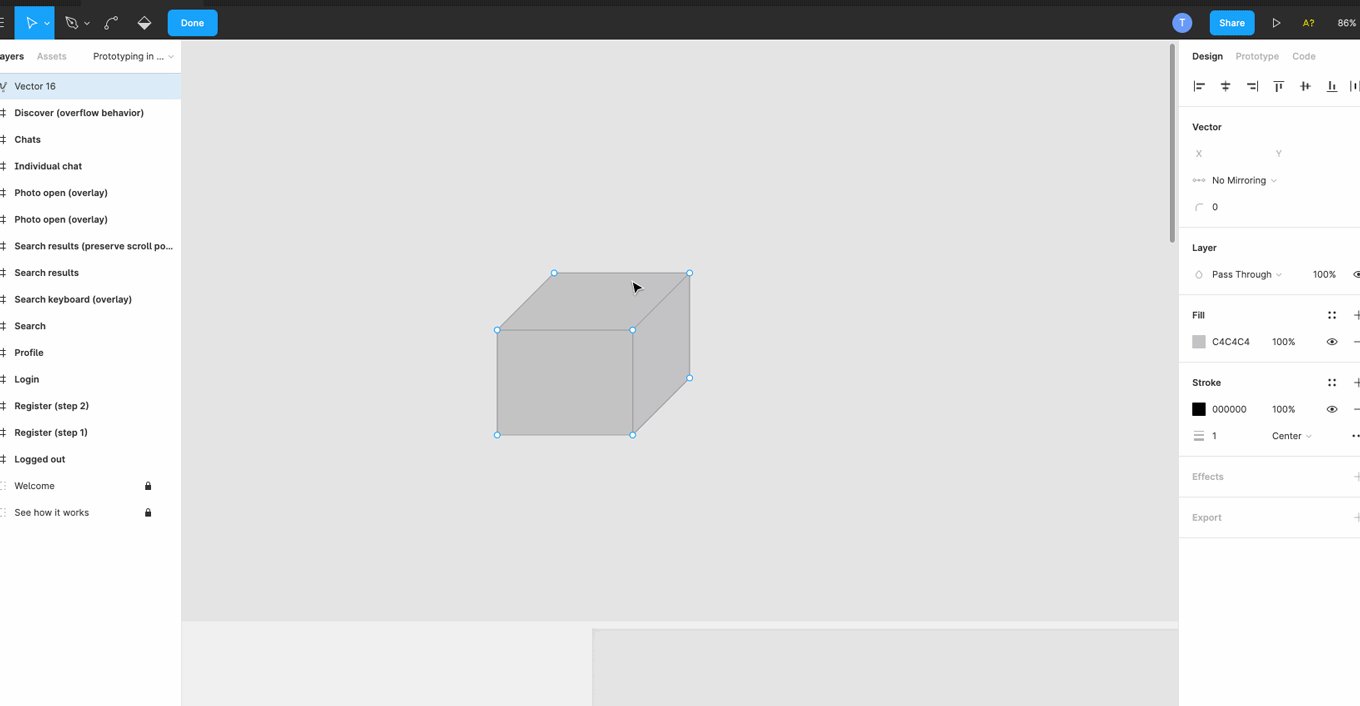
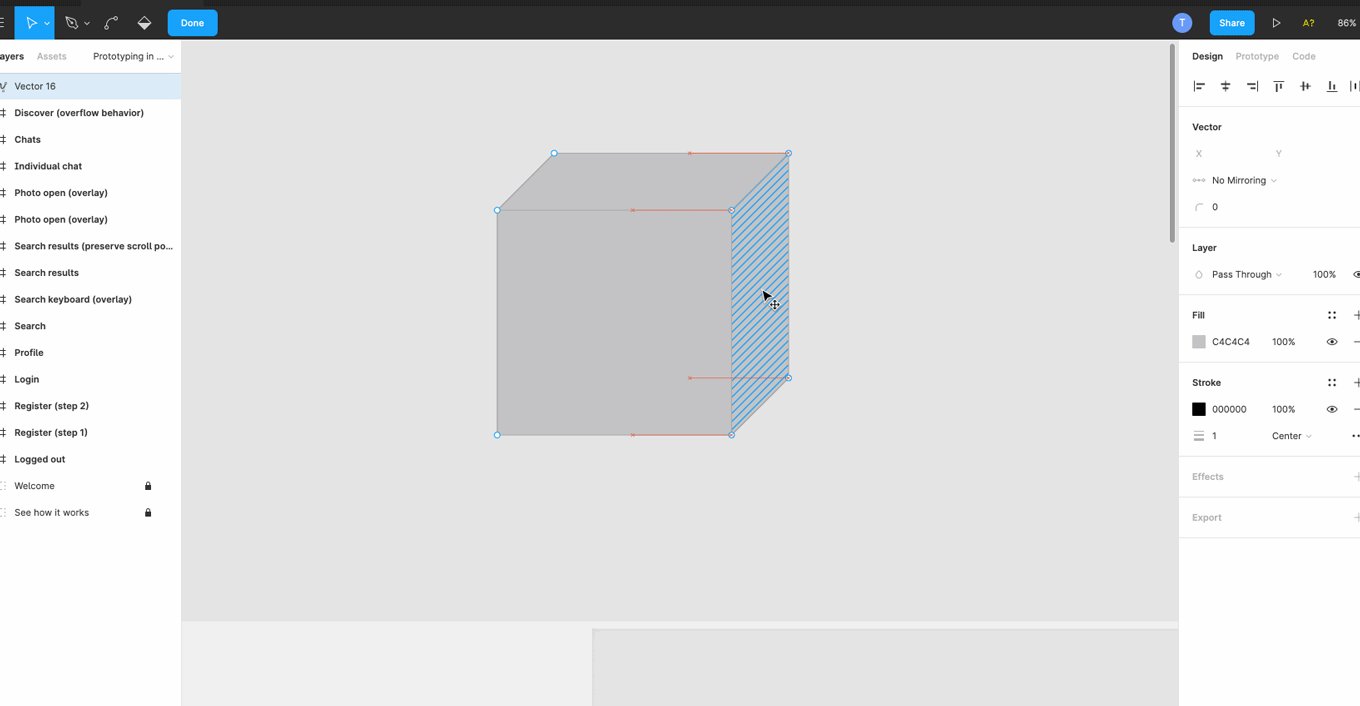
3 .イラレでも実装してくれペイントバケット

ペイントバケットツールはFigma独自の機能です。
面ごとに塗りの有無を選択できIllustratorだったらダイレクト選択でカチカチ…とアンカーポイントを選択しなければいけないところを感覚的に編集できます。
Sketchのようにレイヤー効果やパスファインダーが搭載されているので、ペイントバケットと併用して使えば簡単な画像加工やベクター画像ならphotoshopやIllustratorを使わずFigmaで完結できます。
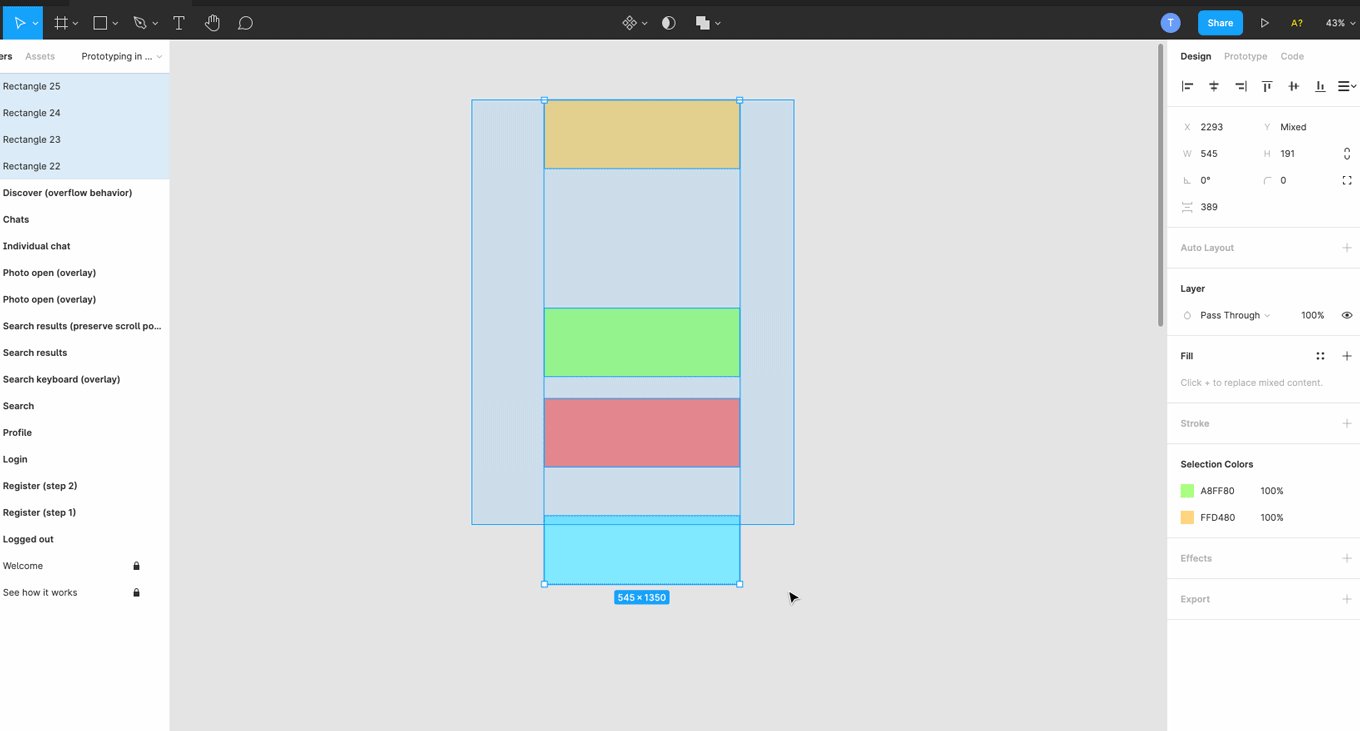
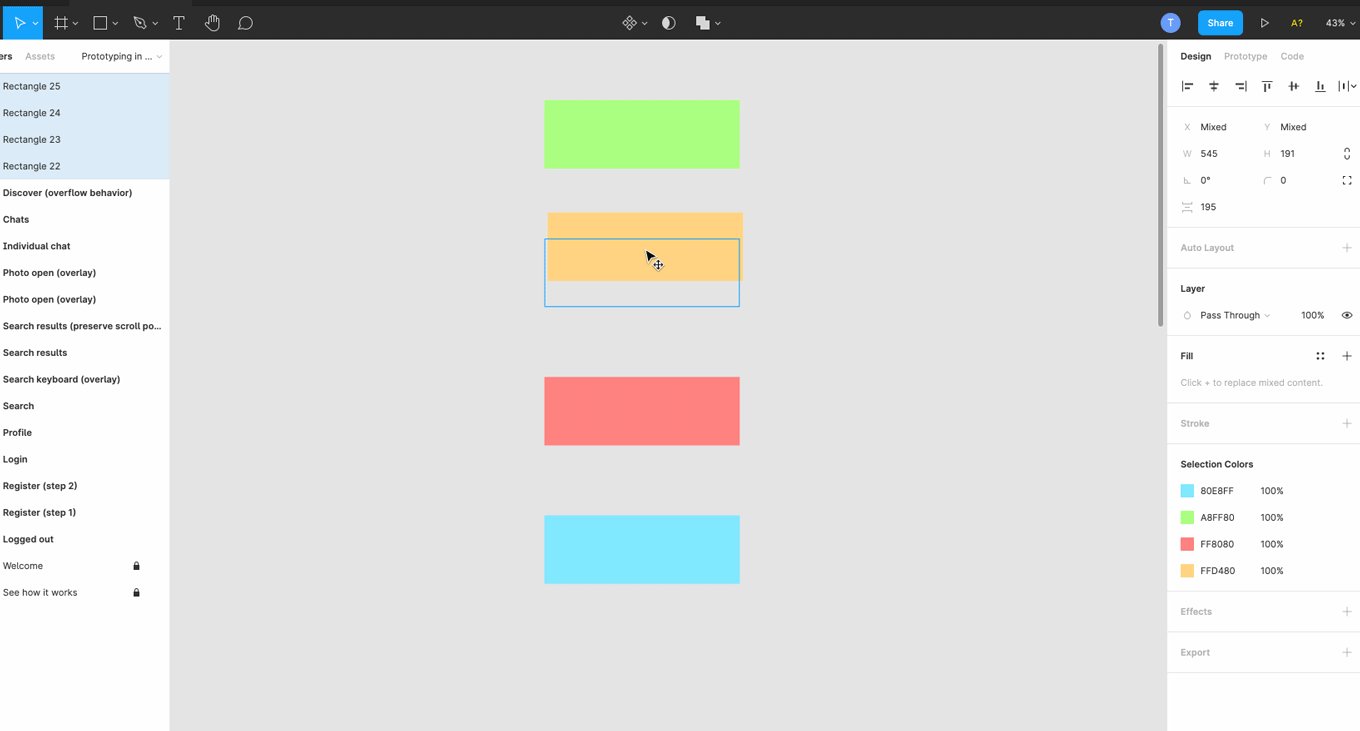
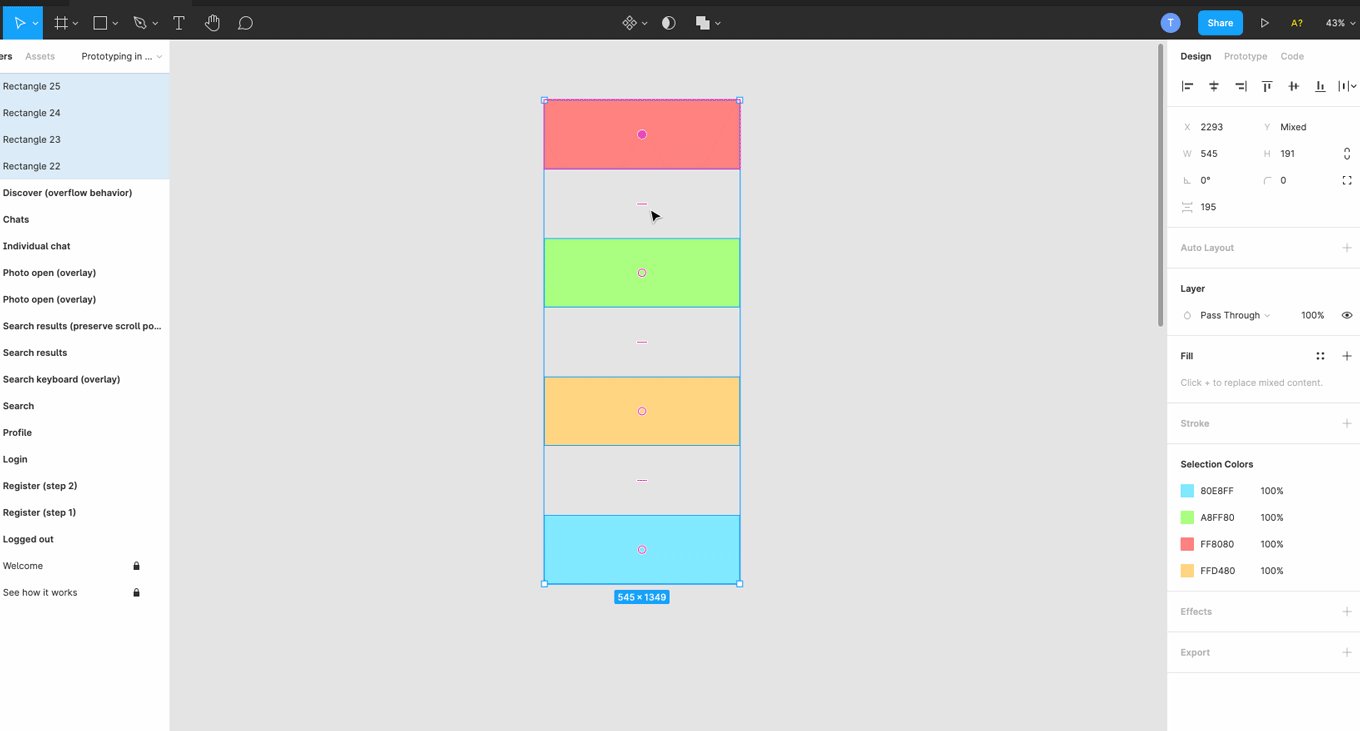
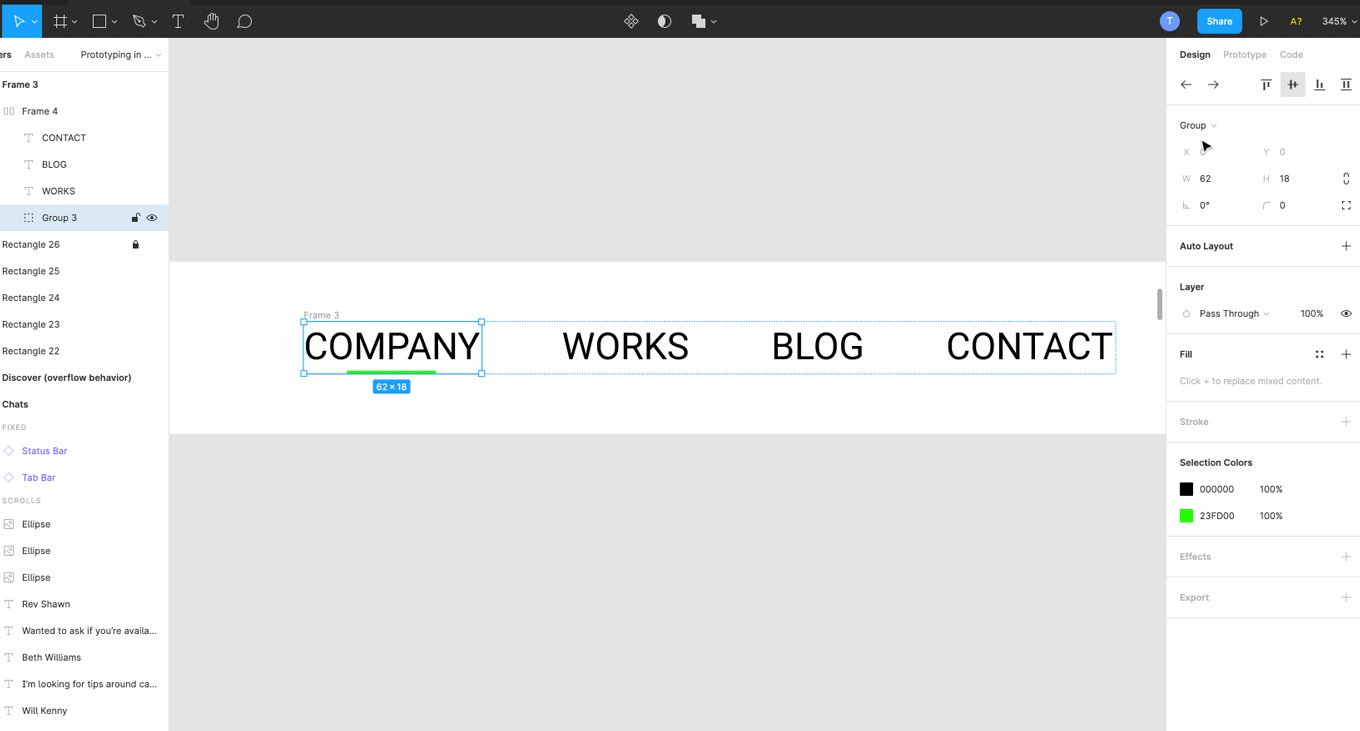
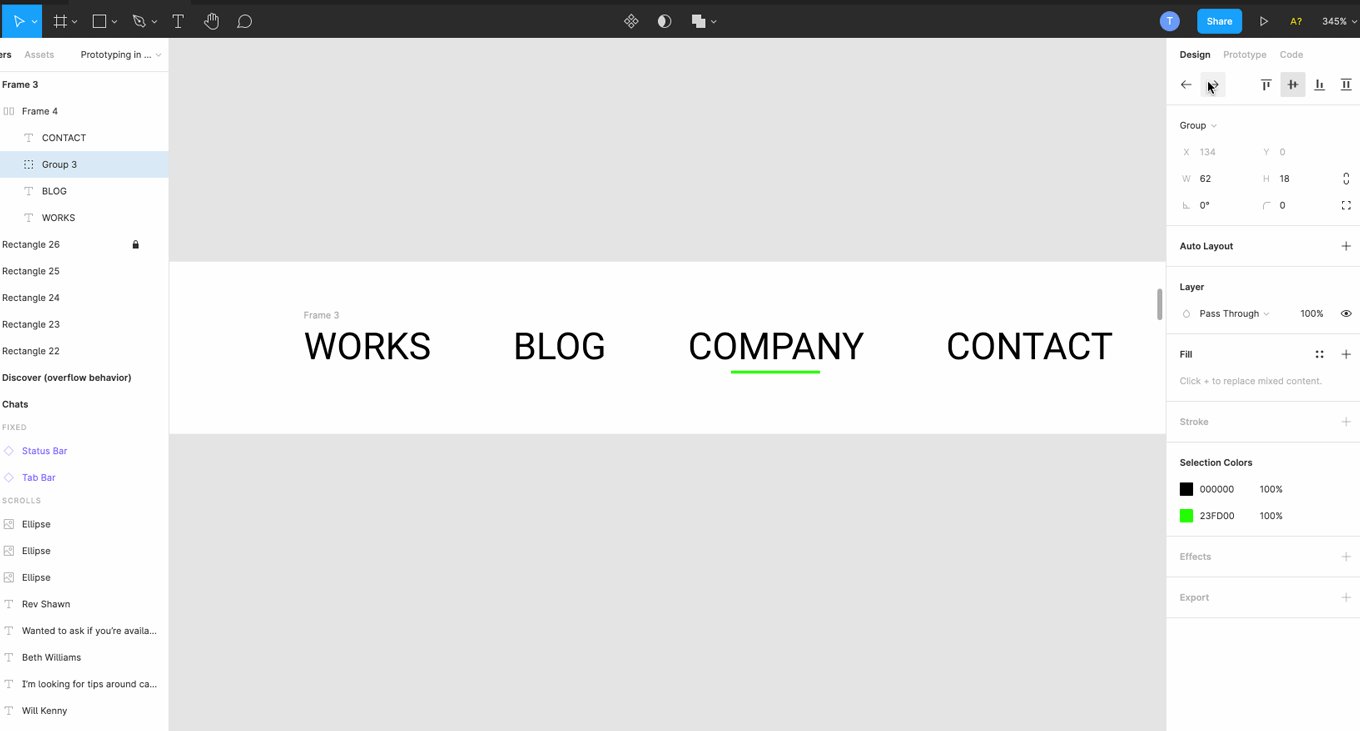
4 .リピートグリッドより便利!?スマートセレクション

複数のオブジェクトを選択して順番の入れ替えや間隔の調整を行えます。
こちらもFigma独自機能ですがXDにはリピートグリッド機能というものがあります。
私は元々XDが初めてのUIデザインツールだったので、このスマートセレクションはリピートグリッドと比べ、正直見劣りする印象がありました。
が、いざ使うとリピートされていないことで個々のオブジェクトの順番の入れ替えや修正が気楽に行えるので「修正」という点にフォーカスすればスマートセレクションの方が小回りが効く思います。
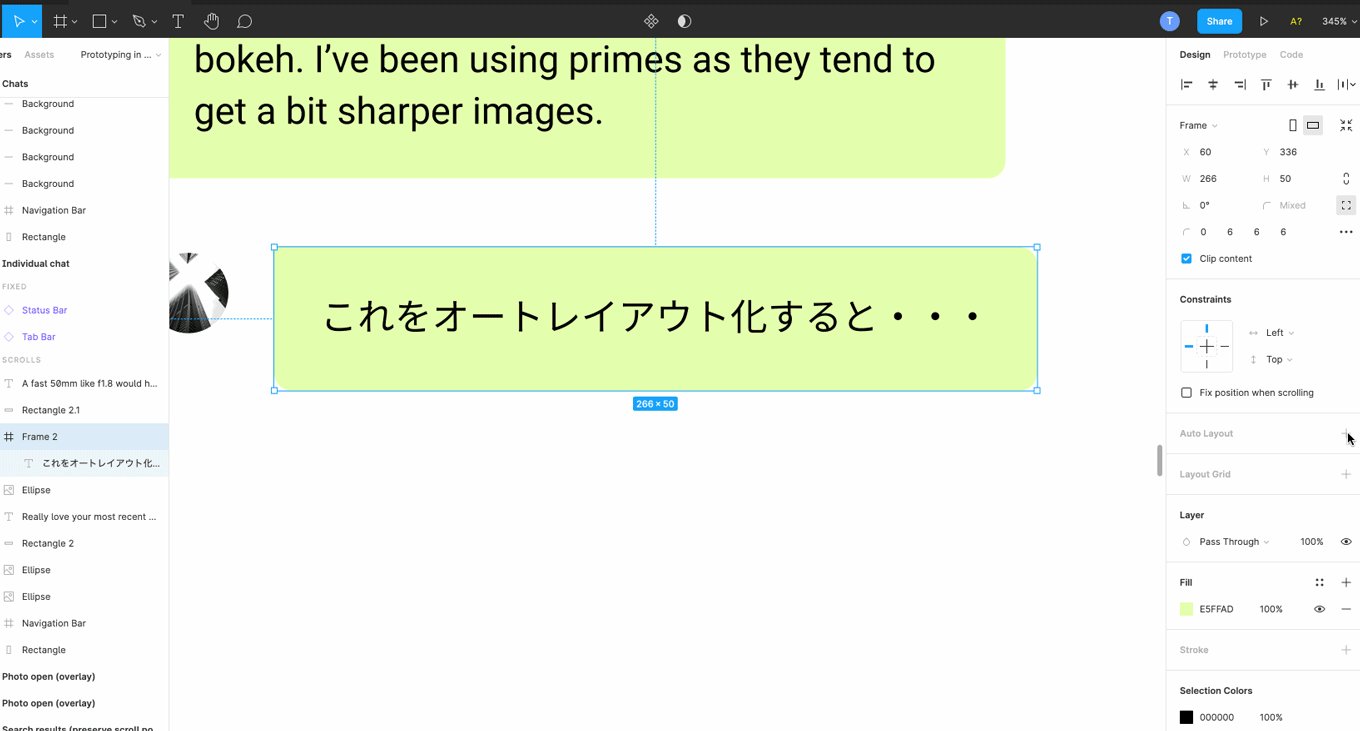
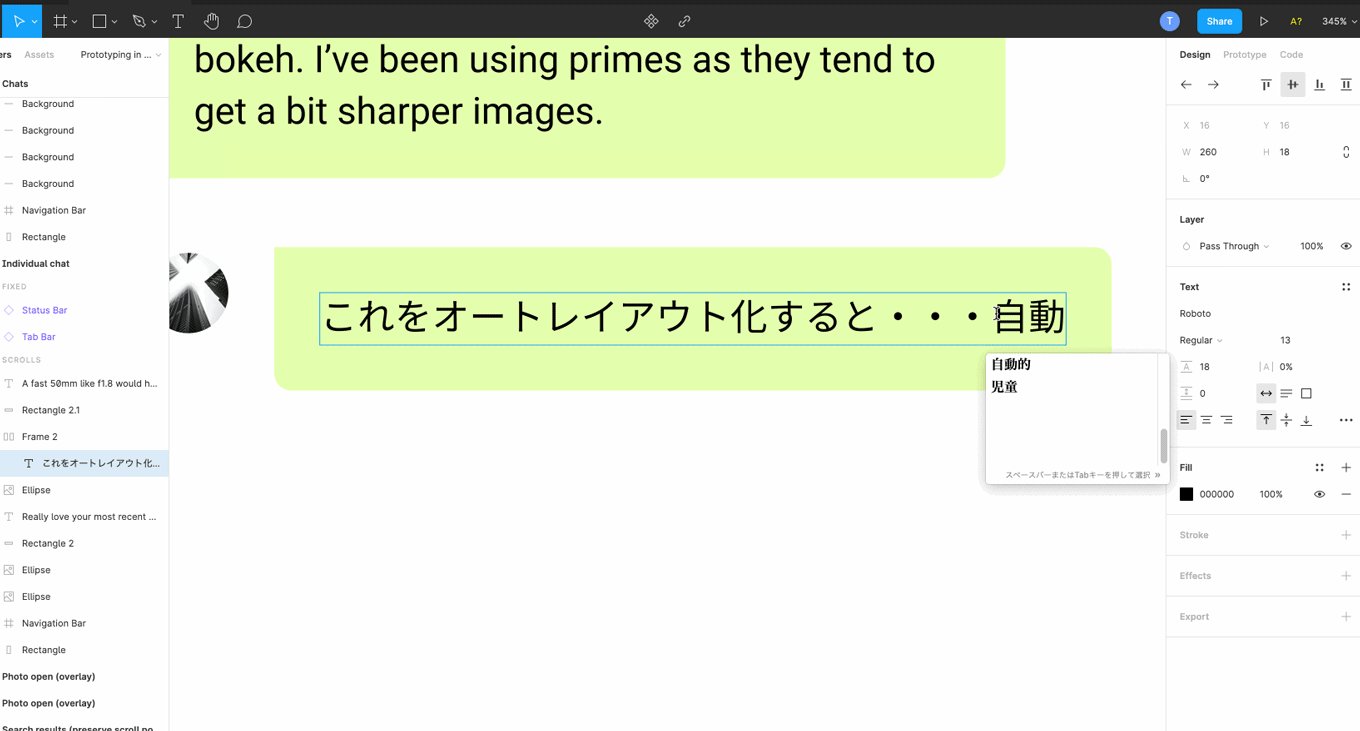
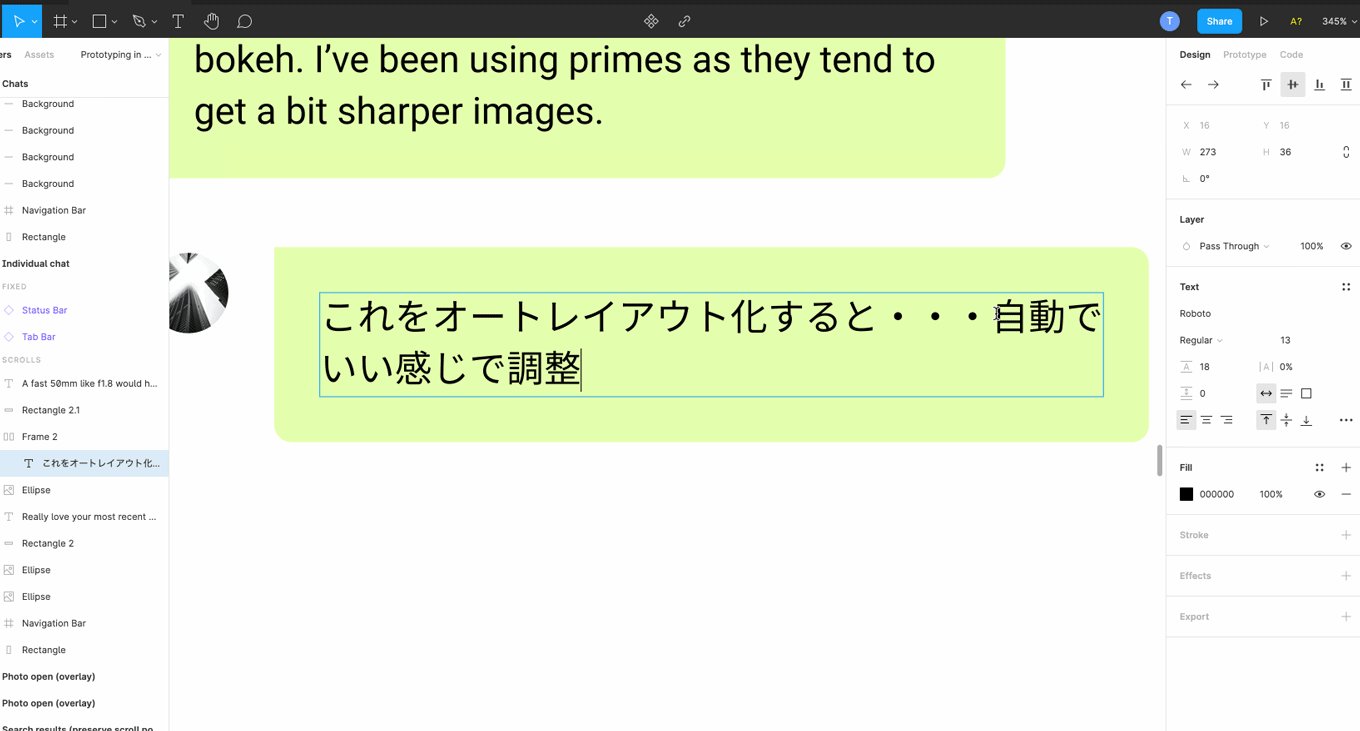
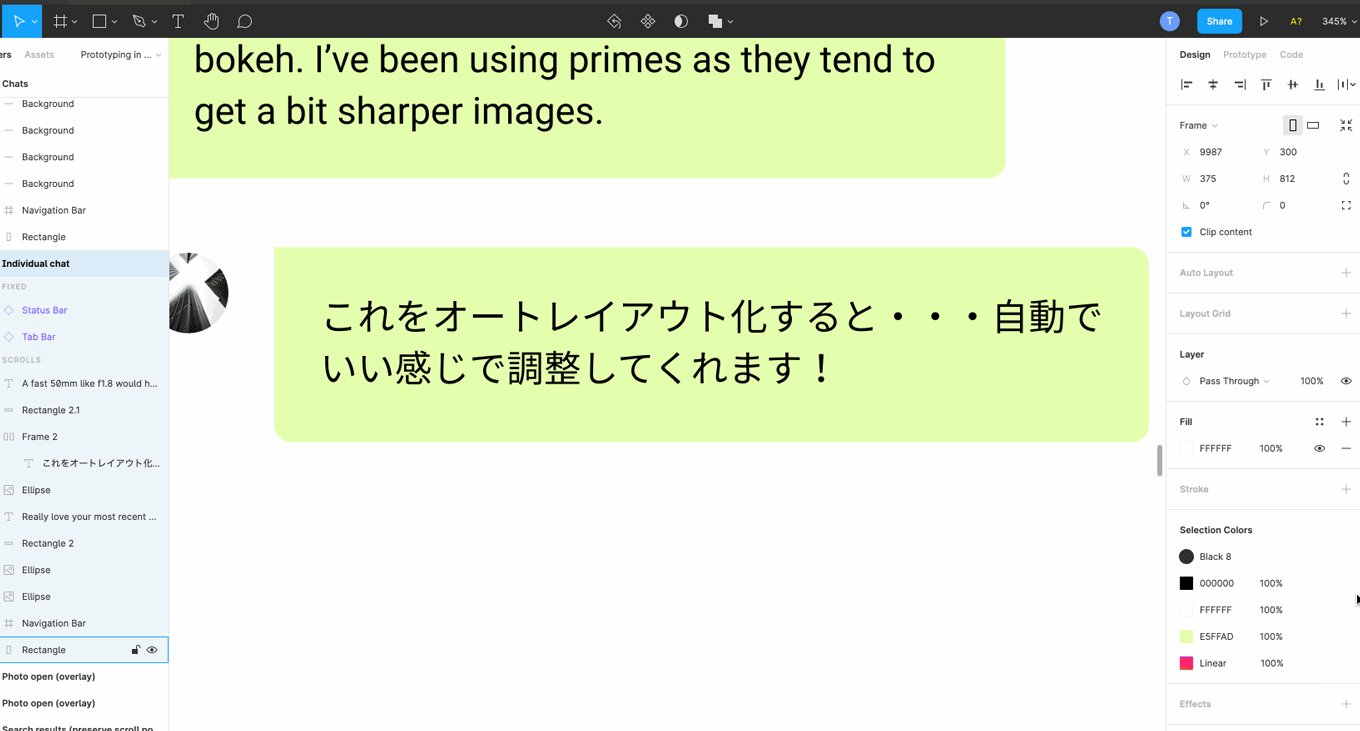
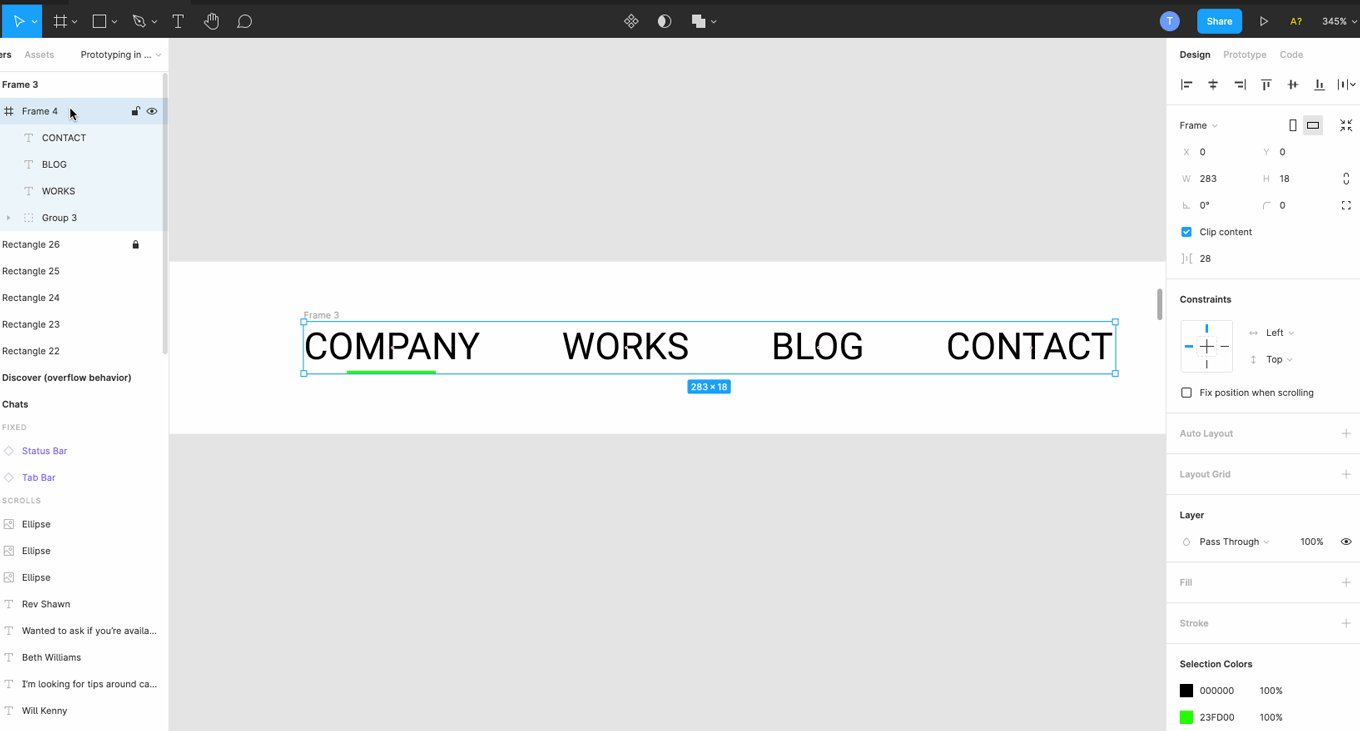
5 .もうこれだけで満足!Auto Layout

一言でいえば”要素にpaddingとmarginを付けられる”というようなイメージです。
例えば、テキストの長さやサイズが変わるたびに余白の調節をし直さなければいけないところを、このAuto layoutを使えばそれを自動的に調節してくれます。

もちろんテキストだけでなく、要素を追加したり削除したりしてもサイズを調節可能な上、要素の順番も変更できます。
このAuto layoutを使うだけでもデザイン効率が全く変わってくるでしょう。
6.何と言ってもタダ!
これだけの機能を揃えているのに何と無料!
有料プランもありますが大方の機能は無料プランで使えます。
デメリット
1.日本語非対応;;
インターフェースが日本語非対応のため、英語がわからない私としてはいちいち単語を検索する必要があります。
英語とは言っても単語がほとんどですし何となくはわかるのですが正直手間な上、言語が違うだけでも敷居が高く感じてしまいます。
おわりに
UI/UXという言葉がバズワードになってから久しいですが、プロトタイピングツールの勢いは未だ衰えておりません。
デザイナーとして最新のツールには触れておきたいですし、何より新しいオモチャをいじってるような楽しさがあります。
使い慣れたツールも素晴らしいですが、これを読んで乗り換えを検討していただけたら嬉しいです。
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!











