ブログ
新人デザイナータイポの練習-繋げ文字を作ってみる

こんにちは!
新人デザイナーのスズキです。
先日行われたデザイナー会で繋げ文字のタイポが上手く作れなかったので、今日は先輩の作品を元に練習をしようと思います!
デザイナー会のお話はこちら →
目次
▶︎さっそくやってみる
①文字を置きます

②文字の大きさと配置を変え、シアーツールで傾けます

③繋がりそうなところをペンツールで繋げてみます

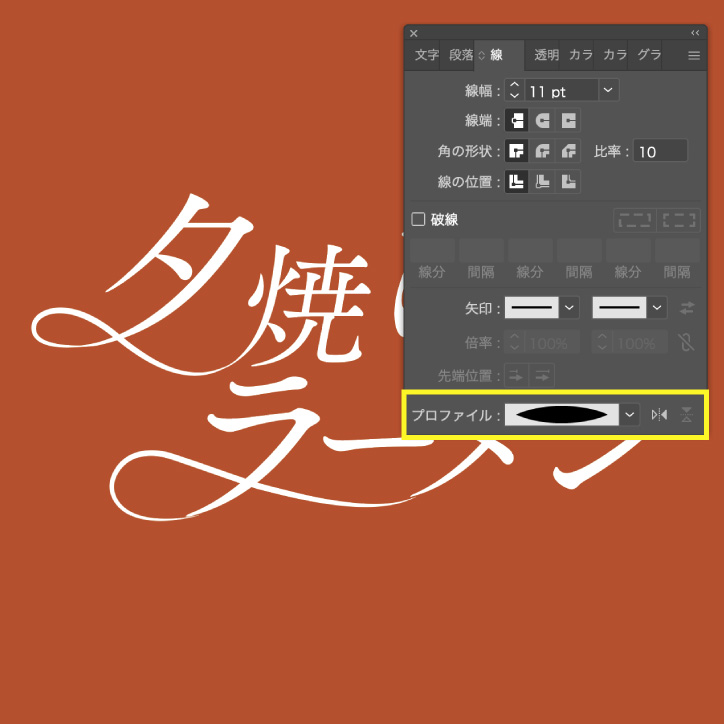
④繋げた線の形を線パネルのプロファイルから変更し、太らせます

④線の繋ぎ目を綺麗にするためにペンツールで補強したり、文字の先端を跳ねさせたり伸ばしたりして自然に仕上げます
細かいところまで作り込むことで自然に馴染むようになり統一感が出るんですね〜!

⑤完成〜!!
制作動画↓↓
▶︎やってみて
先輩は30分程度で仕上げていたのに、私はこれを作るのに半日かかってしまいました…
線がどうしてもカクカクになってしまい、自然につなげるのがとっても難しくて何度もやり直しました。
文字を傾ける時も最初はツールを使っていることに気がつかず、文字自体を傾けて作ってしまい、ごちゃごちゃな印象になったり…
やり方を知ったときは「意外と簡単!私もできそう!」と思ったのに、やってみると難しく、時間もたくさんかかりました。
これからたくさん練習して、習得しようと思います!!
記事がいいねと思ったら\いいね/してね

ギャル管理人(デザイナー・コーダー)
くま
コーディングもデザインもできるK-POPアイドル狂いのギャル。趣味は料理というわりに好き嫌いが激しい。
Xもやってます!















