ブログ
Illustratorのよく使う機能紹介!効率よく!【初心者向け】

こんにちは、効率厨のイラレ修行僧、ショウメイです!
最近WEBデザインをほぼfigmaで制作してるのですが、あしらいやイラストは今もイラレで制作してます。やっぱりイラレが一番効率よく作れる!今回は普段よく使っているイラレの機能を紹介しようと思います。
効率といえばショートカット!イラレのよく使うショートカットも紹介しているので、よかったら読んでください。
目次
はじめに
作り方を紹介するのはこのブログのサムネイルです!高速作業して顔が険しくなってる私です。 後ろは色んなイラレ機能を駆使しながら考える私の脳内をイメージしてイラレのアイコンを描いています。 (どれが何の機能かわかりますか?)

自由変形ツール/パスのオフセット
見出しのテキストを作りながら自由変形ツールとパスのオフセットを紹介します。

パスのオフセットを使って見出しをアレンジ
まずはテキストや図形を用意します。(テキストの場合はアウトライン化する)


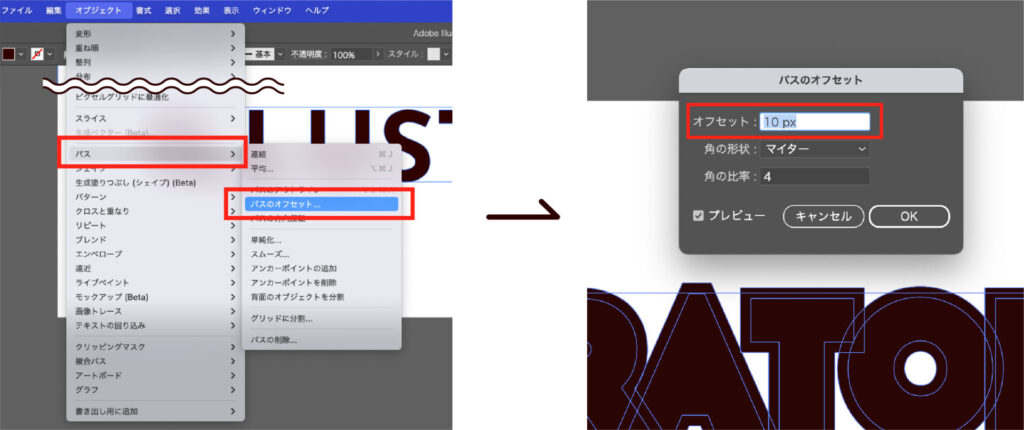
次に、“オブジェクト/パス/パスのオフセット”を選択する。オフセットの数値を設定します。オフセットしたオブジェクトと下のテキストが同じグループになり選択しづらくなるので、オフセットした直後にオブジェクトのみをカットコピー(⌘+X)してからその場所にペースト(前面なら⌘+F、背面なら⌘+B)したらすぐグループ化!時短、効率です!!
角の形状について
・マイター:元のオブジェクト形状のままオフセット
・ラウンド:角丸のオフセット
・ベベル:角が面取りされてオフセット

オフセットしたオブジェクトのパスをはさみで切っていきます。これは手動なので心の中で非効率・・・!!!と叫びながら切ってます。(いいやり方知っていたら教えてください)
自由変形ツールを使おう
自由変形ツール(E)を選択して斜めにずらします。


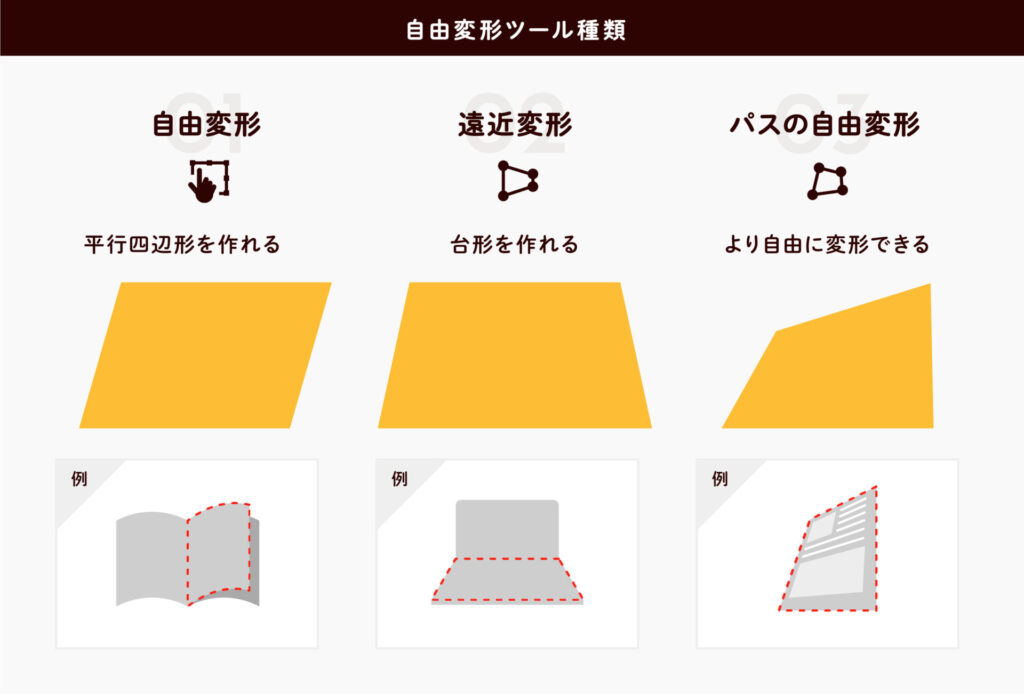
自由変形ツールの種類は3種類あります。
1つ目は「自由変形」です。長方形から平行四辺形などをワンスライドで作れます。立方体の側面や本をめくるところなどで使っています。
2つ目は「遠近変形」です。台形などの形を作れます。PCアイコンの下部分などで使っています。
3つ目は「パスの自由変形」です。自由変形・遠近変形よりも自由に変形でき、一点を変形したいときに使います。

あっという間に見出しのか〜んせ〜い!自由変形ツール(E)で斜めにすることで疾走感が出て垢抜けたなと思います!
画像トレース/ドットパターン/集中線
続いて、画像トレース、ドットパターン、集中線の作り方を紹介します。

画像トレースで簡単にイラストをパス化

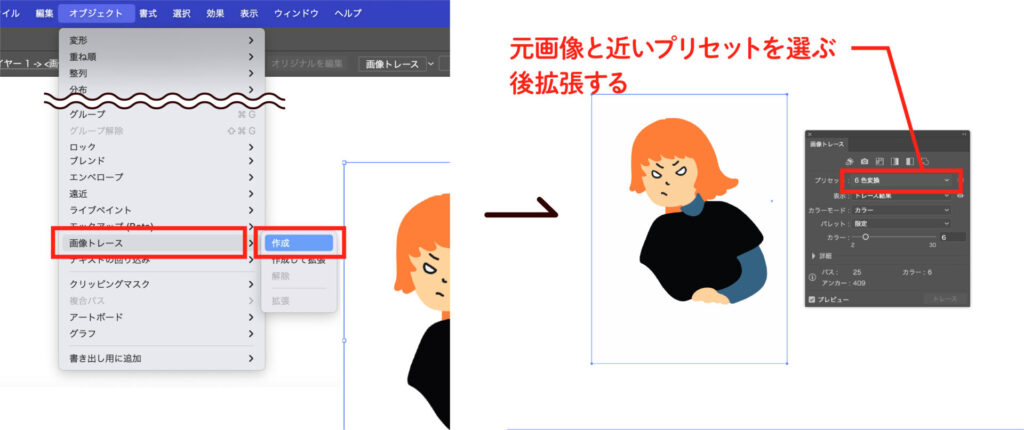
ペンツールでイラストを描くとすごく時間がかかりますよね・・・そんな時は「必殺 画像トレース!」です。iPadでイラストを描いてから書き出し、イラレで“オブジェクト/画像トレース/作成”で画像トレースをします。ちなみに、同じ色で重なっている部分があると画像トレース時に繋がってしまい、後のイラレで色調整が難しいので、重ならないように配色すると効率!です!
元画像を近いプリセットを選択し、問題なさそうだったら拡張してください!ここ重要!忘れがちなので注意です。

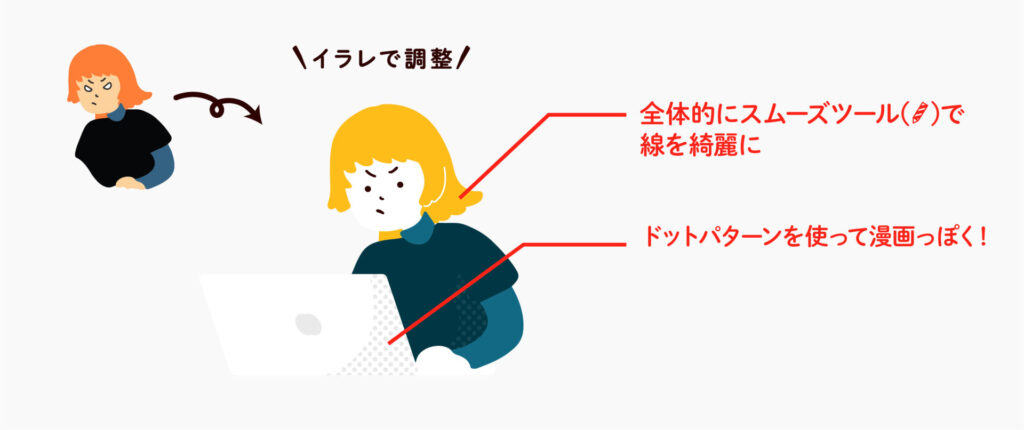
イラレで調整したのがこちら!最初は鬼の形相にしていたのですが楽しくなさそう・・・と思ってイラレで変更しました(笑)スムーズツールを使って全体的にパスを滑らかにします。スムーズツールは私のガッタガタパスを綺麗にしてくれる神ツールです・・・ありがとうスムーズ大好き。なぜ初期設定で入ってないのか謎!


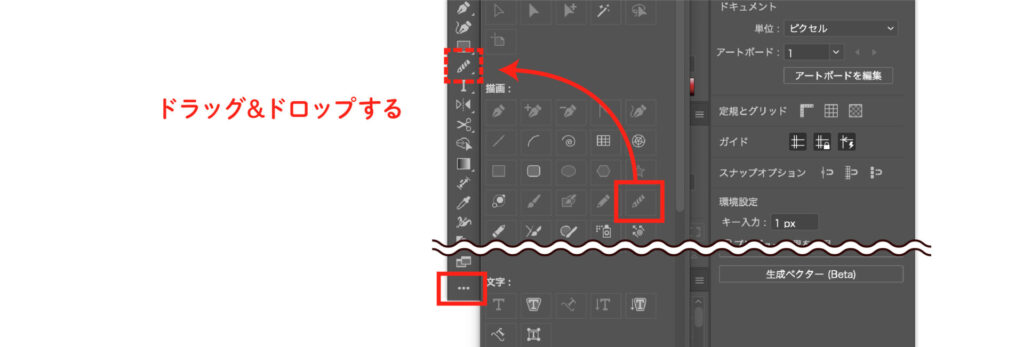
ちなみに、下にある3点をクリックすると隠れているツールが全て出てきます。スムーズツールのアイコンをドラッグし、好きな場所にドロップしたらメニューバーに追加されます。
3ステップのドットパターンで簡単おしゃれに!
次に、ドットパターンに作り方を紹介します。

超簡単!ドットパターンの作り方
その1:正方形の四方・中央に正円をおく
その2:その1で作ったオブジェクトの上からマスクをかける(⌘+7)
その3:マスクをかけたデータの下に線塗りナシの同じ大きさの正方形をおく
その後にスウォッチ登録したらパターンになります!
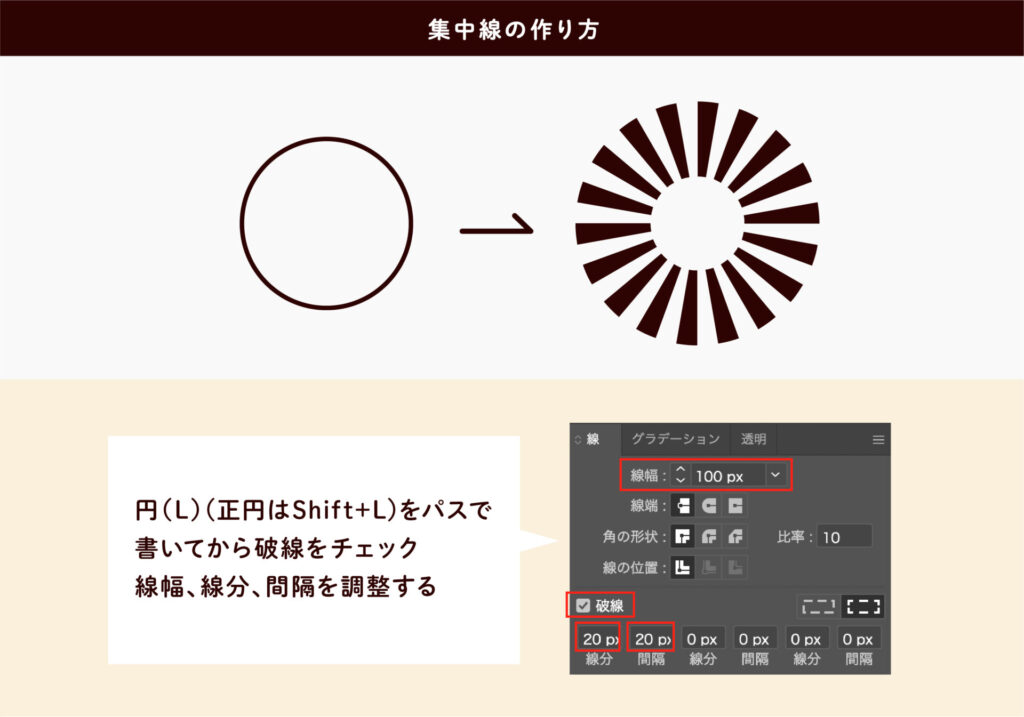
超簡単!集中線の作り方

超感動的な集中線の作り方です!円をパスで描いてから破線にするだけ!ぜひやってください!効率最高!

2/3くらいが完成しました!時短だ! 個人的には服とPCの影がドットなのが可愛いポイントです。
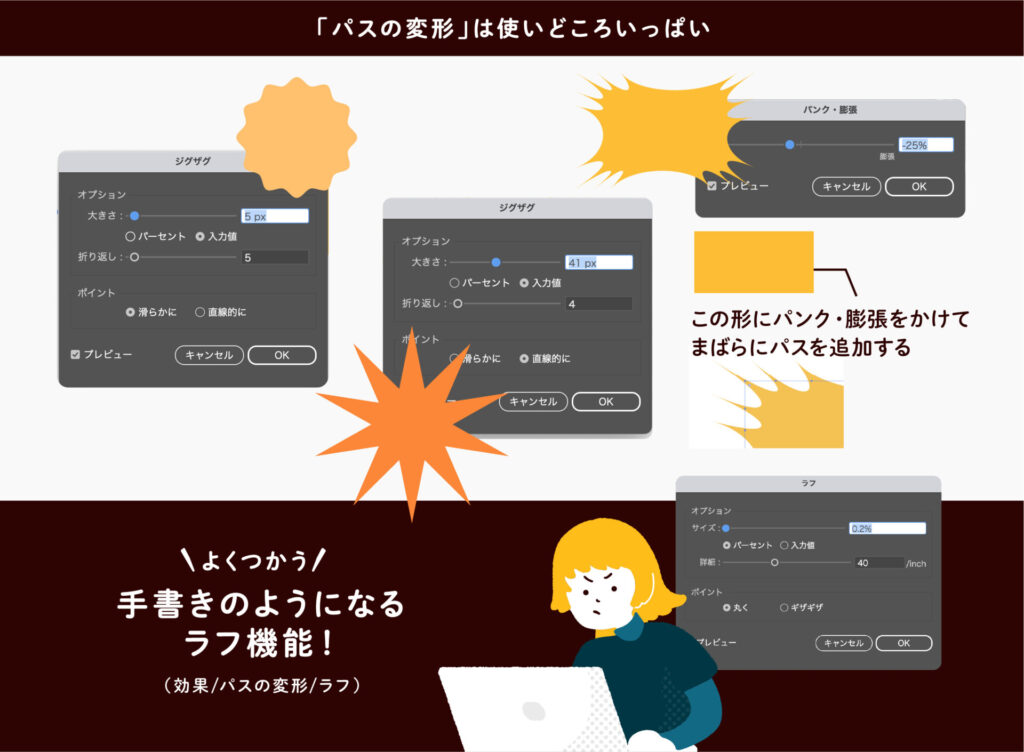
パスの変形/テクスチャ(粒状)

最後に、この私の脳内部分を作っていきます。パスの変形、テクスチャを紹介します。
パスの変形で図形を簡単に作る!
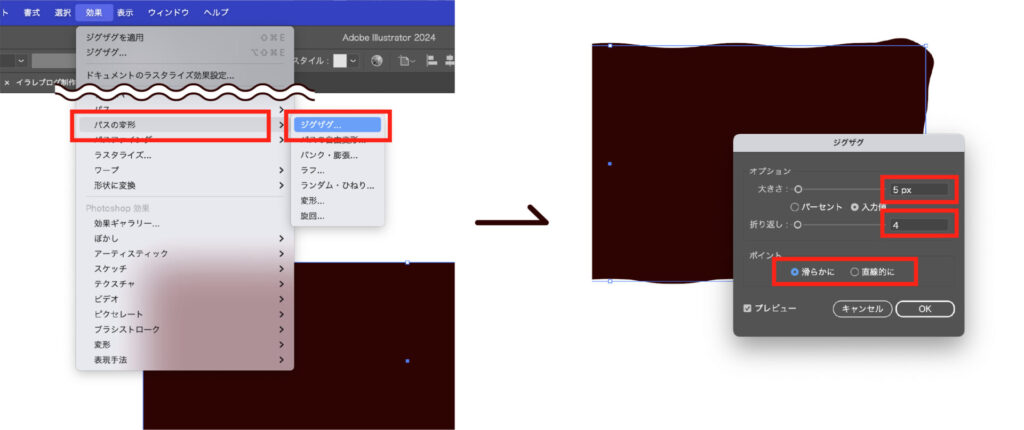
茶色のうねうねのオブジェクトを作ります。“効果/パスの変形/ジグザグ”を選択して、大きさや折り返しなど調整して完成です。


パスの変形のジグザグ、パンク・膨張などはワンタッチで可愛い形が作れるのでぜひ使ってみてください! ラフ機能はかけるだけで手書き風になりイラストに深みが出てきます。おすすめです!ラフ機能は本当にお世話になってます・・・いつもありがとう・・・
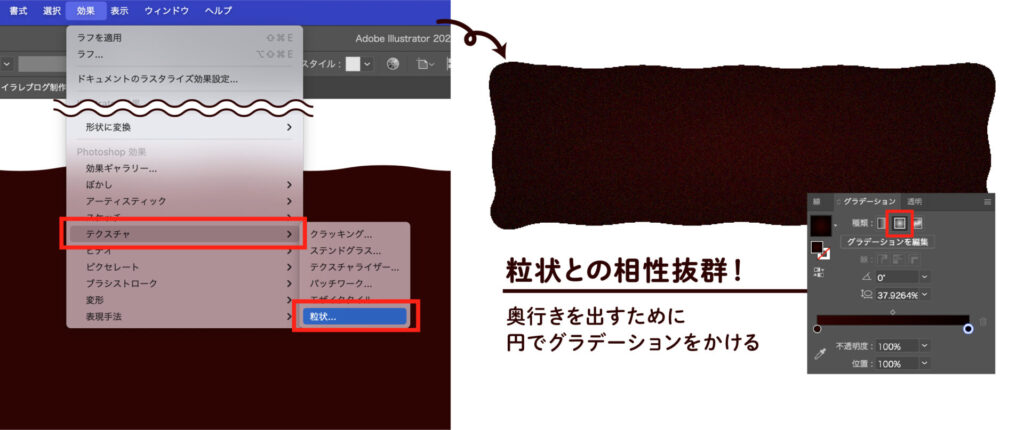
テクスチャ(粒状)でワンタッチで質感追加!
粒状をかけるだけで質感が足され、デザインに雰囲気がでます。“効果/テクスチャ/粒状”を選択します。 ちなみに、粒状にグラデーションをかけたらもっと雰囲気が出るので、レトロデザインなどしたい時におすすめです!

こちらのブログに粒状について詳しく説明されているので読んでみてください!
アイコン制作ではほぼリフレクトツール(O+Enter)を使用して制作しました。激使いです。ショートカット覚えておきましょう!

そんなこんなで完成

レイアウトして完成!ちなみに、茶色の中の線などはマウスでブラシツール(B)を使ってスーっと描いてからスムーズツールで整えてます。
どうでしょうか・・?なんかイラレできる気がする、もっと効率よくなりそう!そう思えてくれたら嬉しいです。このやり方どうですか?などあれば、ぜひ教えてください!まだまだイラレ修行僧です。これからも日々効率いいやり方を模索していきます。
ぜひ試してください!
記事がいいねと思ったら\いいね/してね

武将(デザイナー)
ショウメイ
大阪が生んだスーパーデザイナー。テンションが上がると関西弁が出る。ハンターハンター大好き委員会
Xもやってます!