ブログ

こんにちはデザイナーのKOBAです。
よく見かけるノイズがかかったようなザラッとした質感のイラスト。
TikTokやインスタでよく見かけたり、Z世代デザインなんていわれるジャンルでもよく登場しますね!エモさ、暖かさなどイラストに独特の雰囲気を出したい時に使えるテクニック。
今回はFigma・Illustrator・Photoshopの3つのツールでの作り方をそれぞれまるっと解説します!かなりボリューミーですが、これでどのツールでもノイズが作れるはず!
では、ノイズをかけたい画像(もしくはベクターデータ)を用意してさっそくはじめましょう!

目次
Figmaでザラッとしたノイズ質感の作り方
無料ツールFigmaでプラグインを使う方法です。お手軽に始められますね。
- 1.プラグインを入れる
- 2.ノイズ具合を調整していく
- 3.画像の上にノイズをコピペする
- 4.ノイズ画像を調整
1.プラグインを入れる
Figmaを立ち上げ、【プラグイン】→【プラグインをさらに検索】→「Noise」をインストール

※プラグインは入れる前に信頼性があるかググりましょう!(ユーザーは一定数いるか・評判は大丈夫そうかなど)
2.ノイズ具合を調整していく
英語が読めないKOBAも安心のプレビュー機能付きなので直感で調整ができます。
ちなみにそれぞれの意味は下記です。
Density:密度
Depth:深さ
Stretch:伸縮性(横に伸びます)
Smooth:滑らかさ
Vignette:周辺減光
https://www.figma.com/community/plugin/752558325552095625/Noise
英語アレルギーを出さずにちなみにちゃんと読むと読めなくもないですね。。笑
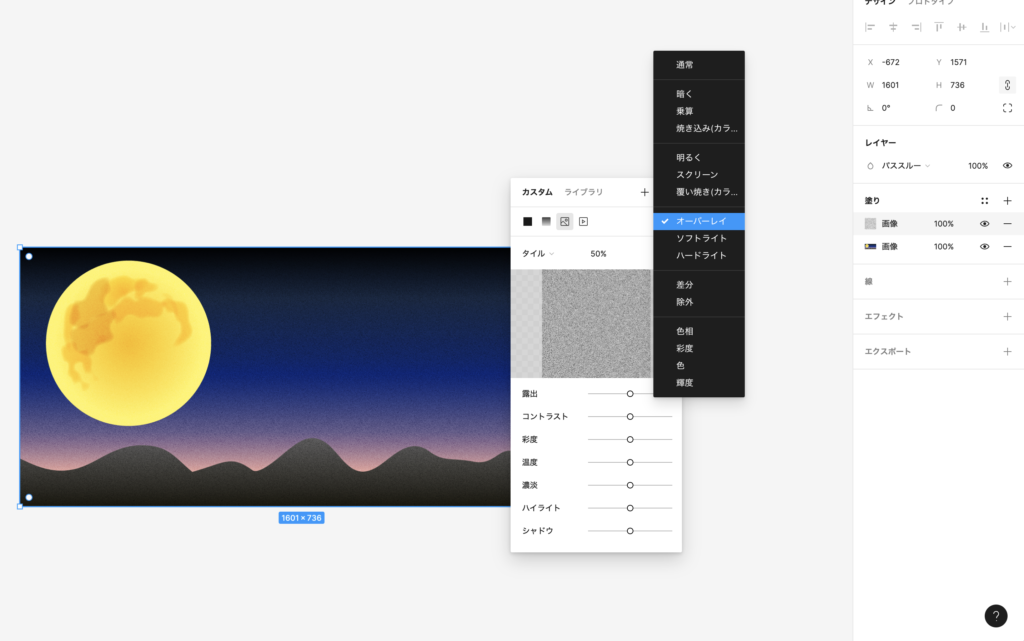
3.画像の上にノイズをコピペして調整
ノイズの画像をCtrl(Command)+Cでコピー→ノイズをかける方の画像の「塗り」部分をクリックして選択したらCtrl+Vでノイズ画像を貼り付け。
「塗り」のところで上がノイズ画像、下がノイズをかけたい画像になっていればOKです。

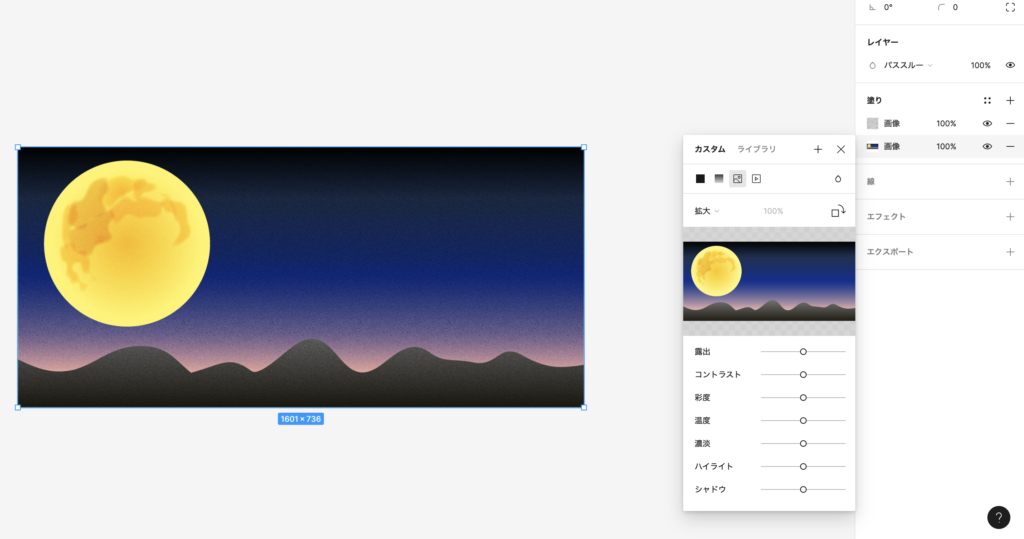
4.ノイズ画像を調整
「塗り」でノイズ画像を選択して、調整していきます。
ブレンドモード(水滴みたいなマーク💧):オーバーレイ
不透明度50%:お好みで

これで完成です!
ちなみにNoiseのプラグインは無料で使用できる回数が決まっているようです。(2023年8月時点)
Photoshopでザラッとしたノイズ質感の作り方
Photoshopは超簡単な方法と、ちょっと手を加える方法と2パターンご紹介します。
①超簡単な方法でノイズを加える
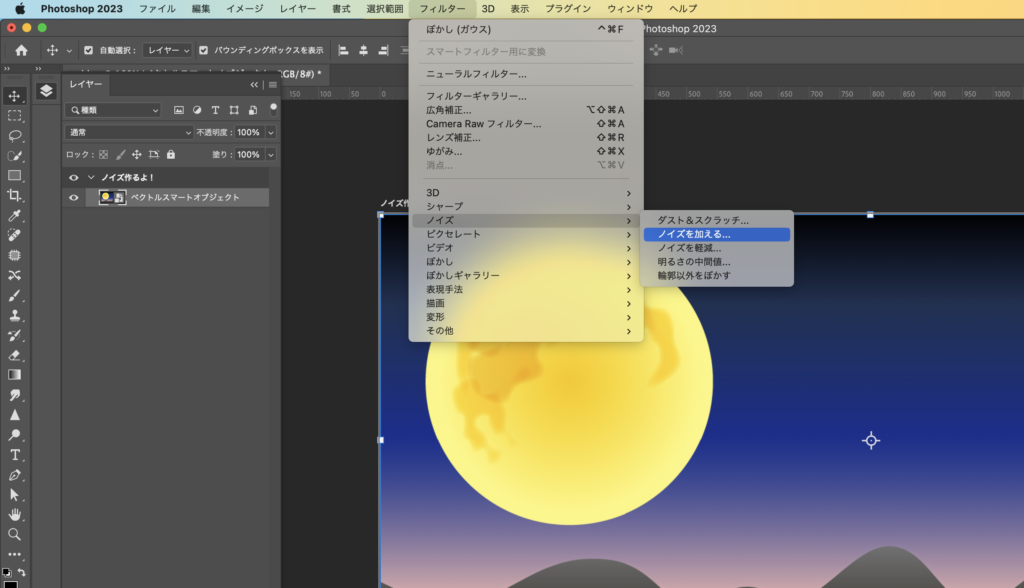
- 1.【フィルター】→【ノイズ】→【ノイズを加える】
- 2.量と分布方法を調整
1.【フィルター】→【ノイズ】→【ノイズを加える】

ぽちぽちと選択していきます。
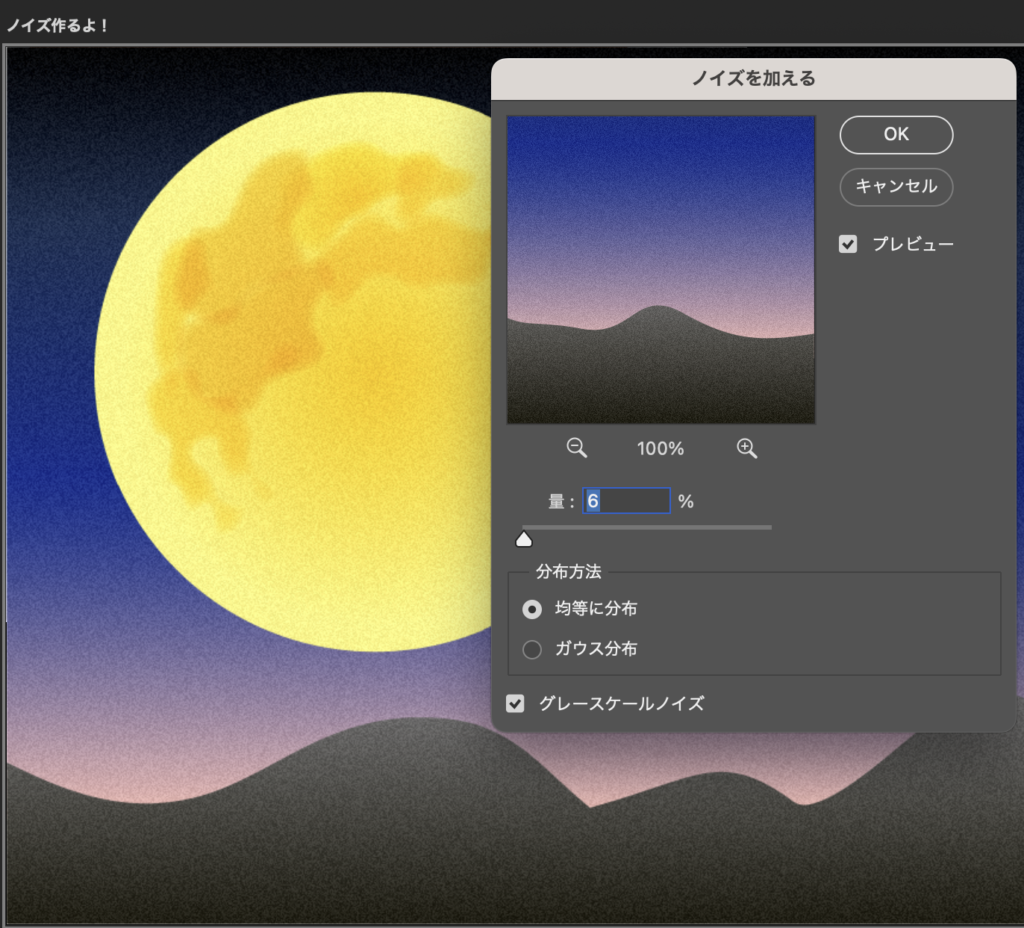
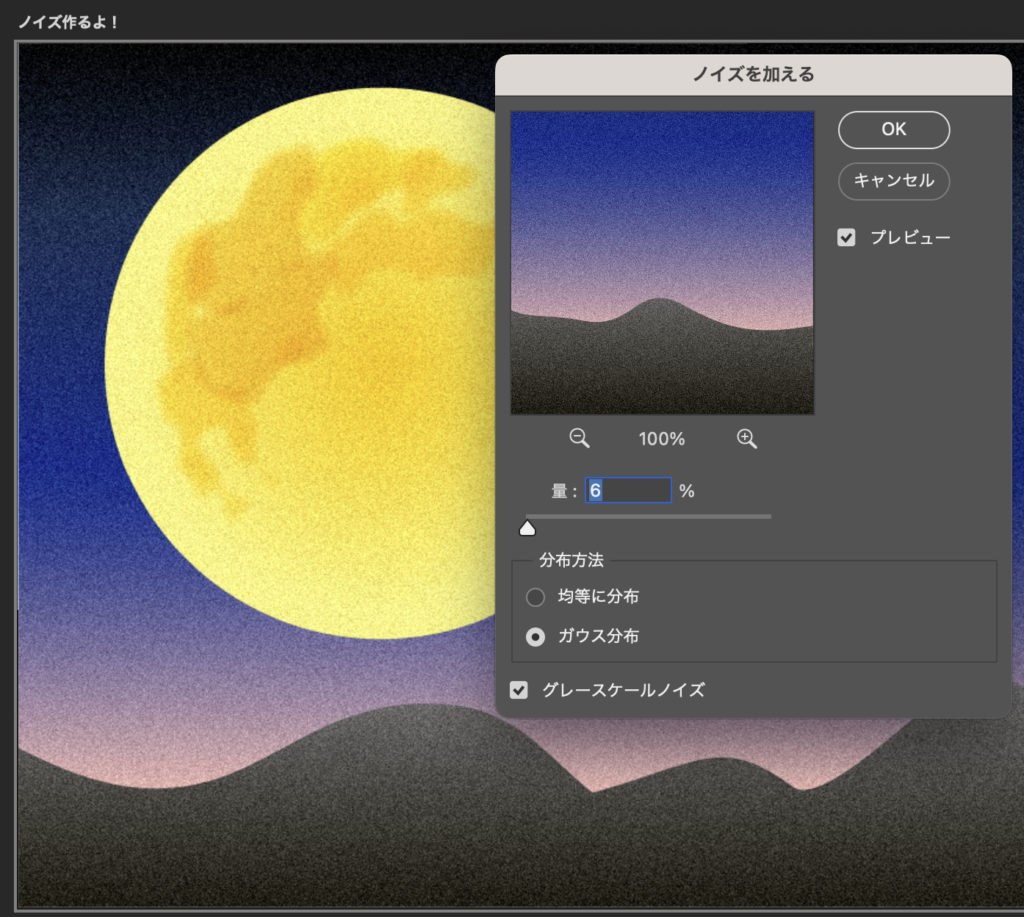
2.量と分布方法を調整
量と分布をお好みで調整してください。分布方法は「均等に分布」と「ガウス分布」が選べます。
比べて見ると、「均等に分布」の方は品がある感じで、「ガウス分布」の方はザラッと感が強調されますね。


とても簡単に完成でした!
②レイヤーを分ける方法
やっていることは①とほぼ変わらないのですが、元画像をいじらないで調整をしたい人にはこちらの方がオススメです。マスクをかけて画像内の特定の部分だけザラッとさせたい!といった時など便利ですね。
- 1.【新規レイヤー】でノイズ用のレイヤーを作成、#ffffffで塗りつぶす
- 2.新規レイヤーにノイズを加える
- 3.ノイズ用レイヤーの階調を反転
- 4.下のレイヤーと調整していく
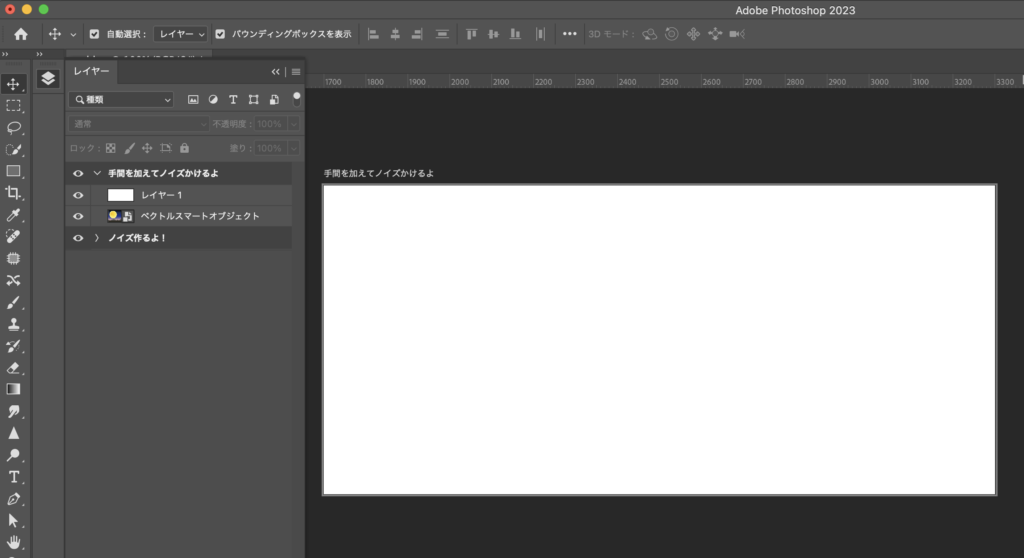
1.【新規レイヤー】でノイズ用のレイヤーを作成、#ffffffで塗りつぶす

まずは#ffffffに塗ります!この後加工をしていくので「え?白?」と心配にならず、#ffffffで塗りつぶしてください。
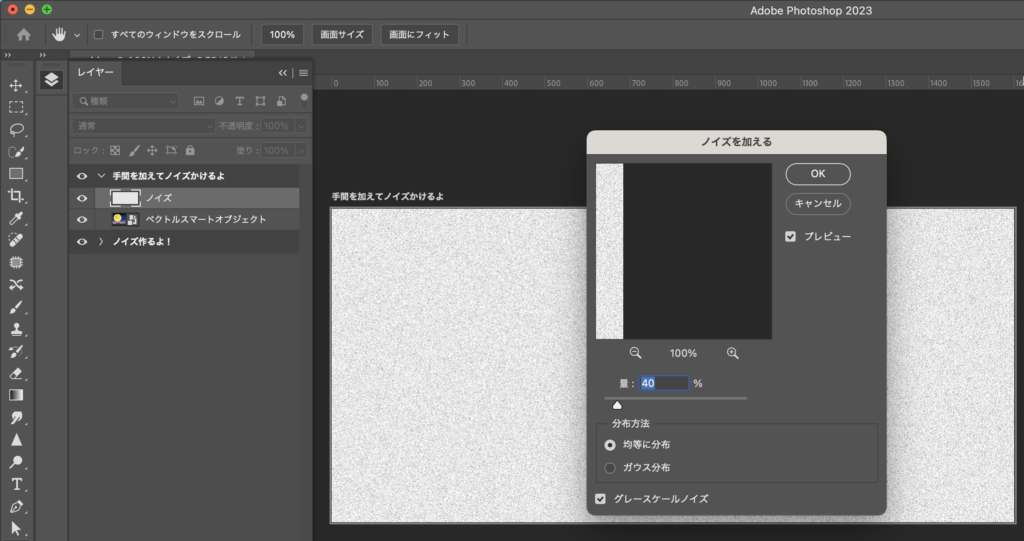
2.新規レイヤーにノイズを加える
レイヤーに先ほどの超簡単な方法と同じくノイズをかけます。【フィルタ】→【ノイズ】→【ノイズを加える】で20%~80%の間くらいでかけるのをオススメします!数値は高めに設定しますが、この後レイヤーを重ねたり、不透明度を調整したりするのでちょっと高めでよいです。目の荒さだけは気にしてください

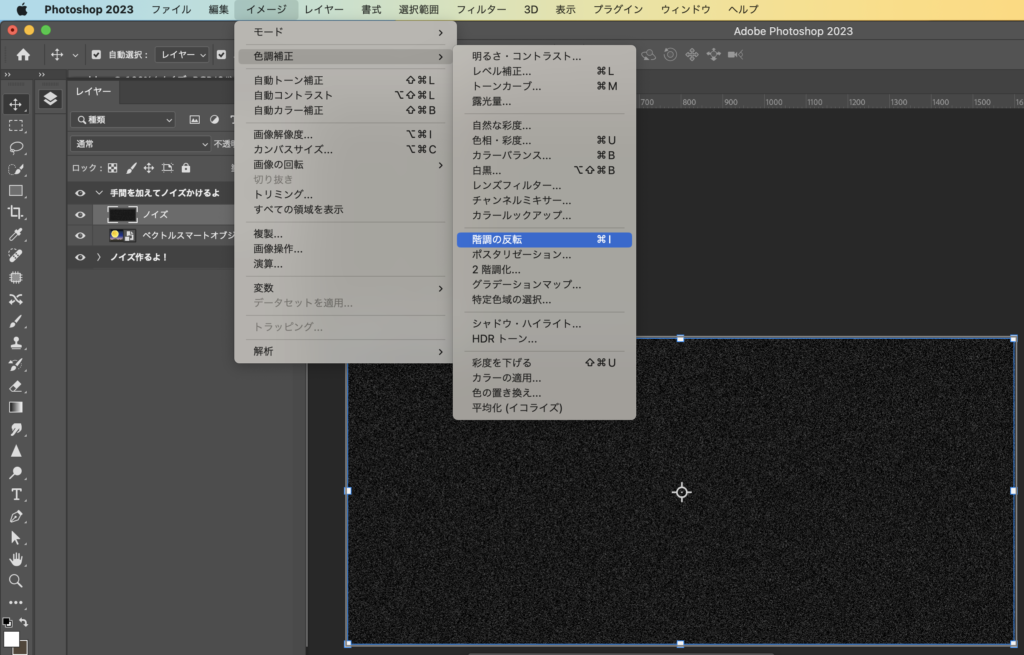
3. ノイズ用レイヤーの階調を反転
【イメージ】→【色調補正】→【階調の反転】で白から黒へ反転させます。

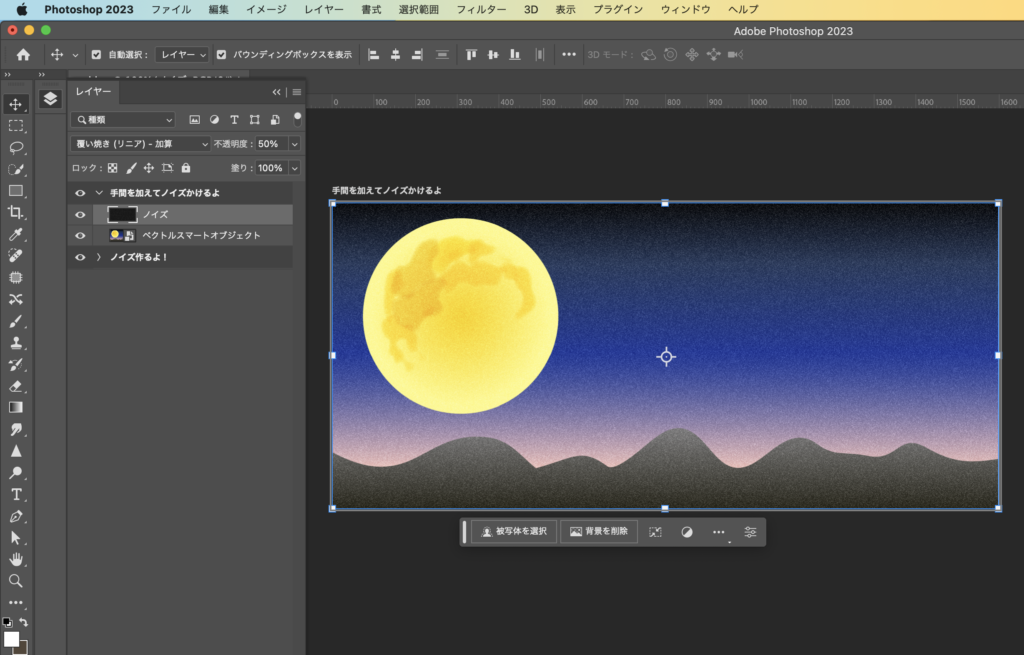
4.下のレイヤーと調整していく
ノイズ用のレイヤーを選択して、描画モードと不透明度を調整していきます。
描画モード「覆い焼きカラー(リニア)加算」
不透明度50%:ここはお好みで変えてください。

これで完成!
Illustratorでザラッとしたノイズ質感の作り方
お次はイラレでの作り方を紹介!ベクターデータにノイズの質感をかけたい時に便利です。
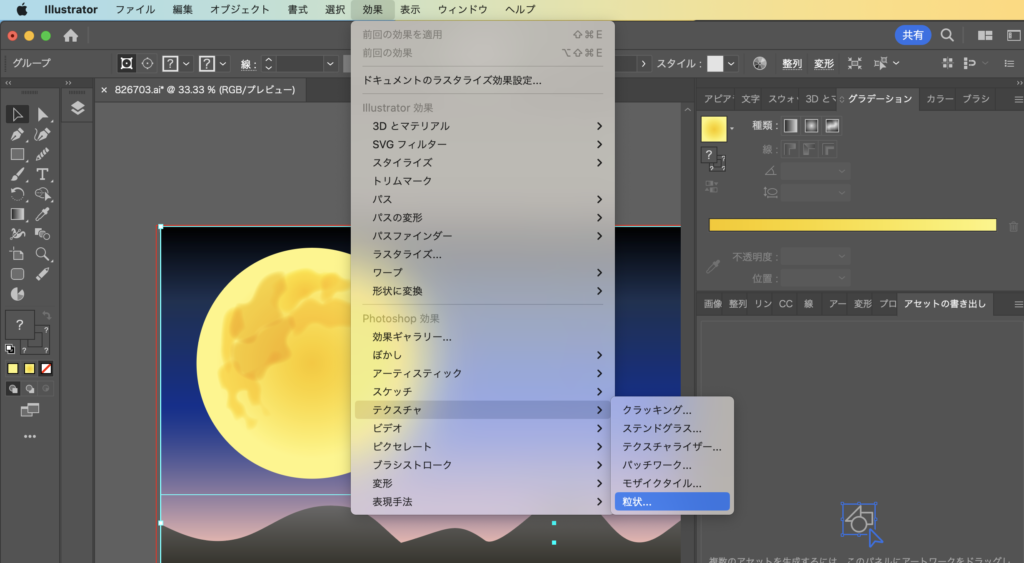
- 1.【効果】→【テクスチャ】→【粒状】を選択
- 2.密度、コントラスト、粒子の種類を「拡大」に変更
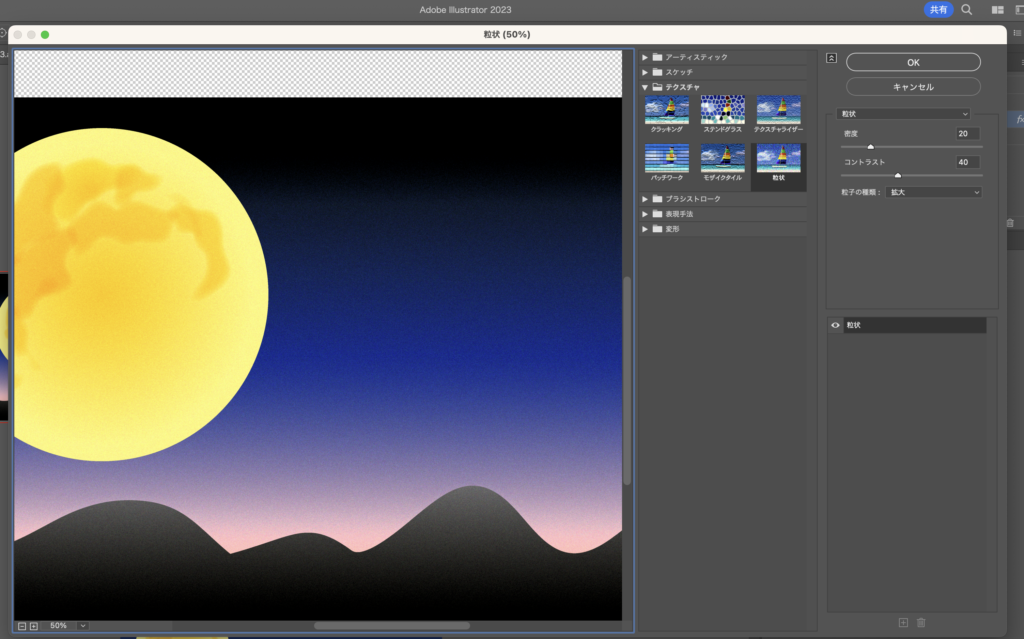
1.【効果】→【テクスチャ】→【粒状】を選択

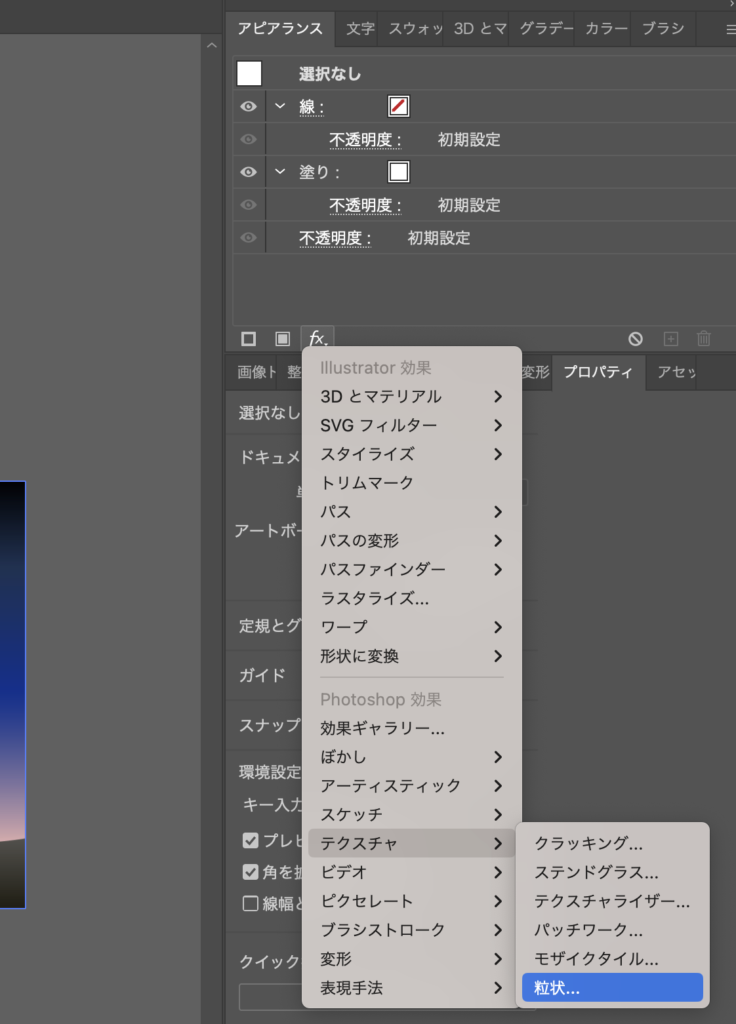
【アピアランスパネル】→【fx】→【テクスチャ】→【粒状】でも指定できます。

2.密度、コントラスト、粒子の種類を「拡大」に変更

密度 20:お好みで。濃いほどザラッとが増しますが、やりすぎると荒く見えるので調整してください。
コントラスト40:お好みで。
粒の形状「拡大」:今回は「拡大」にしました。
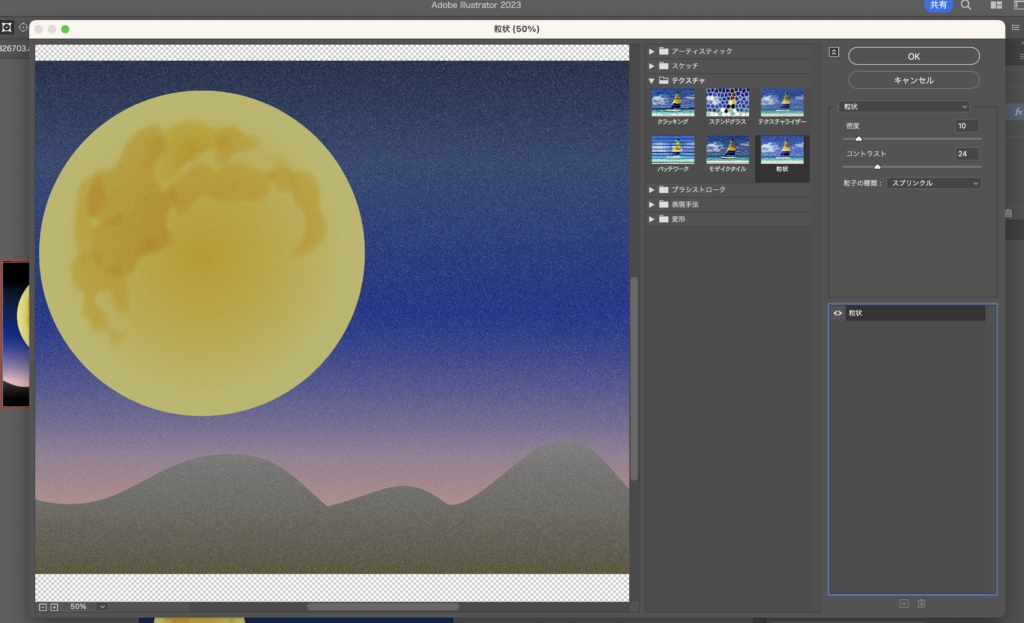
「スプリンクル」も強めのザラッと感が出てオススメです。スプリンクルにするとこんな感じです↓


ちなみに「スプリンクル」はカラフルなトッピング用シュガーのことらしいです、どうりで粒の形状がランダムでシャワーみたいになってますね。
これで完成です!
ザラザラ加工するツールは状況に応じて使い分ける◎
今回は3つのツールでの作り方を解説しました。制作した画像を改めて並べるとこんな感じ!




Photoshopがちょっとザラザラを強めに調整している感がありますが…それは調整できるので問題なしです◎
Figmaでチームで共有しているデザインに調整を加えたいならFigmaがオススメ。画像の形式がベクターならIllustratorがオススメ。画像自体を補正するなど加工したいことが多いならPhotoshopがオススメ。
やりたいこととの兼ね合いでお好きなツールを使用いただければと思います。
最後までご覧いただきありがとうございました!
ちなみに、ザラッとしたノイズをかけた弊社の事例もぜひご覧ください!

株式会社エクスライト
事業紹介LP
記事がいいねと思ったら\いいね/してね

星のカービィ(デザイナー・コーダー)
koba
東京生まれ東京育ちのシティーガール。休日はシフォンケーキ製造機と化している。
Xもやってます!











