ブログ
XD,Figma,Sketchは過去の遺物!? 最強デザインツール「Drama」使ってみた

こんにちは。最近デザイン業務よりもプロトタイプ制作の方が多くなった、デザイナーのイトウです。
皆さまはどんなプロトタイピングライフをお過ごしでしょうか。
私は今日も今日とて元気にプロトタイプ作成に励んでいると、ふと思うのです。
「あれ、俺職種なんだったっけ・・・?」と。
そんな迷える子羊の私をよりプロトタイプ沼に引きずり込むモンスターツール「Drama」をご存知でしょうか?
2019年9月に正式リリースされたプロトタイプ界の新人・・・かと思いきやXDやSketch、Figmaなどの先人達を脅かすポテンシャルを秘めております。
今回はそのDramaについてご紹介していきます。
目次
Dramaって?
自由度の高いアニメーション機能を搭載したプロトタイピングツールです。
また、アニメーションだけでなくプロタイピングツールとしても様々な機能を備えており、
別のツールと切り替えをせずに全てをDramaで完結させることができます。
Dramaの特徴
1.自由度の高いアニメーション

タイムラインを操作して、よりイメージに近いアニメーションを制作できます。
タイムラインだけでなくイージングをカスタムで設定できたり、かなり細かいところまで操作できます。
プロトタイピングツールというより動画編集ツールに近い感覚ですね。
さらに、組んだアニメーションにトリガーを設定することでより完成度の高いプロトタイプを組むことができます。
アートボードとアートボードをつなげるトランジションも同じくタイムラインを操作できます。

2.マジックムーブ

トランジションで繋げたアートボードに同じレイヤー名のオブジェクトがあれば自動でアニメーションを生成してくれます。
ハンバーガーメニューの動きなんかはこれですぐに作れてしまいます。
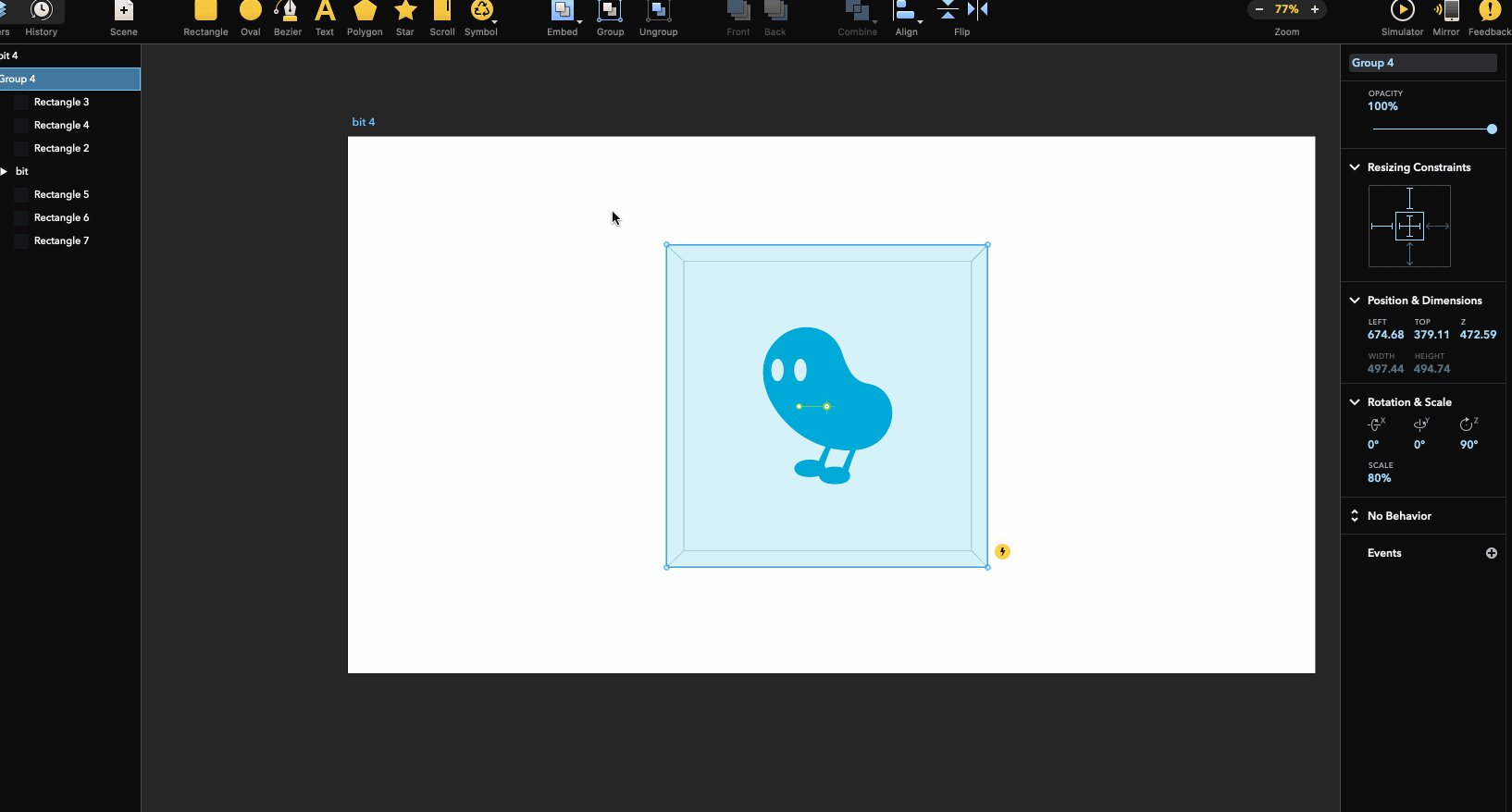
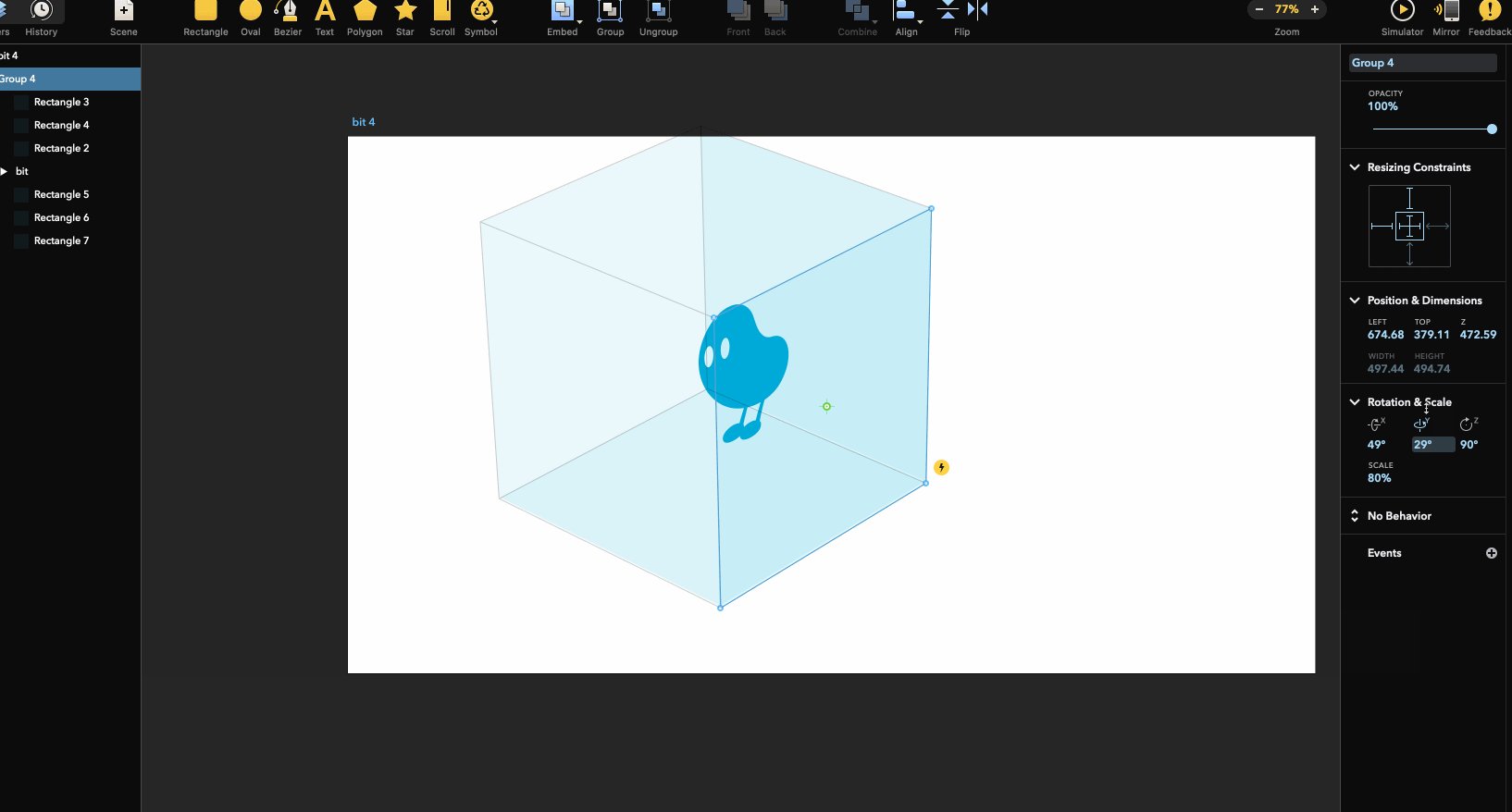
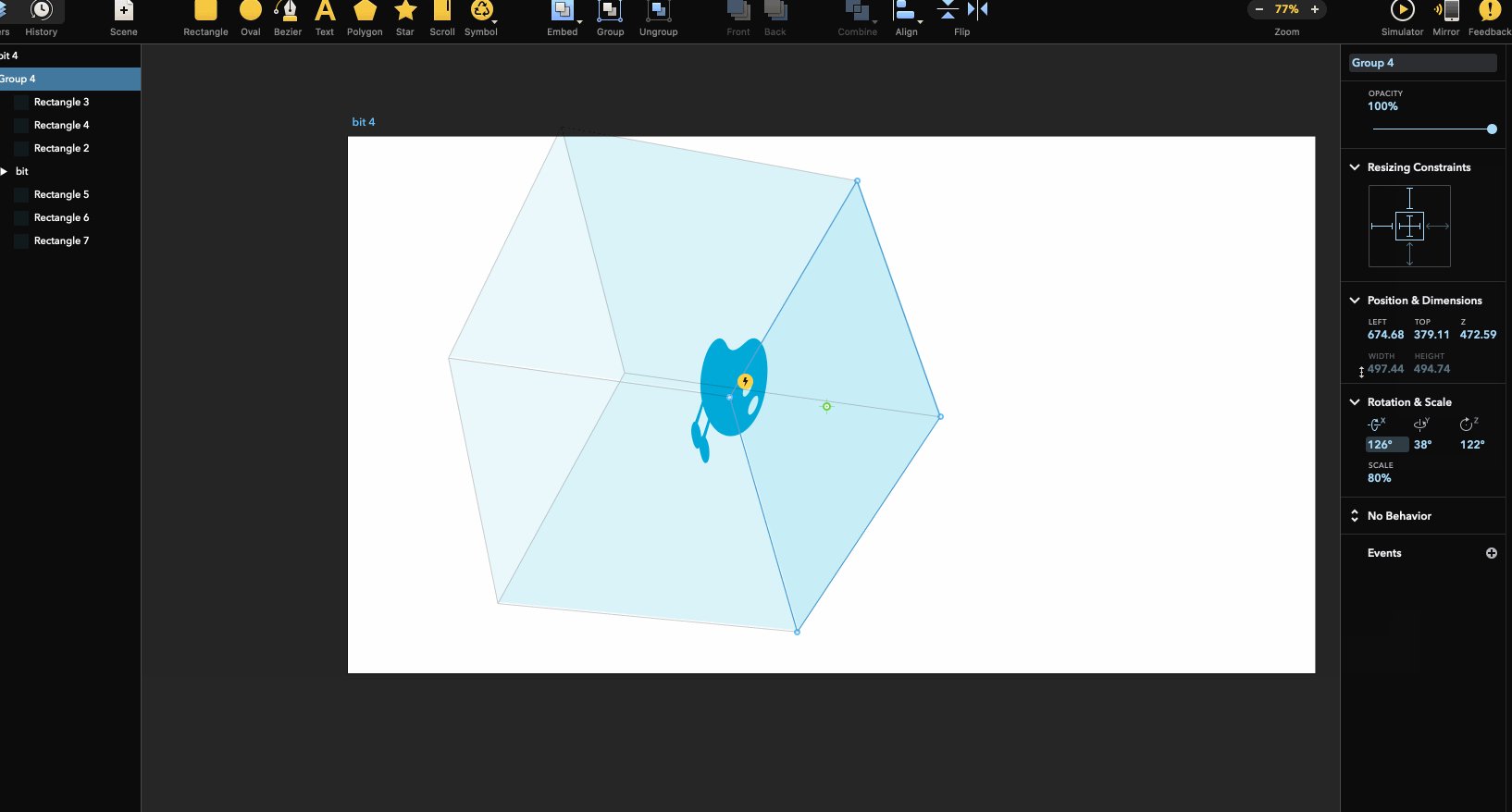
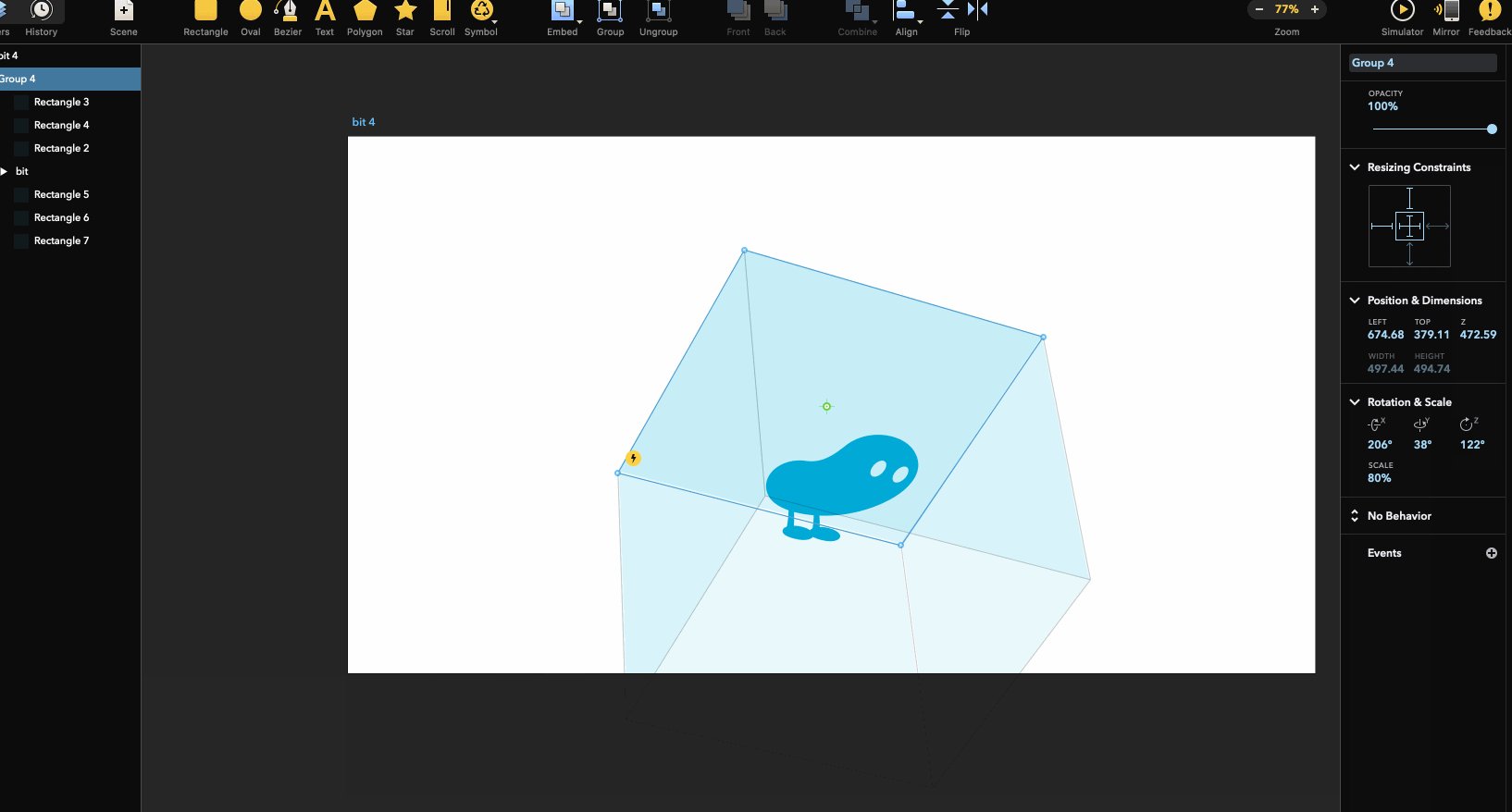
3.3Dレイヤー

2Dレイヤーにz軸回転を加えることでより立体的なオブジェクトや動きを組み込むことが可能です。
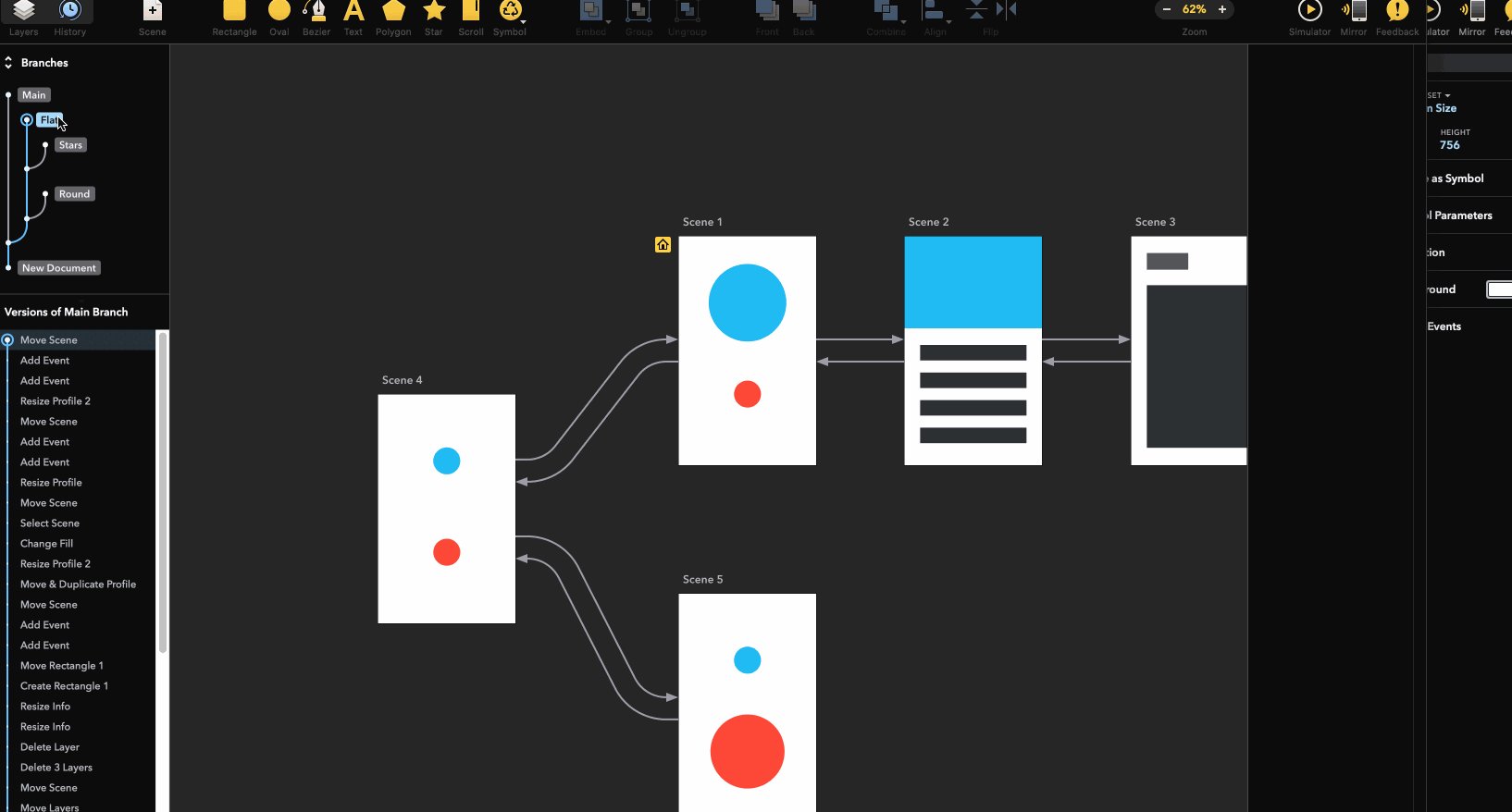
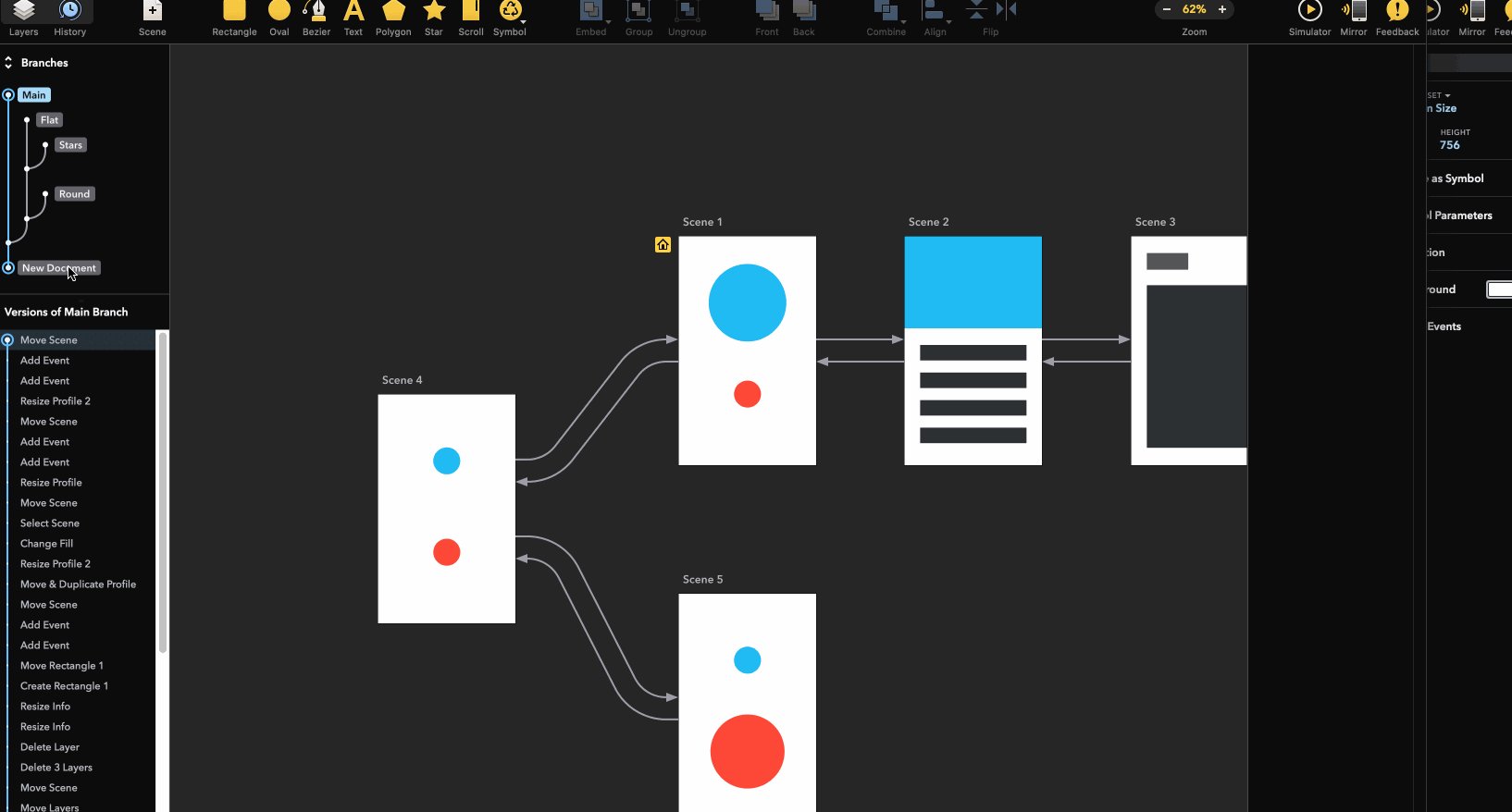
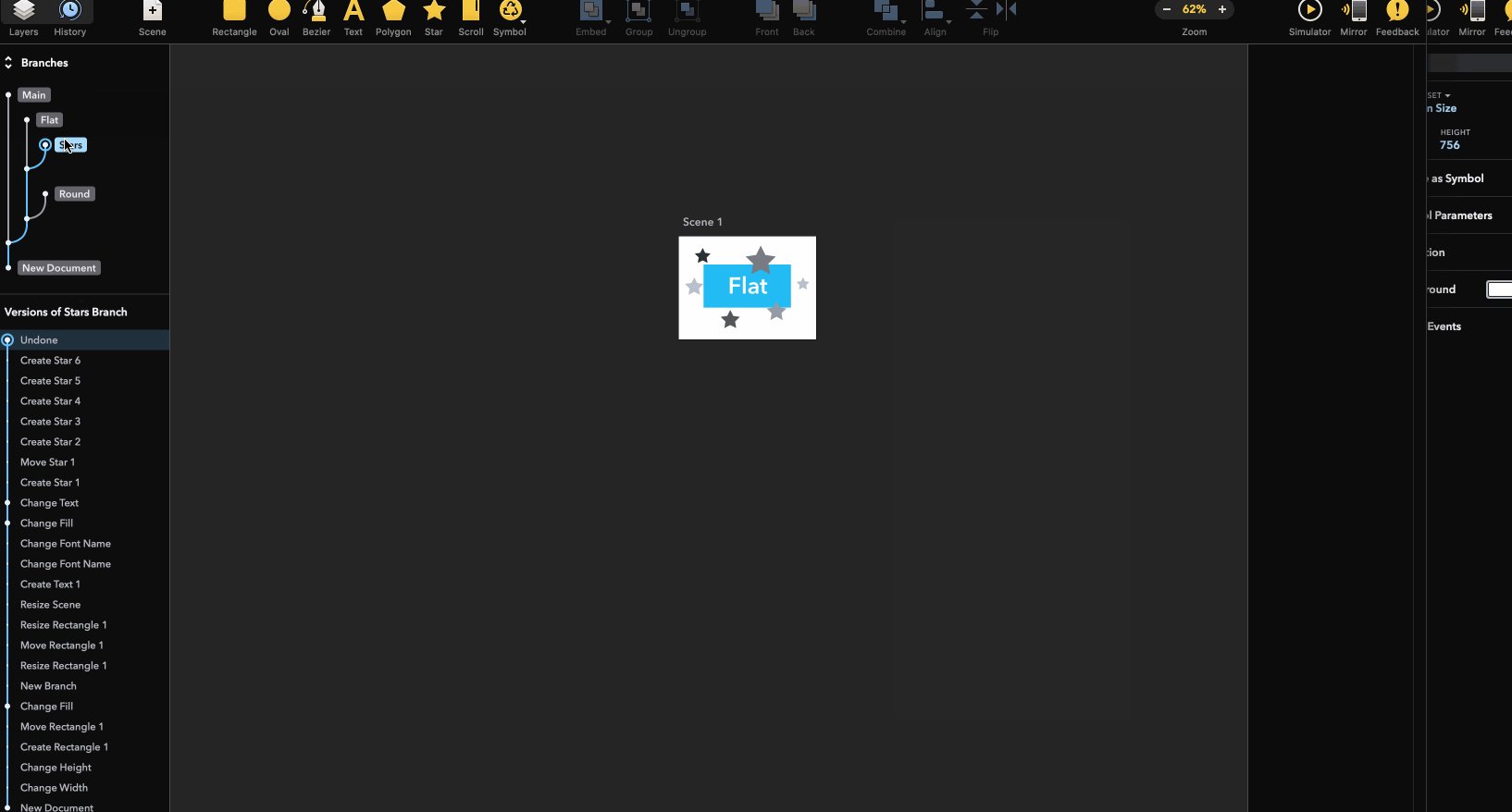
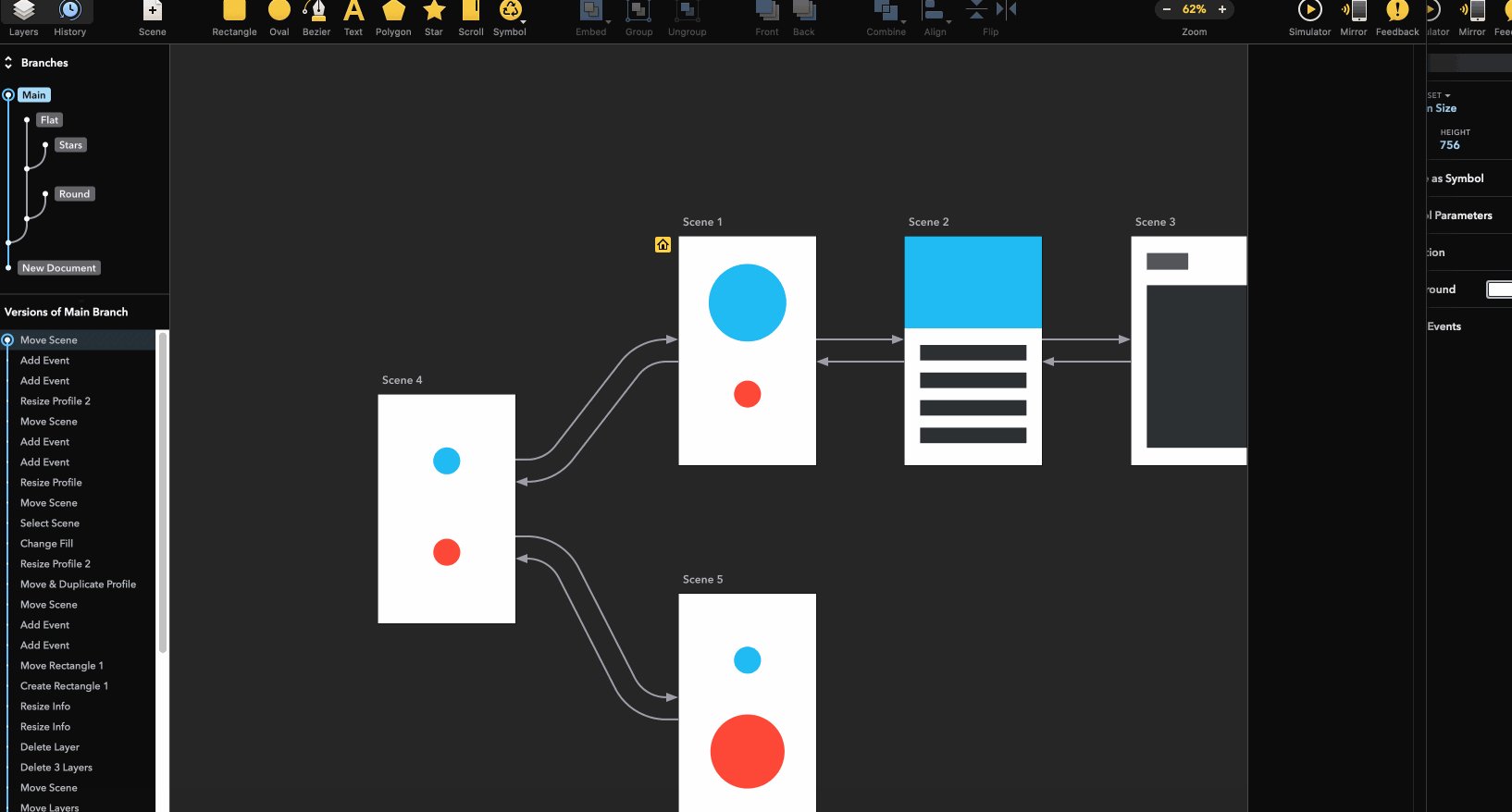
4.ブランチ

機能はGitのブランチと基本的に同じです。
いくつもブランチを切ることができるので様々なデザインパターンを気軽に試すことができ、複数人で同じファイルをいじることになってもブランチを切ることで他の人の作業に影響を受けず編集ができます。
使ってみて
今まで複雑なアニメーションはaftereffectsで、UIはプロトタイピングツールで作っていましたが、DramaならアニメーションからUI作成まで一貫して作業することができます。
気軽に3Dオブジェクトを作れたり、タイムライン操作、豊富なトリガーなどツールで出来ることが多ければ多いほどデザイナーとしての引き出しも増えていきます。
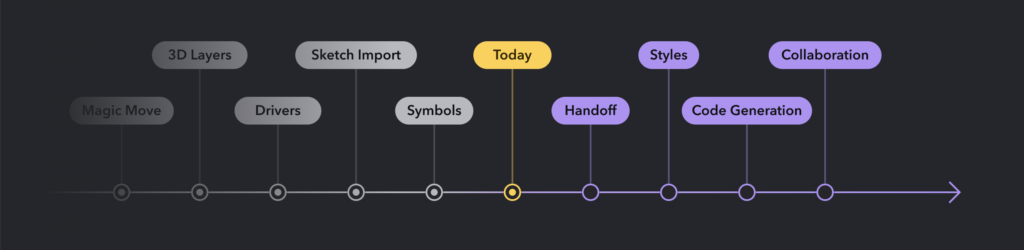
Drama公式のロードマップでは将来的にハンドオフ、スタイル、コードジェネレーション、コラボレーション機能が実装されるそうです。

個人的にはこのままアニメーションに突っ切って欲しいところではありますが、XD、FIgma、Sketchのように互換性やプラグイン機能、共同作業が充実していけば非常に強力なツールになると思います。
実務で使うかはさておき、これからのDramaの成長に期待です!
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!