ブログ

お久しぶりです。
HHKBユーザーでありMESHを箸置きに使う男、山口です。
みなさんお元気でしょうか。最近は弊社でもリモートワークが一般的になり、社内メンバーと直接会う機会もめっきり減りました。
そんな日々を過ごしていますが、久々にみんなで集まって話せる「社内エンジニア会」が定期的に開かれており、それが三度の飯の次に好きです。
#01では市川さんがES6についてまとめてくれたので #02は私が感想も含めてその内容を紹介できればと思います
目次
積極的なデザイナー
まず初めに触れておきたいのは参加メンバーです。
エンジニアはもちろん集まるのですが、デザイナーも参加している人がちらほらいます。
とても積極的です。
かなり踏み込んだ内容の勉強会になりそうですが、積極的なデザイナーがいることでモチベーションが上がります。
専門分野をまたいで学んでいく姿勢がかっこいいなと思いました。
タスクランナー、Gulpとは
早速本題です、今回はご存じタスクランナー。
いわずもがなですが、タスクランナーはフロントエンドエンジニアにとって必携のツールになりました。
HTMLやCSSなどの静的ファイルをより効率よくコンパイルしたり、JSを1つのファイルにまとめたり圧縮したりと、とにかくやることが多いのが昨今のフロントエンド事情です。
それらをまとめて実行してくれるのがタスクランナーであり、代表的なツールとしてGulpは外せないものではないでしょうか。
Gulpは今から9年前からスタートしているので充分に成熟しており大体のことが自動化できるようになっています
今回の勉強会では特にどんな事を話してくれるのか、胸が高鳴ってきました
いい仕事は効率の良い仕事から
発表者である市川さんからの話で心に刺さったものがありました
タスクランナーで短縮した時間以上に、タスクランナーを勉強して効率化と言えるのか
by 市川
確かにその通りです。
仕事の本質はタイムイズマネーである事をあらためて思い出させてくれたのです。
ものづくりが好きな人は、好きであるがゆえに車輪の再発明に没頭してしまい、その一瞬一瞬がマネーである事を忘れてしまうことがあります。
それではいけません、時間は有限なのです。
市川さんについていこう!そう思いました。
なにを効率化するのか
では、なにを効率化するのか、というテーマが自ずと浮き彫りになってきます。
HTML、CSS、JS関連は既にたくさんのプラグインが提供されています、そしてその多くはスペシャリストが管理しているので私のような一介のコーダーにできることなんてありません。
周辺技術であるローカルサーバ、SSIやコード管理、ファイルの最適化についてはどうでしょうか、、いやこれもまた先人たちが寝る間も惜しんで書いたコードによって既に完成しています。いや、しっかり寝てガッツリ作業したに違いありません、これっぱかりの穴もないでしょう。
私は考えました、、雨の日も風の日も、、来る日も来る日も、、
何か効率化できることがないのか、、
そして、ある日突然閃きました!
会社への愛を効率化しよう
私は2016年に入社したので今年で6年目になります
この6年で結婚し子供ができて一つ屋根の下、何不自由なく平和に過ごしているのです。
これはひとえにBit Beansのおかげであり、二人の社長である森さん・出村さん、そしてBBのアイドル兼総務の藤田さん、みんなのお母さん的存在である金井さん、そしてそこに集まる沢山の仲間、一緒にお仕事をするクライアントの存在が不可欠であることにふと気付いたのです。
こんなに大切な事を忘れていたなんて、、、。
そう思うといてもたってもいられずコードを書き始めていました。
ビット君を大切にしたい
まずBBのシンボル、ビット君をアスキーアートにします。
▄▄███████████▄▄
▄██████████████████▄▄
▄███████████████████████▄
██████████████████████████▄
████████████████████████████▄
██████████████████████████████▄
████▀ ▀████▀ ▀███████████████▄
████ ████ ████████████████▄
████ ████ █████████████████▄
████▄ ▄████▄ ▄███████████████████▄
█████▄▄██████▄▄██████████████████████▄▄▄
███████████████████████████████████████████▄▄
█████████████████████████████████████████████▄▄
███████████████████████████████████████████████
███████████████████████████████████████████████
███████████████████████████████████████████████
██████████████████████████████████████████████
████████████████████████████████████████████
██████████████████████████████████████████
███████████████████████████████████████
████████████████████████████████████
████████████████████████████████
████████████████████████████
█████████████████████▀
▄█▄ ▄█▄
▄▄█▄ ▄█▄
▄▄████████▄▄ ▄█▄
████████████▄▄██████▄▄
▀██████████████████████
▀▀▀▀▀▀▀▀███████████▀
▀▀██████▀ できました。
愛があればすぐ作れます。簡単です。
次はロゴを作ります。
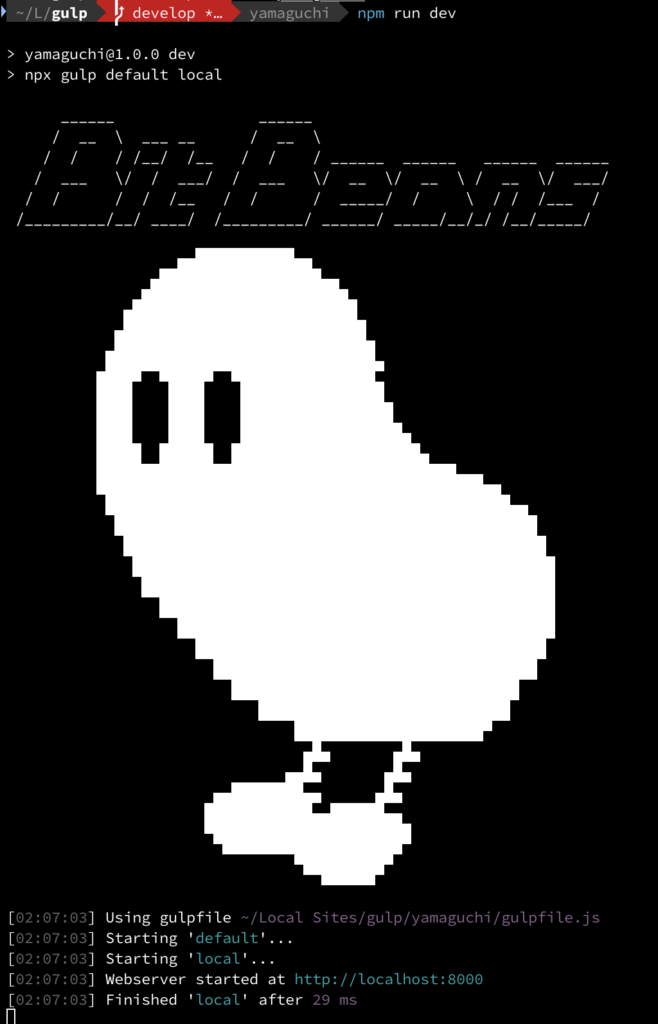
______ ______
/ __ \ ___ __ / __ \
/ / / /__/ /__ / / / ______ ______ ______ ______
/ ___ \/ / ___/ / ___ \/ __ \/ __ \ / __ \/ ___/
/ / / / /__ / / / _____/ / \ / / /___ /
/_________/__/ ____/ /_________/ ______/ _____/__/_/ /__/_____/ できました。
愛があればお茶の子さいさいです。
gulpfileに追加しましょう。中身はJSなのでconsole.logが使えるはずです。
// gulpfile.jsに追加
console.log(' ______ ______ \n / __ \\ ___ __ / __ \\ \n / / / /__/ /__ / / / ______ ______ ______ ______ \n / ___ \\/ / ___/ / ___ \\/ __ \\/ __ \\ / __ \\/ ___/ \n / / / / /__ / / / _____/ / \\ / / /___ / \n /_________/__/ ____/ /_________/ ______/ _____/__/_/ /__/_____/ \n \n ▄▄███████████▄▄ \n ▄██████████████████▄▄ \n ▄███████████████████████▄ \n ██████████████████████████▄ \n ████████████████████████████▄ \n ██████████████████████████████▄ \n ████▀ ▀████▀ ▀███████████████▄ \n ████ ████ ████████████████▄ \n ████ ████ █████████████████▄ \n ████▄ ▄████▄ ▄███████████████████▄ \n █████▄▄██████▄▄██████████████████████▄▄▄ \n ███████████████████████████████████████████▄▄ \n █████████████████████████████████████████████▄▄ \n ███████████████████████████████████████████████ \n ███████████████████████████████████████████████ \n ███████████████████████████████████████████████ \n ██████████████████████████████████████████████ \n ████████████████████████████████████████████ \n ██████████████████████████████████████████ \n ███████████████████████████████████████ \n ████████████████████████████████████ \n ████████████████████████████████ \n ████████████████████████████ \n █████████████████████▀ \n ▄█▄ ▄█▄ \n ▄▄█▄ ▄█▄ \n ▄▄████████▄▄ ▄█▄ \n ████████████▄▄██████▄▄ \n ▀██████████████████████ \n ▀▀▀▀▀▀▀▀███████████▀ \n ▀▀██████▀ \n')gulpコマンドで実行してみましょう!
できた!

いいね!
もっと効率良くしていきましょう。
Killing Me Softly(優しく殺して)
コンパイルエラーの時、会社の皆様が優しく注意してくれるようにしましょう。
gulp-plumberとgulp-notifyを使います。
gulp-plumber
gulp実行中にエラーが原因で強制的にタスクが止まるのを防ぎます
https://www.npmjs.com/package/gulp-plumber
gulp-notify
エラーが発生した時デスクトップの通知で知らせてくれます
https://www.npmjs.com/package/gulp-notify
リアリティを追求したいのでエラーに対するメッセージをランダムにしてみます。
// メンバー名
const member = [
'森さん',
'出村さん',
'藤田さん',
'金井さん'
];
// メッセージ
const text = [
'笑ってるよ',
'怒ってる!!',
'泣いてるよ',
'じっとこちらをみている'
];
// ランダムな整数を返す
const randomInt = (max) => {
return Math.floor(Math.random() * max);
}
// ランダムな文章を返す
const bbMessage = () => {
const whoRandom = randomInt(member.length);
const messageRandom = randomInt(text.length);
const who = member[whoRandom];
const message = text[messageRandom];
return who + 'が' + message;
}
// Sassをコンパイル
const plumber = require('gulp-plumber');
const notify = require('gulp-notify');
const compileSass = (done) => {
gulp.src(paths.styles.src)
.pipe(plumber({ errorHandler: notify.onError(bbMessage()) }))
.pipe(gulp.dest(paths.styles.dest));
done();
}
// ファイルの監視
const watchTask = () => {
gulp.watch(paths.styles.watch, gulp.series(compileSass));
}
// デフォルトのタスク
exports.default = watchTask;できました!
では、あえてエラーを起こしてみましょう。今回はSCSSの記述を間違えてみます。

あがっ、、、怒られた

泣いちゃったよ……
なかなかの仕上がりです。
次行ってみよー!
さよならだけが人生だ
作業も後半に差し掛かると納品用に最適化したファイルを作成します。
gulp-modeで納品用のタスクを追加し、ビット君に労いの言葉をもらいましょう。
gulp-mode
開発用、本番用でタスクを分岐します
https://www.npmjs.com/package/gulp-mode
必要最低限のコードを書いてみます。
// gulp-modeの読み込み
const mode = require('gulp-mode')({
modes: ['production', 'development'],
default: 'development',
verbose: false
});
// Sassをコンパイル
const plumber = require('gulp-plumber');
const notify = require('gulp-notify');
const compileSass = (done) => {
gulp.src(paths.styles.src)
.pipe(plumber({ errorHandler: notify.onError(bbMessage()) }))
.pipe(
// 本番用のディレクトリにコンパイル
mode.production(gulp.dest(paths.styles.nouhin))
)
.pipe(gulp.dest(paths.styles.dest));
done();
}
// 労いのメッセージ
const doneMessage = (callback) => {
console.log(' _____ __ __ __ __ \n / _ \\ | | | | | | | | \n| | |__| _____ _____ ___| | | | _____ | |___ | | \n| | ___ / _ \\/ _ \\/ _ | __ | |/ _ \\| _ \\ | | \n| || | | | | | | | | | | | | | | | | || | | | | | \n| |_| | |_| | |_| | |_| | | |_| | |_| || |_| | |__| \n\\______/ \\_____/\\_____/\\____/__| \\_____/ \\_____/|______/ |__| \n \n ▄▄█████████▄▄▄ \n ▄▄█████████████████▄▄ \n ▄█████████████████████▄▄ \n ▄█████████████████████████▄ \n ▄███████████████████████████▄ \n █████████████████████████████▄ \n ▄███████████████ ██████ ███▄ \n ▄███████████████ ████ ███ \n ▄████████████████ ▄████▄ ███ \n ▄█████████████████ ▄▄▄████ ▄▄▄███ \n ▄▄████████████████████████████████████▀ \n ▄▄█████████████████████████████████████████ \n ▄████████████████████████████████████████████▀ \n ▄██████████████████████████████████████████████ \n▄██████████████████████████████████████████████▀ \n██████████████████████████████████████████████▀ \n█████████████████████████████████████████████ \n███████████████████████████████████████████▀ \n█████████████████████████████████████████▀ \n ▀█████████████████████████████████████▀ \n ▀█████████████████████████████████▀ \n ▀█████████████████████████████▀ ▄▄ \n ▀████████████████████████▀ ▄▄█████ \n ▀▀▀██████████████ ▄▄▄ ███████▀ \n ▀▀███▄ ▄▄███████ █████▀ \n ▀████████████ ████▀ \n ▀███████ ██▀▀ \n ▀▀▀▀ \n')
callback();
}
exports.build = gulp.series(compileSass, doneMessage);本番用にコマンドを実行します
npx gulp build --production
かわいい!グッジョブ!そして、CSSは納品用のフォルダに出力されました。
あとは圧縮したり、不要な記述を消したり、本番用のタスクを追加していくだけです。
が、今回はそこにはあえて触れません。
会社への愛を効率化するのが目的だからです。
華麗にpush
あとはpushするだけ。
正直言ってかなりの自信作ができました。きっとmainブランチにマージされる事でしょう。
……。
……だめ?
記事がいいねと思ったら\いいね/してね

ガジェット小僧(エンジニア)
Takashi Yamaguchi
最近パパになるも「ガジェット小僧」の異名を持つ美術系大学出身のエンジニア。ランチはなるべく近場で済ませたい。2ブロック離れるともう不安。
Xもやってます!














