社員ブログ
【Illustrator】3D風チューブ文字をブレンドツールで簡単につくってみた

こんにちは。福原です。
飴ちゃん制度でLEGOをもらいまして子どもと楽しくLEGOタイムをしております。ありがとうございます。
早速ですが、今回はPinterestなどでよく見る
3D風チューブ文字をつくってみたいと思います。
ブレンドツールを使って簡単に豪華な文字ができるのでみなさまやってみましょ!
今回のお品書きです。
- つくりたい文字をラインで書く
- グラデーションの丸をつくる
- ブレンドする
- ブレンドの置き換えをする
- おまけ
以上!簡単!さて、画像見ながらレッツトライ!
目次
1.文字をラインで用意

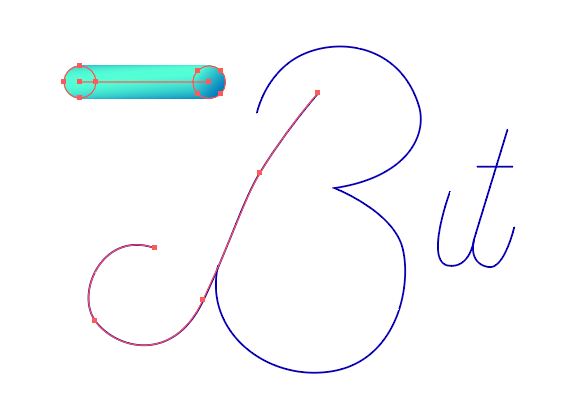
BitBeansと筆記体風に書いてみました。
(iの上の丸はグラデーションの丸で表現しますので完成の時に…)
2.グラデーションの丸をふたつ用意

正円のグラデーションの丸を二つ用意。同じ色のグラデーションにしています。
お好みなのですが、右の丸は左の丸と比べて角度をつけてみました。
丸の大きさ=線の太さになるので、
完成はこのくらいの線の太さにしたいなーという丸の大きさにしましょう。
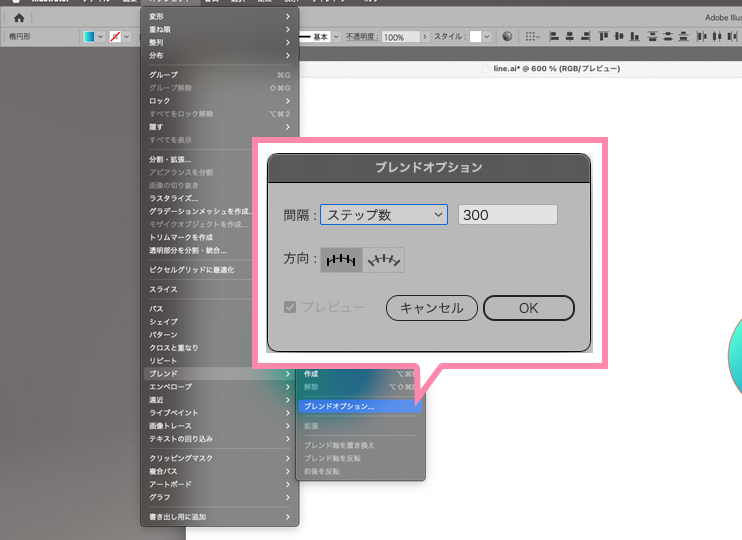
3.正円をブレンドする

「オブジェクト」→「ブレンド」→「ブレンドオプション」を開いて
間隔:ステップ数を300にします。
そして、先ほど用意した二つのグラデーション正円を選択して、
「オブジェクト」→「ブレンド」→「作成」をクリック。
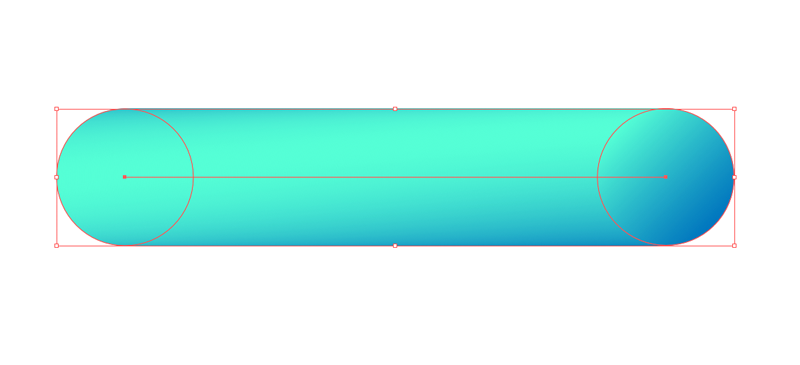
グラデーションがビヨーンとのびたラインが出来上がります。

5.ブレンド軸を置き換える
さあ、下地づくりは完了なので魔法をかけます✨
グラデーションがビヨーンとのびたラインを複製して、
複製したグラデーションラインと文字のラインのひとつを選択。

「オブジェクト」→「ブレンドツール」→「ブレンド軸の置き換え」を選択。すると…

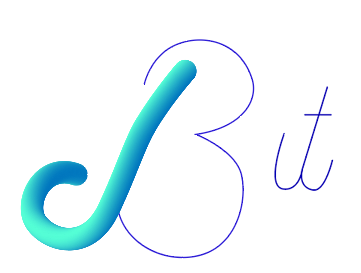
普通のラインがグラデーションのかかったラインに変身!
いい感じにムニューンとしたラインになりました。
同じ動作を各文字のラインに反映していきます。
(グラデーションのつくったラインを複製、反映したい線を選択。
そしてブレンド軸の置き換えをクリックという感じです)

同じ動作を何回かやって完成!!可愛いです!!むにゅーんとなりました。
同期にBの文字がでかいとツッコミをいただきましたが
今回はひとまずこんな感じに。
おまけ
さらにこの文字に一味効果を足してモコモコにしちゃいます。
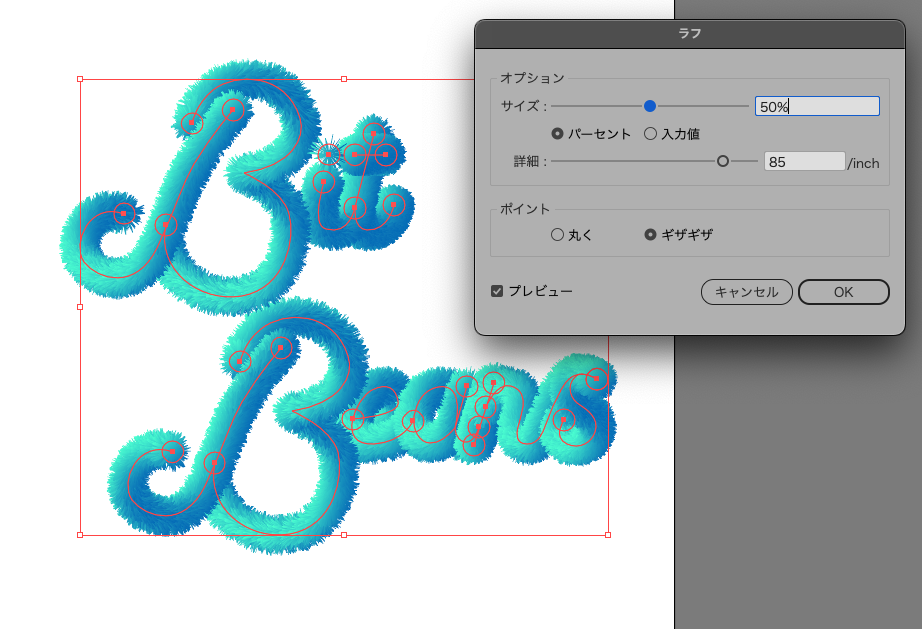
出来上がった文字を選択して、
「効果」→「パスの変形」→「ラフ」を選択。

上記のパネルが出てくるので数値を動かして
好きなボリュームでOKを押してください。
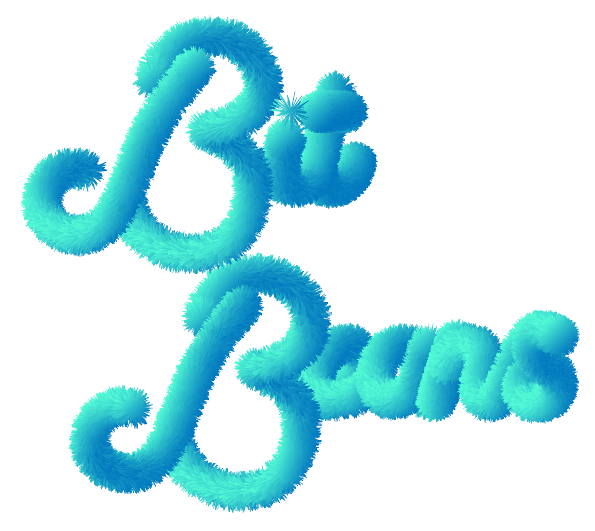
モコモコのモールみたいな文字に変わりました。こっちもKawaii!!

さらにおまけ、モコモコのMonsterくん。

いかがでしたでしょうか?
3D風チューブ文字とモール文字、
応用してイラストで表現してみるのも面白いかもしれませんね。
みなさまの引き出しのひとつになれたら嬉しいです。
それでは、また!福原でした。
記事がいいねと思ったら\いいね/してね

姉貴(デザイナー)
Sawako Fukuhara
頼り甲斐のあるパワフルオカン。スタイリッシュなデザインが得意。
Xもやってます!














