ブログ

目次
はじめに
こんにちは!AIに興味津々なエンジニアのOharaです。早速ですが、皆さんはAIコード補完をご存知でしょうか。ChatGPTやGeminiのようなチャット型のAIとは少し異なり、コードを書いている時に、自然な形で自動的にその先を提案してくれるというものです。ウェブ制作を含む様々な開発の場面で生産性が飛躍する画期的なツールです。有名なものはGitHub Copilot(ギットハブ コパイロット)ですが、利用をするには毎月の課金が必要になってしまいます。本記事ではVS Codeユーザー向けにGitHub Copilotと同等かそれ以上の性能を誇り、完全無料で使えるCodeium(コーディウム)を紹介します!
Codeiumとは
Codeium(コーディウム)とはGitHub Copilotと同様にAIによるコード補完ツールを提供するサービスであり、VS CodeをはじめJetBrainsやVimなど様々なエディタやIDEに対応しているほか、AIコード補完ツールの中では最多の70種類以上の言語に正式に対応しています。最大の特徴は個人プランが完全無料かつ無制限に使用することができるという点です。
今回はそんなCodeiumをVS Codeで使うという前提で紹介していきたいと思います。
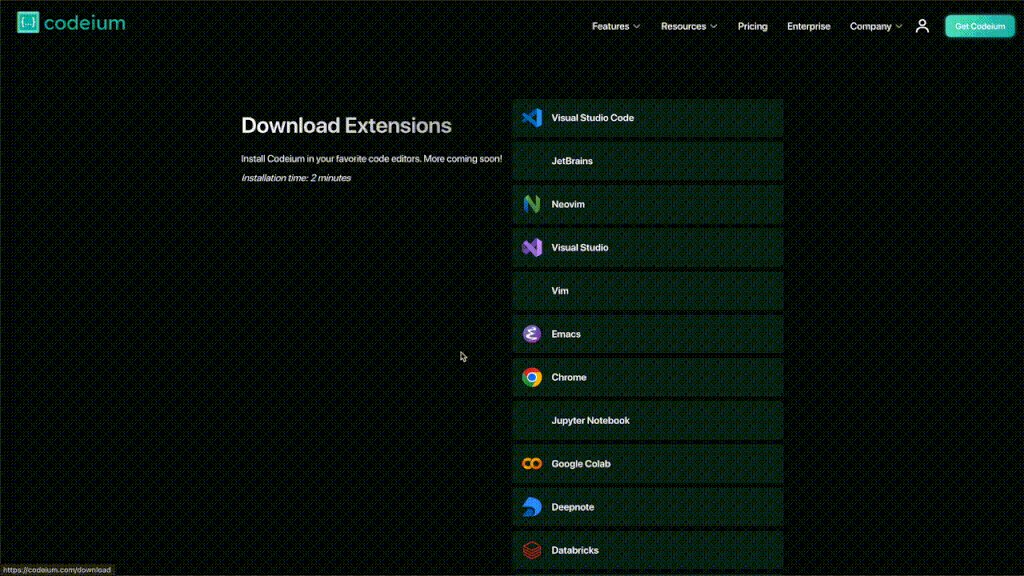
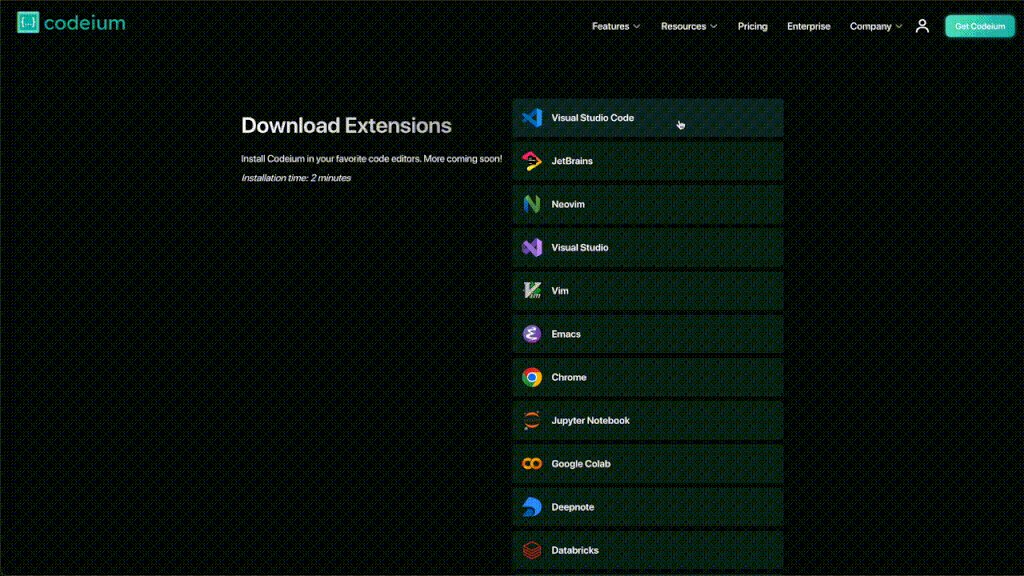
対応しているエディタ・IDEを確認したい方はこちら
(一部の機能が使えない環境もあります)
GitHub Copilotと比較してみよう
1. 価格
GitHub Copilot
個人利用: 月10米ドル
Codeium
個人利用: 無料
GitHub Copilot は個人利用で月に10米ドルかかってしまいます。今の大サブスク時代に加え、円安が加速する昨今での月10ドルは意外に響きますよね。そんな中、Codeiumは個人利用であれば完全無料かつ無制限に使うことができます。すごいですね…
2. 機能
GitHub Copilot
- ・1行、複数行のコード補完
- ・チャット機能
Codeium
- ・1行、複数行のコード補完
- ・チャット機能
- ・リポジトリのコンテクスト理解
3. 対応しているIDE
GitHub Copilot
- ・15以下
Codeium
- ・40以上
4. 対応言語
GitHub Copilot
- ・40以下
Codeium
- ・70以上
こうして見るとCodeium一択のように思えますが、Codeiumはコーディングに特化した独自のAIであることに対して、CopilotはOpenAIのモデルを使用しているため、例えばマークダウン形式で記事の作成を手伝ってくれたり、単純なコーディング以外でもオールラウンドに活躍してくれるのが特徴です。
5. プライバシー
GitHub Copilot
- ・コードスニペットデータの制御
- ・パブリックコードと一致するコード候補のコンテキストを検出・表示するフィルター
Codeium
- ・コードスニペットデータの制御
- ・プライベートコードの学習禁止
- ・SOC 2に準拠
- ・GPLライセンスコードの学習禁止
なぜ無料?カラクリは?
Codeiumは利益の大部分をEnterpriseプランの契約から得ています。規模の大きい企業になると無制限のシート、セルフホスティングへの対応、社内コードベースを通してAIをファインチューニングしたいなどの需要が出てきます。そういった企業とのニーズに合わせた個別契約が利益になっているとのことです。また、GitHub Copilotと比較してOpenAIなどのサードパーティーに頼らず、機械学習やAI運用のノウハウを生かし最適化された独自のAIモデルを使用しているため、使用コストを大幅に下げているというのも大きな理由です。
そうは言っても無料なりに個人のデータとかを売られているのでは?と疑問に思いますよね。Codeiumはセキュリティやプライバシーへの配慮も徹底しており、ユーザーデータ/コードを学習に使ったり、販売したりすることは決してないと公言しています。より詳しく読みたい方は公式の解説(英語)があるので、チェックしてみてください。
それではCodeiumの価格プランをより詳細に比較して無料プランに何が含まれるのか見ていきましょう。
プラン比較、何が違うの?
1. Individual
- ・無料
- ・1シート
- ・急速なコードの自動補完
- ・エディタ内のAIチャット(未対応のエディタ・IDEもあります)
- ・無制限の利用
- ・パーミッシブデータのみの学習
- ・Discordでのサポート
- ・転送データの暗号化
2. Teams
- ・Individualプランのすべて
- ・月12米ドル / シート
- ・200シートまで
- ・管理者ダッシュボード
- ・シート管理と招待
- ・コードベースに合わせてAIをパーソナライズ
- ・GPT-4の対応
- ・0日リテンションの保証
- ・ドキュメント検索
3. Enterprise
- ・Teamsプランのすべて
- ・価格要相談
- ・無制限のシート
- ・SaaSとセルフホスト展開可能
- ・Codeiumチームとの優先的サポート体制
- ・コードベースに合わせたAIのファインチューニングオプション
- ・組織全体のキックオフとトレーニング
- ・サポートポータルへのアクセス
このように、Codeiumを使用したい規模に合わせてプランが選べるようになっています。特筆すべきことは、Teamsプラン以上になると、GPT-4が使えるようになることです。Codeium独自のAIも非常に優れてはいますが、性能としてはGPT-4に劣ります。そのため、チャットなどでより高性能で正確なAIを使いたい方は検討するのもアリかと思いました。
インストール方法
使うためにはまずアカウントを作成しないといけません。
Codeiumの公式サイトにアクセスしてアカウントを作りましょう。 サイトは英語のみとなっていますが、簡単な操作で終わるので頑張りましょう。
1. まず、Get Extensionをクリックして、Visual Studio Codeを選びます。アカウントを登録する画面が出るので、各項目に入力をして登録を行なってください。

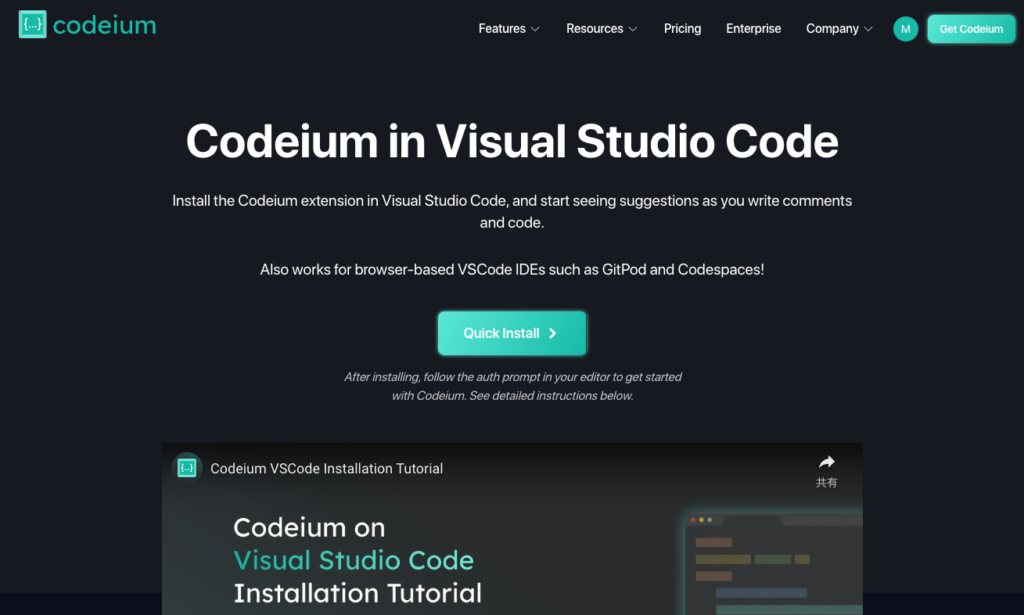
2. アカウントの登録が完了したら以下のような画面になると思います。Quick Installを選択すると、自動的にVS Codeの拡張機能ダウンロードページが開きます。

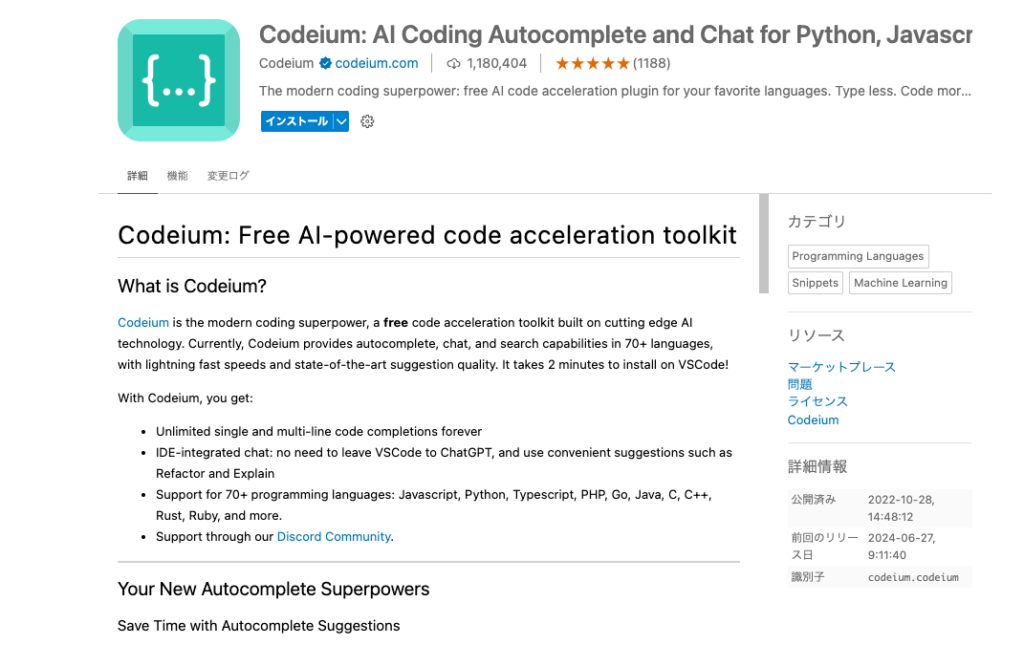
3. 開いたら、インストールをします。

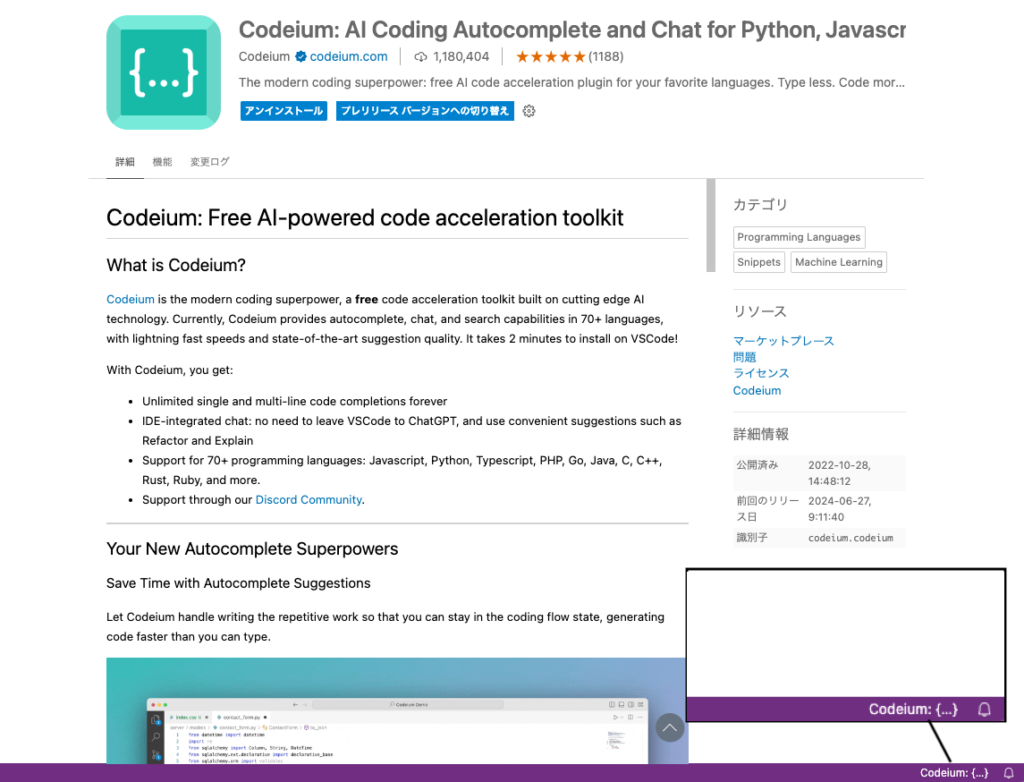
4. 画面右下にCodeiumと表示されていたらインストール成功です。

Codeium 活用方法
ここでは具体的な使い方を解説していきます。
1. コード補完を試してみよう
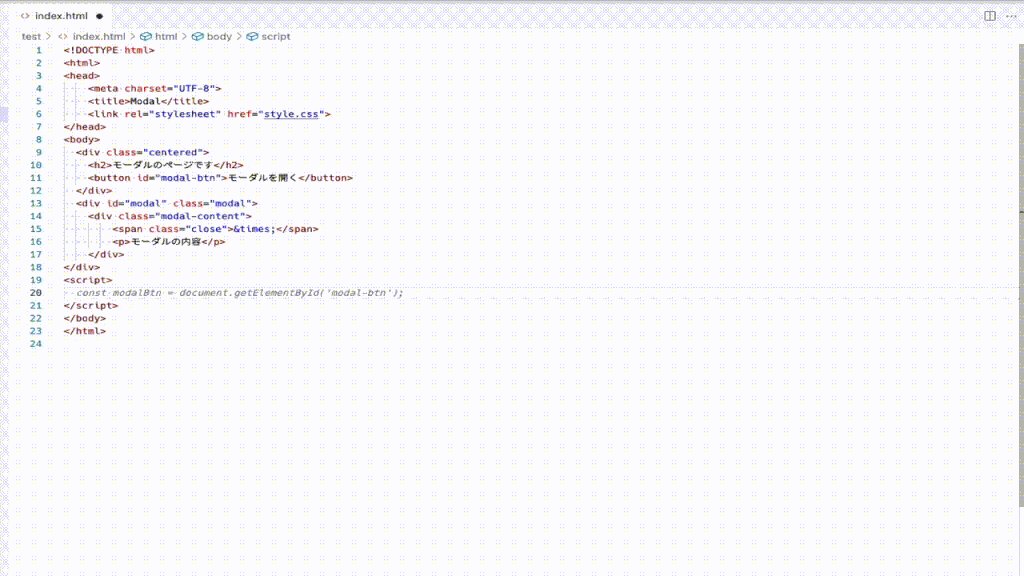
コードを書くと自動でAIがその先を提案してくれます。
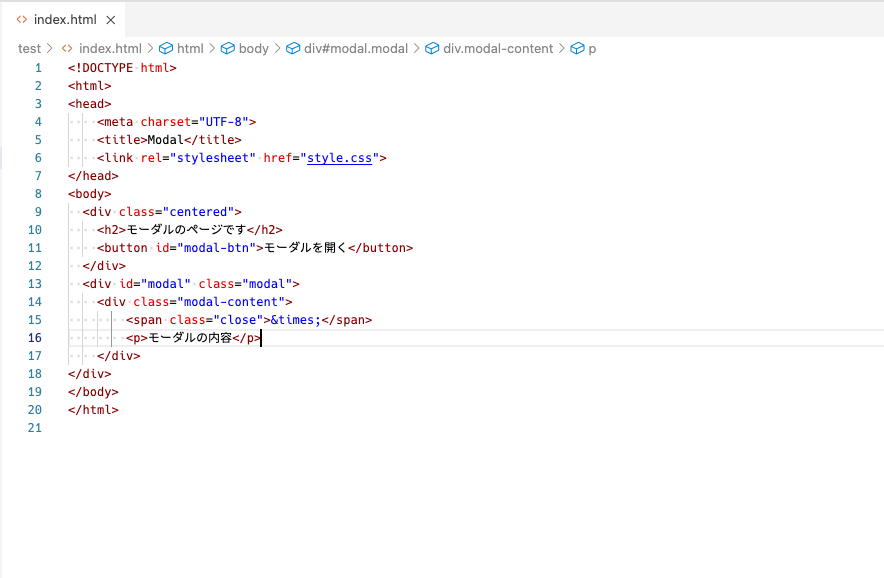
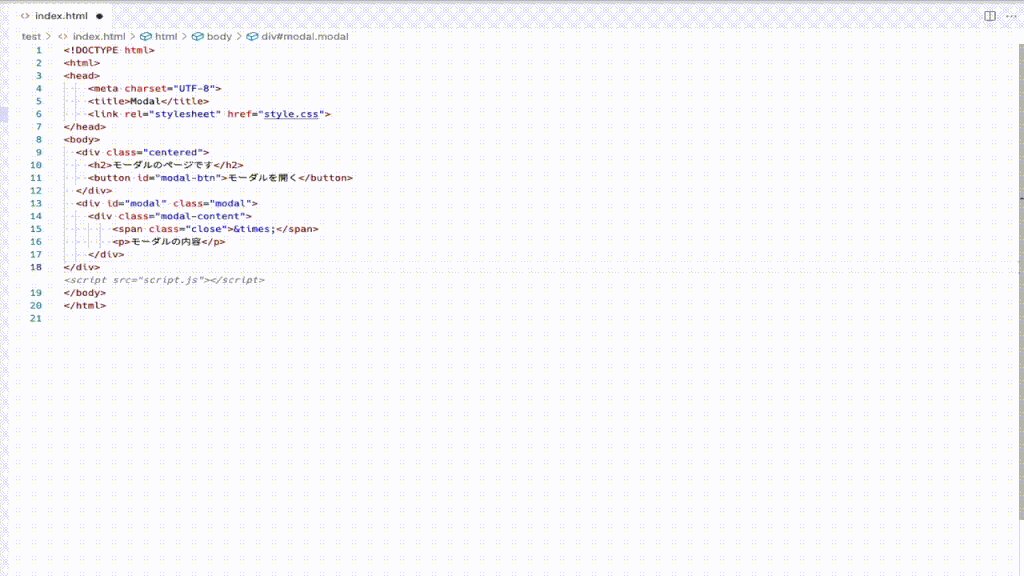
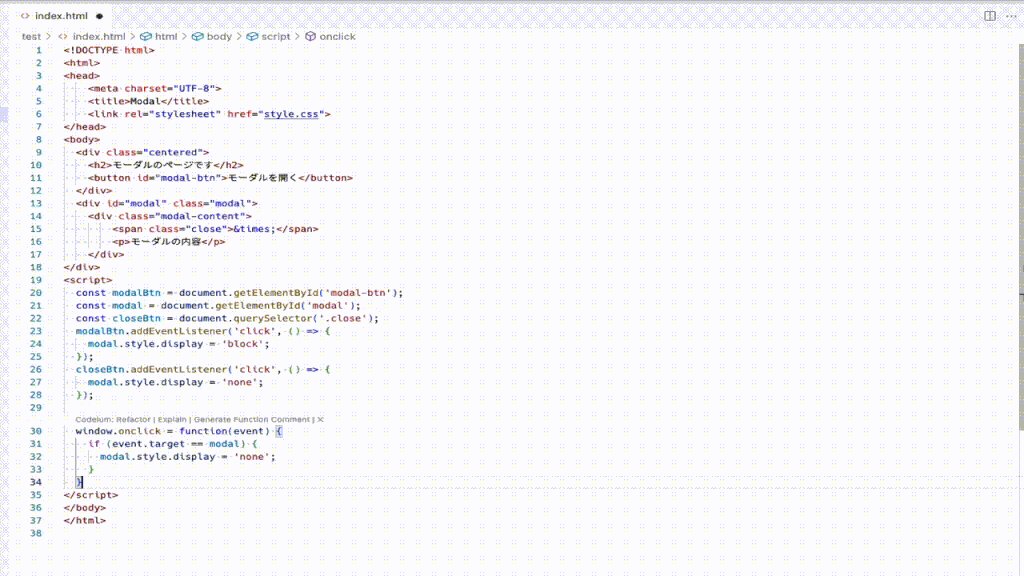
試しにモーダル用のJavaScriptを書いてみましょう。HTML ファイルに簡易的なモーダルをマークアップしました。

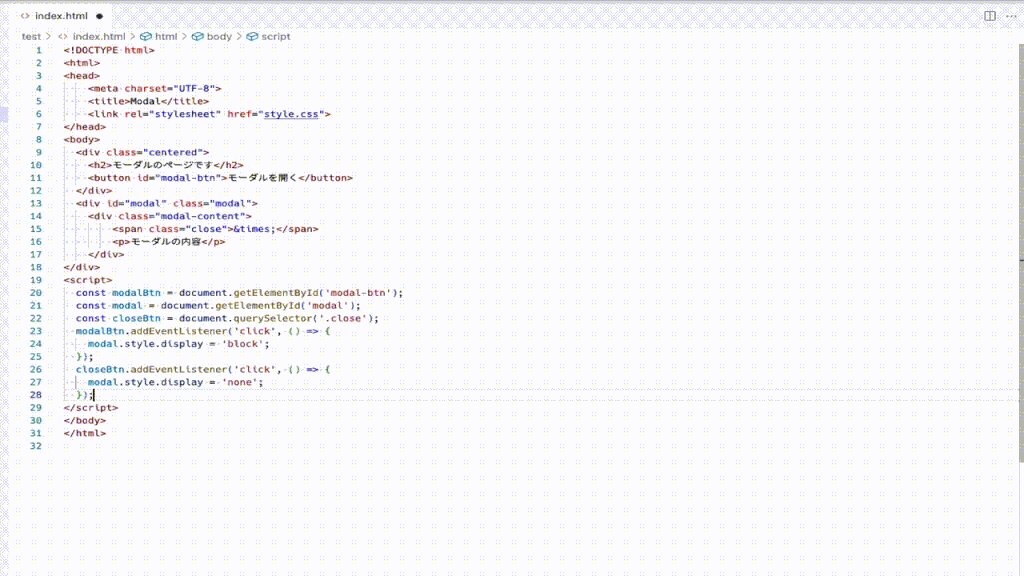
あっという間にモーダルのJSが完成しました。提案された内容を確定するにはTABキーを使います。

提案された内容に別パターンが存在する場合、TABキーで確定をする前に以下のショートカットで確認することもできます:
- 次の候補:option/alt + }
- 前の候補:option/alt + {
より具体的で正確なコードが必要な場合は、ショートカットを使ってCodeiumに直接指示を与えることができます。
2. インラインで指示を与えてみよう
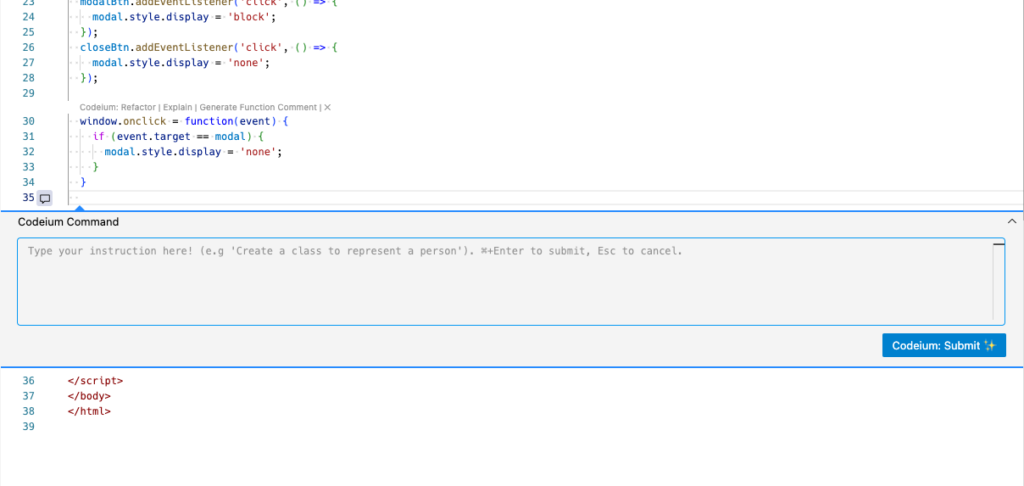
CodeiumにはCodeium Commandという機能があります。
下記のコマンドを使うことで、インラインで指示を与えることができます。
- Windows: Ctrl + I
- Mac: ⌘ + I
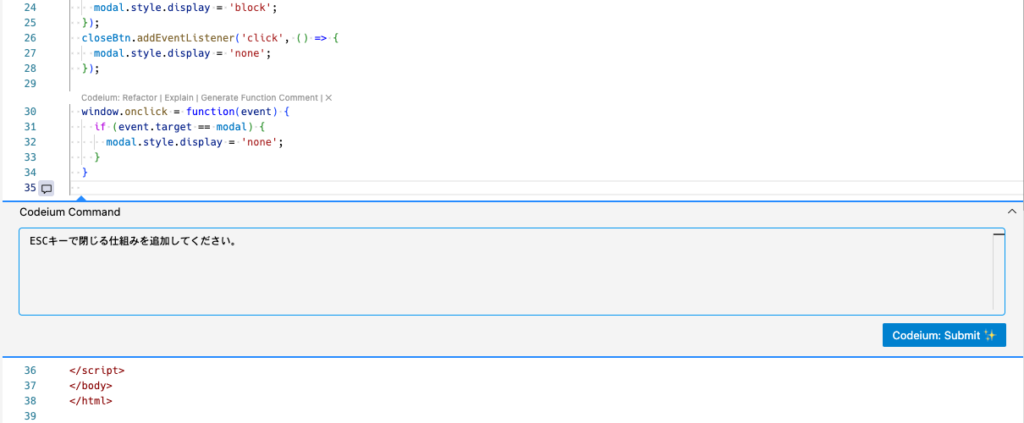
今回は先ほど作ったモーダルに、ESCキーでも閉じられるような仕組みを追加したいと思います。

指示を入れました。Command/Ctrl + Enter/Returnで確定します。

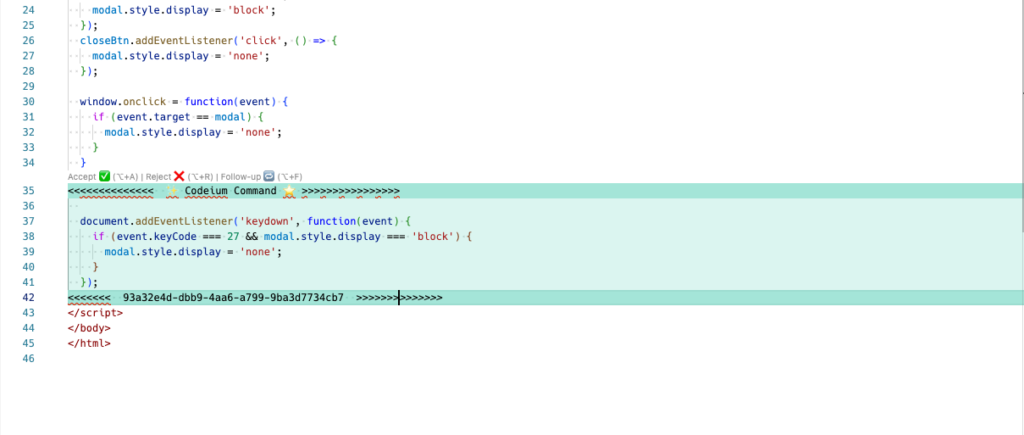
すると、自動で生成をしてくれました。体感2秒くらいです。生成された内容をOKする場合は Option/Alt + Aで行います。キャンセルする場合は Option/Alt + R、追加で指示を与える場合は Option/Alt + Fで行います。注意点として、キーボードが日本語入力になっている場合うまくいかないので、英数字入力になっていることを確認してからショートカットを使用してください。

Live Serverで確認してみましょう。反射的にXボタンを押しそうになりましたが… ESCキーは正しく機能していました。

最後に、Codeium Commandはゼロから何かを作る場合は著しく性能が低下します。既に文脈あるものに対して何か変更や追加の機能を加えるときなどに本領を発揮する機能ですので、ゼロから生成する場合は、より高性能なLLM (ChatGPT 4o、Claude 3.5 Sonnetなど)をオススメします。
3. チャットを使ってみよう
Codeium Chatという機能を使って、ドキュメントを参照しながらチャットを使うことができます。
下記のコマンドを使うことでチャット画面を表示できます。
- Windows: Ctrl + Alt + A
- Mac: ⌘ + option + A
チャットを開くと、現在開いているファイルが自動的に参照元になるので、コードをチャット画面にコピーする必要はありません。またContextというタブからフォルダを追加したりなど、参照領域をより広くすることができます。他にも限られてはいますが、GitHubの公式リポジトリ(React, shadcn UI, Pytorchなど)を直接参照することもできます。たまに参照がうまくいかない場合があるので、その場合は文脈に必要なコードをコピーして使ってください。
参照元を変更したい場合の具体的な方法は以下の通りです。
- 1) Codeium ChatからCONTEXTタブを選択
- 2) PINNED CONTEXTSの下にあるAdd contextをクリック
- 3) ここからディレクトリーやリポジトリなどをチャットの文脈に加えることができます
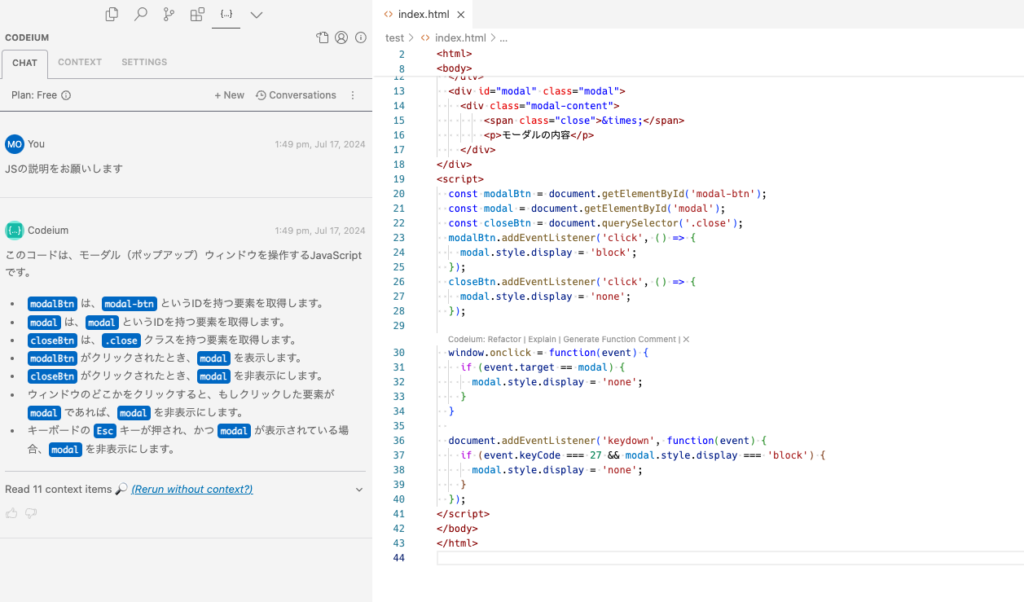
それでは、実際にチャット機能を使ってみましょう。まず、生成されたモーダル用のJSの解説をお願いしました。開いているドキュメントが自動的に参照元になるので、コードをコピーする必要はありません。

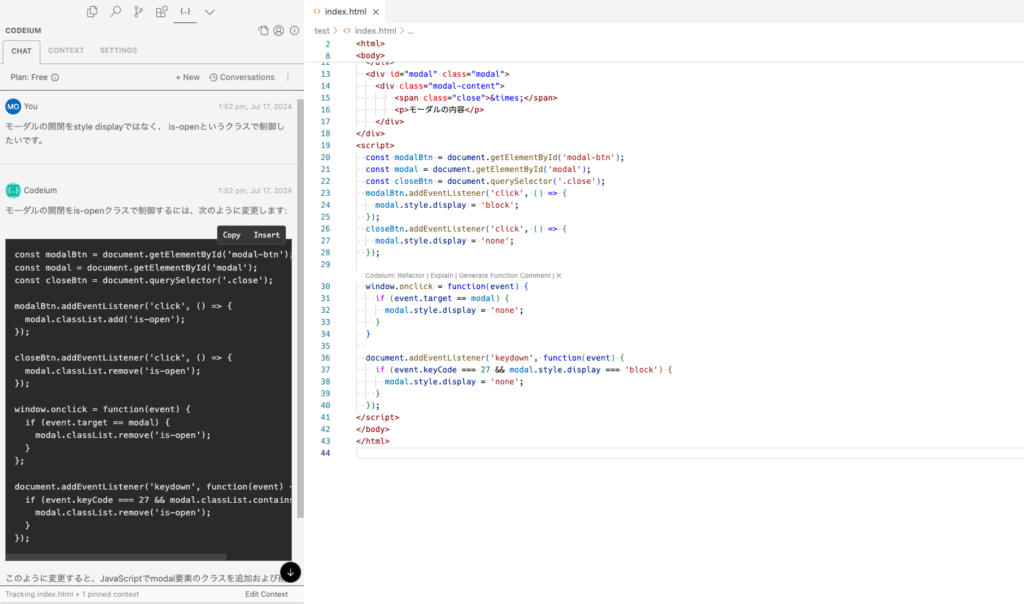
次にコードの生成をお願いしてみましょう。現状モーダルの開閉はstyle displayの切り替えで行なっているので、classの追加で処理をする方向に変更したいと思います。

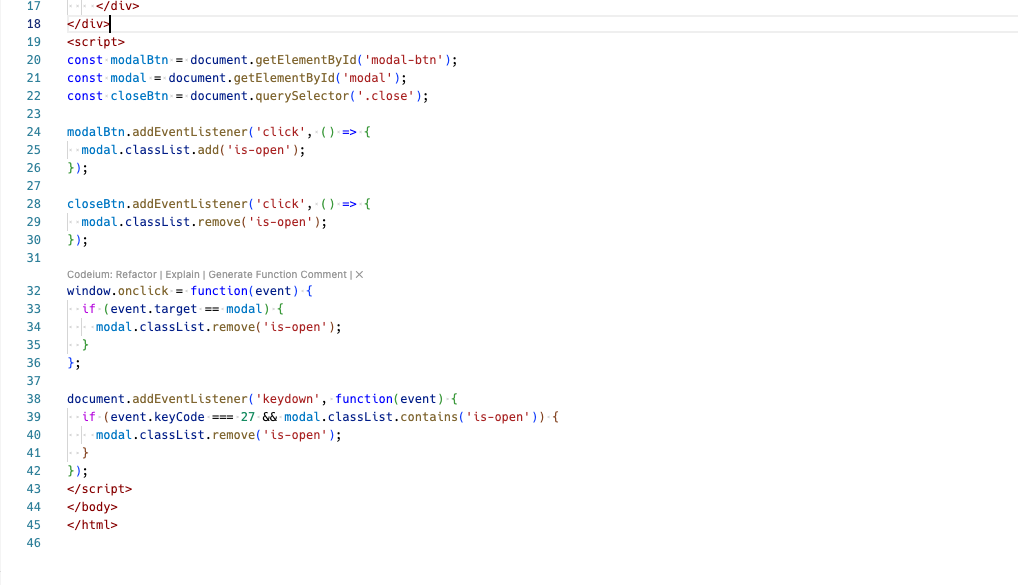
生成されたコードはInsertボタンを使うことで現在ドキュメントにカーソルがある位置に挿入することができます。変更できました。

今回はかなり簡易的な使い方でしたが、チャット機能は他にもTODO: から始まるコメントを参照してその通りの機能を生成したり、「@」で関数やクラスを参照したり、コードを他の言語に変換することもできます。より詳しく知りたい方は公式のページをご確認ください。最後に、このチャット機能は日本語で書いてもたまに英語で返事が返ってくる場合があります。その場合は新しいチャットを開始して再度試してみると、案外上手くいきます。
日本語もある程度は理解できるが…
Codeiumは公式サイトやUI上はすべて英語ですが、ご覧いただいたように一応日本語も理解できます。しかし、英語のプロンプトの方が現状精度は高いので、中々うまくいかない場合は英語に翻訳するなどして使ってみてください。
使う際の注意点
最後に、AIツールを開発等で使う際の注意点を共有したいと思います。
1. 理解せずに使用しない
全く知らない言語やフレームワークでAIが生成したコードをそのまま使うのはやめましょう。学びの機会を失うことに加え、コードの正確性や安全性が理解できないままデプロイすることは大きなリスクになりえます。生成されたコードが何をするのか、正しい記述なのか理解ができる言語でのみ使用しましょう。
2. セキュリティには気を付ける
生成されたコードが使用するライブラリ、記述方法、依存関係などを確認し、それらが最適で最新のバージョンであるという事と、セキュリティ更新が行われている事を確認することが重要です。古いライブラリを使用していたり、廃止された記述方法を使っていた場合、脆弱性が生まれる可能性があります。
3. 過信しない
AIツールはあくまでも補助的なツールとして使用し、過信しないことが重要です。最終的な判断は常に開発者自身が行うべきだということを忘れないこと。
まとめ
いかがでしたか?こういったAIによる補完ツールはコードを書く方すべてにおすすめしたい便利で強力なツールです。有料のものはいくつかありますが、無料で無制限に使えるのはCodeiumだけなので、まだAIコード補完を使ったことがない方は是非触ってみてください!
記事がいいねと思ったら\いいね/してね

エンジニア
Ohara
駆け出しのエンジニア。クリエイティブなことは大体好き。
Xもやってます!