ブログ

こんにちは!
入社して3ヶ月が経ち、メール送信するたび失礼がないか不安でたまらないショウメイです
今回はLPサイトについて、分かりやすく説明します!
入社1ヶ月目でLPサイトを作る案件があったのですが、構成を提出した時に「これはLPサイトになってない」と言われ大ショック!正直WebサイトとLPサイトの違って、1ページか、そうじゃないかの違いだけでしょ…?と思っていました。
学生時代ではただただデザインの良さだけを追求して、制作する意味や利点などを全く組み込めていなかったなと実感しました。
そんな私がLPサイトについて勉強してびっくりした3つを紹介します!
目次
■WebサイトとLPサイトの違いとは?
Webサイトはどんな内容のサイトか分かりやすく説明しており、LPサイトは1枚完結の、目的達成に特化したWebサイトです。例えば企業ブランディングや、商品を買って欲しい、認知度を増やしたいなど企業によって様々です。
LPサイトについて教えてくれた方に「営業トークを1ページにまとめたみたいな感じだよ」と言われ目から鱗でした…!
■LPサイトの特徴、メリット
LPサイトの特徴としては1枚完結のため簡潔に説明する必要があります。なので目的達成に集中させるために外部リンクを少なくします。
さらにLPサイトを作っていいところは、離脱率が低いことです。一般的なWebサイトは何ページもあり皆さんも全ページ見た経験は少ないのではないでしょうか。ですがLPサイトは一枚完結のため離脱することが少ないです。
■LPサイトの構成

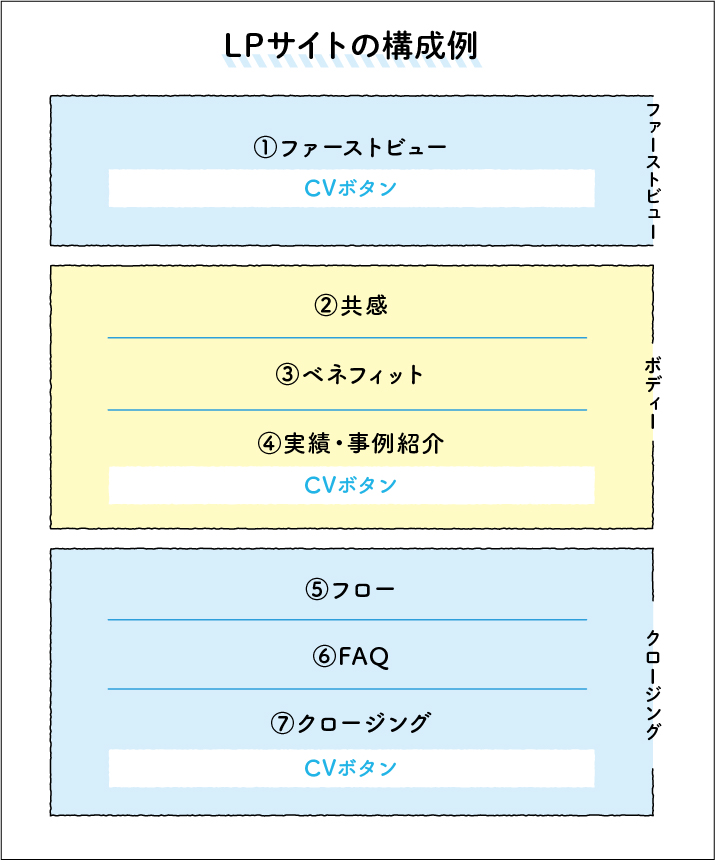
構成はこのようになっています。実例(Bit BeansのLP)を紹介しながら説明します!
①ファーストビュー
ファーストビューに必要なのはこの3点です。
1 キャッチコピー
2 CVボタン(コンバージョンボタン)
3 メイン画像
ファーストビューの印象でサイトの離脱率が変わるので、ユーザーが知りたい情報や興味を持ってもらえそうなワードを盛り込みます。

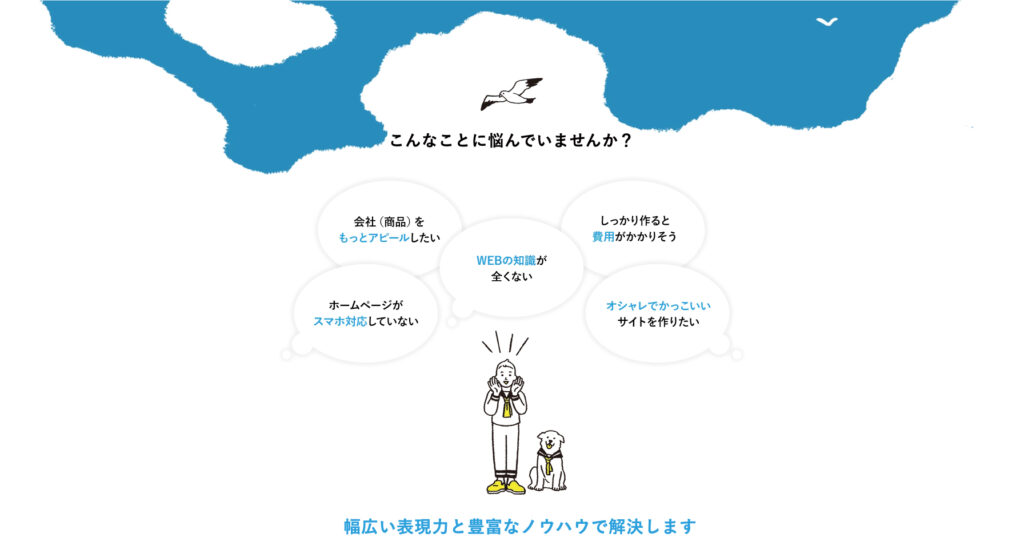
②共感
「こんな悩みはありませんか?」などのコピーで、ユーザー視点での悩みを記載し、共感を得られるようにします。

③ベネフィット
自分の悩みを解決してくれると認識してもらうために、実際にどのようなメリットがあるのかなどを紹介します。

④実績・事例紹介
次に、メリットを裏付ける実績を紹介することで信頼感を獲得します。

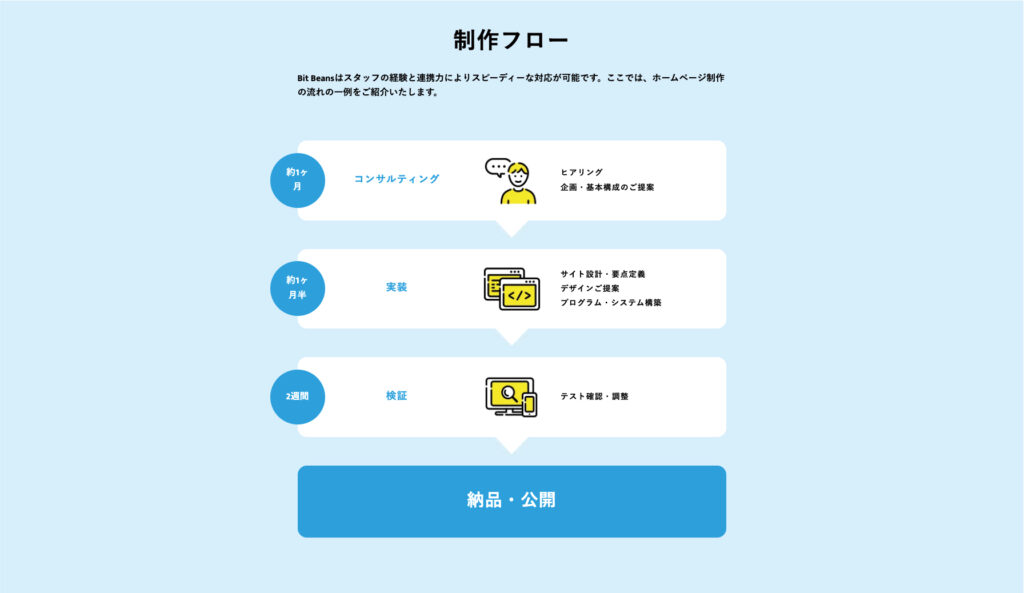
⑤フロー
どのくらいかかるかなどの不安を、手順や内容を簡潔にまとめ解消します。

⑥FAQ
よくある質問を入れることであらかじめ悩みを解決します。

⑦クロージング
最後に期間限定、購入者特典などの一押しを提示したり、最終的なお問合せやCVに繋げます。

先輩何名かにLPサイトと作る際に一番気をつけていることを聞いてみたところ、「LPサイトの目的がCVボタンにつなげることだと思うので、CVボタンを目立たせること」「自分が読者だとしてサイトを自然に見れるか導線を気をつけます」などあがりました!
構成部分では、CVボタンをたくさんつけること、悩みを解決する流れになっていることなど、言われてみれば確かにそうだ!と学んだことがたくさんありました!
ぜひ素敵なLPサイトを作ってください。
記事がいいねと思ったら\いいね/してね

武将(デザイナー)
ショウメイ
大阪が生んだスーパーデザイナー。テンションが上がると関西弁が出る。ハンターハンター大好き委員会
Xもやってます!