ブログ

デザイナー清水です。
リモートワークに移行して早数週間、自分の画面だけを覗き込み黙々と仕事をする毎日です。
そういや出社してた時もあまり他の人の画面って見てなかったなぁ、
Photoshopのワークスペースってみんなどんな風に配置してるんだろ、
きっとそれぞれの個性が出ていて面白いはず!
ふと思い社内デザイナーのワークスペースを見せていただきました。
早速見ていきましょう。
目次
戸田さんの場合(ノートPC使用)

戸田さんコメント
表示面積をツールで埋めたくなくて、文字関係やブラシは普段小さい縦のバーにして閉まってます。会社のモニターなら縦面積があるので「ヒストリー」「アクション」も表示してるんですが、「レイヤー」を大きめに取りたいので今は開いてません。
とにかく表示画面いっぱいにPSDを広げたかったので、
・「情報」ウィンドウ(特にレスポンシブとか気にするようになってからキリのいい数字を常に意識するため)
・「スウォッチ」ウインドウ(色を見比べて選択しないとならんので)
・「レイヤー」ウィンドウ(常に見なきゃダメ。迷子になる)
は絶対表示させたかったのです。それ以外は縦の細長いバーで簡略表示で事足りるかなぁと。試行錯誤した結果、今の状態に落ち着きました。
さすがですね、きちんと考えられたワークスペース。
Dockを常に出しておく派ですね。間違って押したりしないのかしら…。
真鍋さんの場合(ノートPC使用)

真鍋さんコメント
モニター使っても画面いっぱいにpsd広げないので、めっちゃ最低限のツールしか表示してません。はじめて触った専門学校のパソコンに入ってたフォトショップがこの設定だったので、もうずっとこれ。これじゃないと落ち着かない。
教わった人や環境に影響をうけた派ですね。僕もIllustratorのワークスペースがそうなっています。モニターでも画面いっぱいに広げないとは贅沢な使い方ですね!文字と段落を離すんだ。
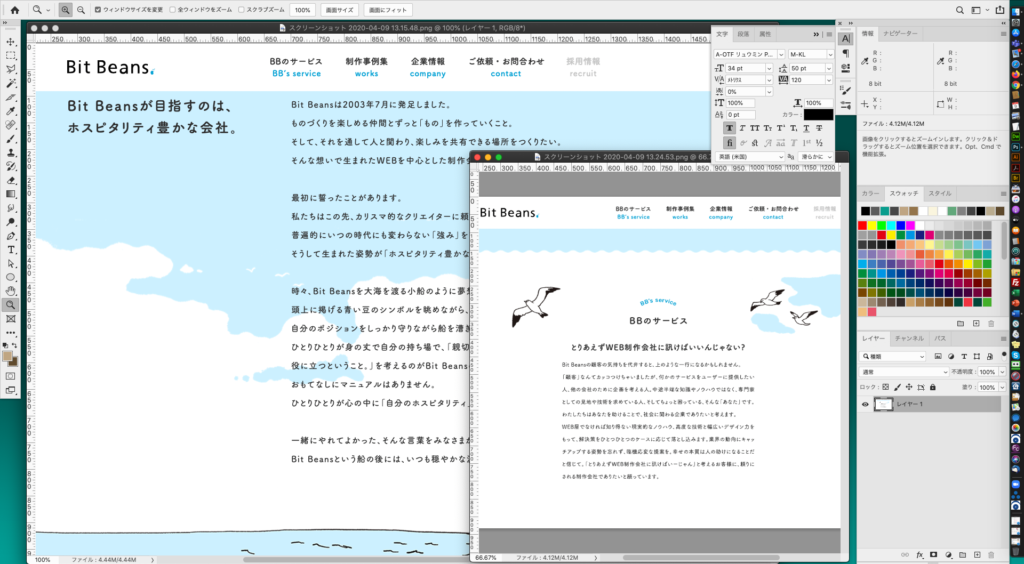
小島さんの場合(ディスプレイ使用)

小島さんコメント
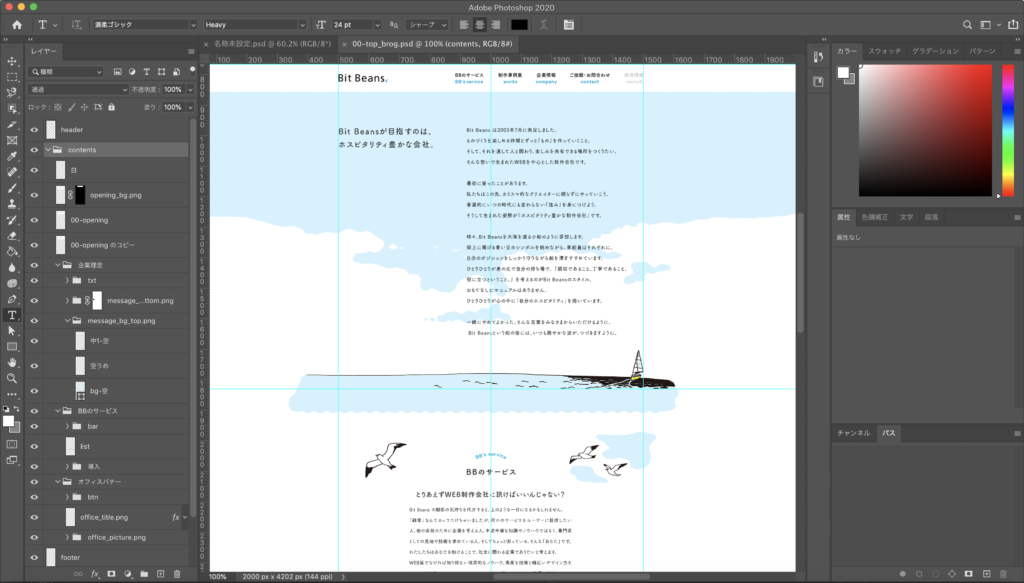
WEBのレイアウト作成の際に使用頻度が高い「ツール」「文字」「レイヤー」を左に集約しているよ。
画像処理の場合は、「パス」「チャンネル」「ブラシ」が常に表示されてるよ。
ツールが内側にあるのは、少しでもキャンパスとの移動距離を縮めたいから。画像のようにPCとSPはウィンドウ分割して並べて作業しているよ。
男ならアピアランスは黒でしょ。
文字とレイヤーを左に配置している人をはじめて見ました。
文字と段落を横並びにしていないところも面白い。
バランスよくアートボードが真ん中にあるところが妙に落ち着きます。
やっぱり黒ですか(笑)
鈴木さんの場合(ノートPC使用)

鈴木さんコメント
シンプルだから面白みないです。
自分が使わないツールを外したらこうなった感じです。
よく使用するツールに絞ったシンプルワークスペース。ごちゃついてなくてよいですね。
余談ですがアピアランスは黒でしょ!と言っていた男小島さんより一段黒いですね(笑)
工藤さんの場合(ノートPC使用)

工藤さんコメント
今はこんな感じの状態です。ヒストリーとかブラシとか使いたいなと思った時にウィンドウをビヨンって出したりしまったりしてます。
案件によってワークスペースを変えるという工藤さん。
アピアランスデフォルト派。
肩にはまらない芸術家肌。
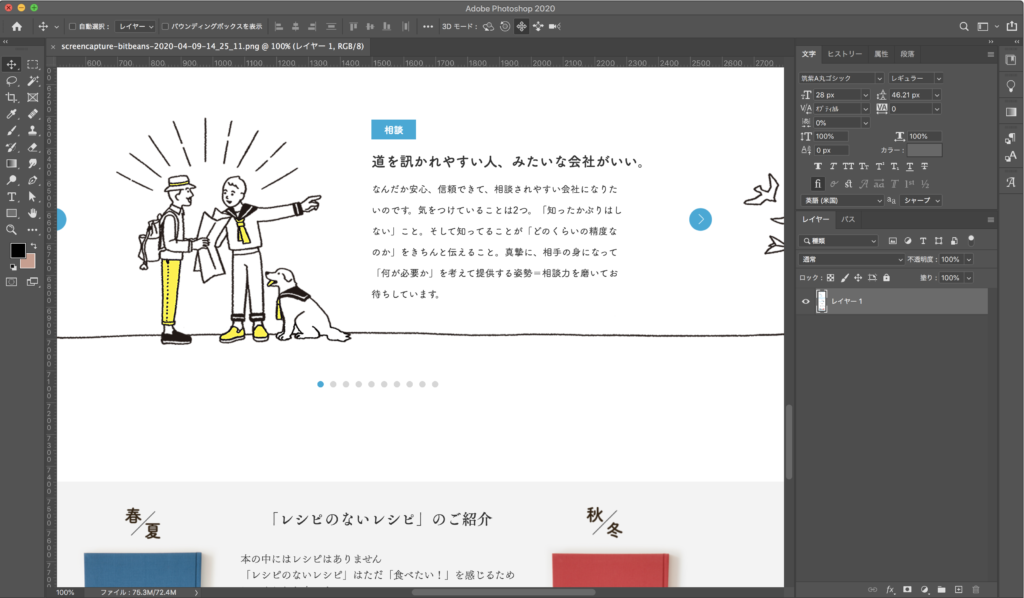
安田さんの場合(ノートPC使用)

安田さんコメント
昔教えてくれた先輩がレイヤーパネル左だったので左派です。
文字とレイヤーはよく使うので左に出しっぱです。
清水パイセンの教えにより10pxのグリットを出したり消したりして作業しています。
先ほどの小島さんと同じく文字とレイヤー左派。他のツールが全部アイコンになっていてとてもスッキリしていますね。僕と同じくグリット信仰の異端児。
伊藤さんの場合(ノートPC使用)

伊藤さんコメント
色々といじった結果、元に落ち着きました。
ポイントとしては、モニターにつなげていないのでレイヤーの確認しつつできるだけアートボードを広くとれるようにしています。
新入社員の伊藤さん、シンプル!アートボードのスペース確保の為に余計なツールを全排除しています。潔し!
長谷部さんの場合(ノートPC使用)

長谷部さんコメント
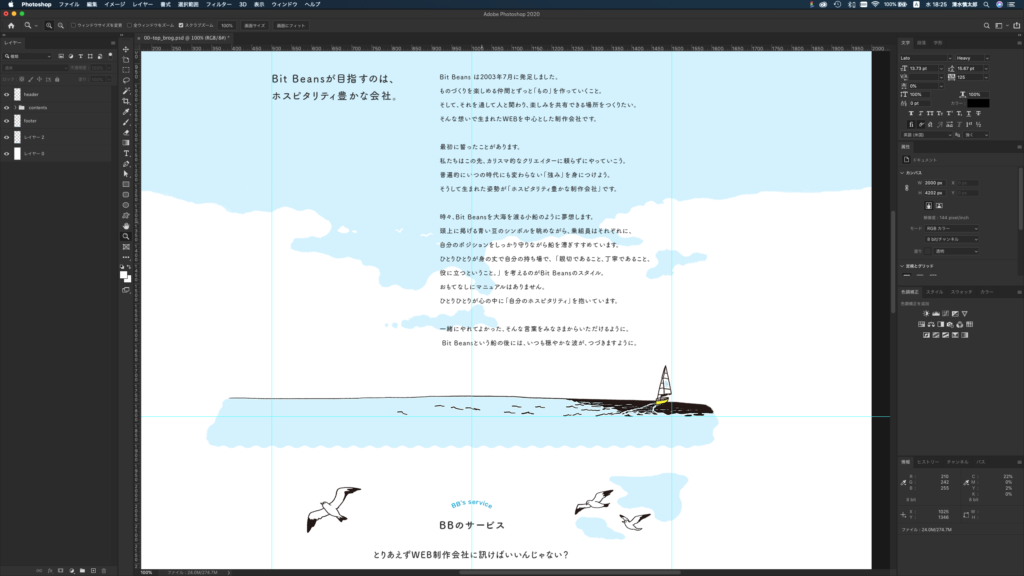
レイヤー、どこに置いても見づらいな…と悩んでいたのですが
小島さんのワークスペースを見て左に置くのもいいな…!と思い変えてみました。
見やすいです
同じく新入社員の長谷部さん、模索中のようですね。こう縦いっぱいにレイヤーを配置すると左側に置くのもありですね。見やすいかも。
小島さんのもそうでしたが、アートボードが中心に来るレイアウトはありかも。
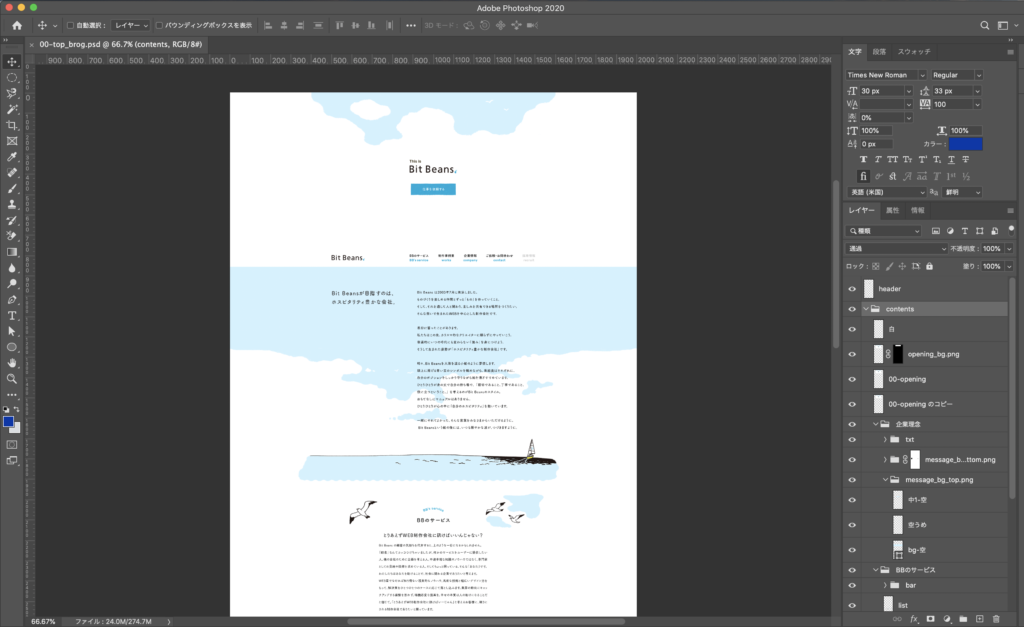
最後にぼくのワークスペース(ディスプレイ使用)

前職は紙の仕事をしていてほとんどIllustratorメインで仕事をしてきたのでフォトショのワークスペースにそれほどのこだわりはなかったのですが、とにかくレイヤーはたくさん表示したい、多少アートボードが小さくなってもよく使用するツールは出しておきたい。と並べていったらこの形に落ち着きました。
みんなのを見て共通しているのは在宅でノートPCでの作業者が多くアートボードのスペース確保の為に工夫を凝らしているところ。あと意外とカラーテーマを暗くしている人が多いですね。機会があれば是非ディスプレイを使用した時のものも見てみたいものです。
他の人の配置を見た後、改めて自分のものを俯瞰してみると改善の余地があると感じました。いい機会なので、改良しちゃいましょう。
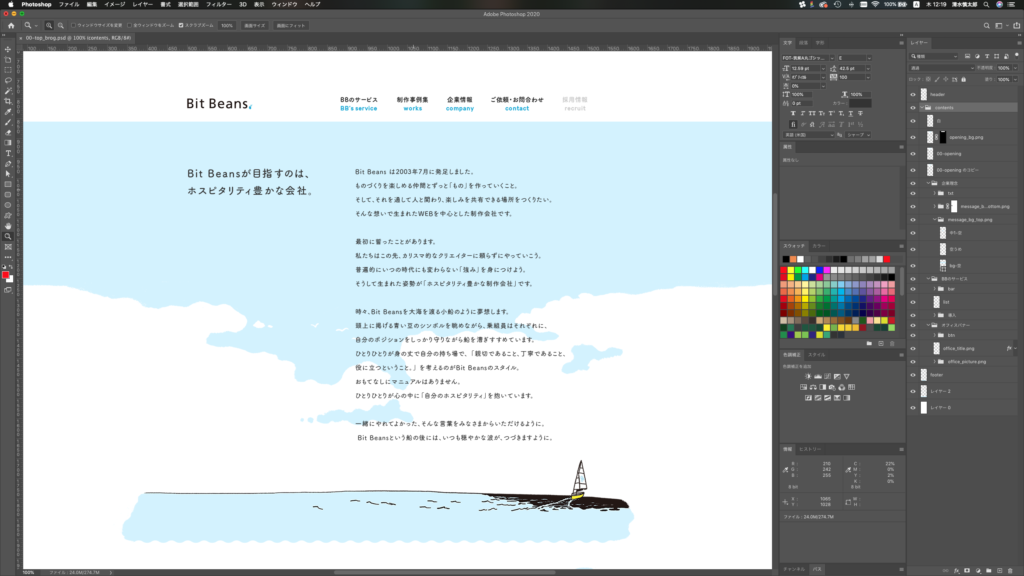
そして出来上がったのがこちら

変更点としては、
・レイヤーを左に配置しアートボードを中心に置く。
・スウォッチの色が邪魔にならないように隠す。
・アートボードに集中できるようにカラーテーマをより黒く。
大幅には変更していませんが、以前と比べて作業に集中しやすくなった感じはします。
みんなの良いところを盗んで出来上がったこのワークスペースでしばらく作業してみたいとおもいます。
記事がいいねと思ったら\いいね/してね

可哀想な男(デザイナー)
Shintarou Shimizu
誰にも頼らず生きてきた孤高の男。被りがち。
Xもやってます!