ブログ

弊社が展開している読み聞かせサイト「ペケロンパ」のサイトのパフォーマンスを改善する一つとしてWebPを導入してみました。
目次
WebPって??
WebPはGoogleが開発した画像フォーマットになります。
ロスレス画像はpngと比較して26%小さくなり、不可逆画像はjpgと比べて25~34%小さくなるとのことです。
WebPは、Web上の画像に優れた可逆および非可逆圧縮を提供する最新の画像形式です。WebPを使用すると、WebマスターとWeb開発者は、Webを高速化する、より小さく、よりリッチな画像を作成できます。
https://developers.google.com/speed/webp
パフォーマンスの確認
今回の対象はペケロンパのトップページです。体感としても読み込みに時間がかかると感じており、更に更新の度に画像が追加され画像リクエストは増えていく一方です。
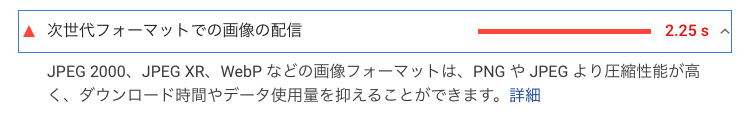
PageSpeed Insights(googleのサービス)でパフォーマンスを確認すると「次世代フォーマットでの画像の配信」という項目に引っかかります。

次世代フォーマットでの画像の配信
次世代フォーマットってなんぞやと思いますが、圧縮率が高くなりデータ使用量やダウンロード時間が短縮されたフォーマットです。JPEG 2000、JPEG XR、WebPといった種類があります。
ただ各フォーマットがすべてのブラウザに対応しているわけではなくありません。
| フォーマット | 対応ブラウザ | |
| JPEG 2000 | Safali | |
| JPEG XR | IE | |
| WebP | edge,firefox,chrome |
Webp導入へ

今回、導入の理由として、WebPがios14のsafaliに対応するようになったこともあり、今後の更新でトップページに画像が追加されることを踏まえ決めました。
WebPの対応ブラウザはWebPで表示させ、未対応のブラウザにはこれまでの画像を表示させるようにしました。
WebPの変換はgulpのtaskにして運用しやすくしています。
WebPの対応ブラウザはModernizrとpictureタグで判定しています。

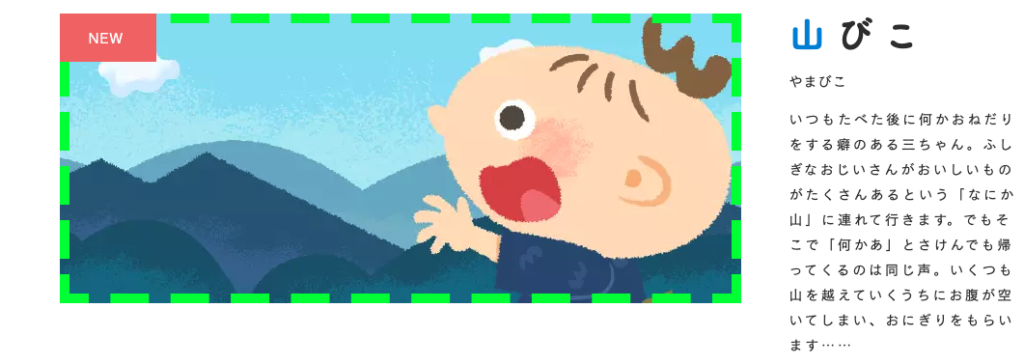
chromeの拡張機能である「WebP Highlighter」で確認するとWebPが表示されている箇所にハイライトが付きわかりやすく確認できます。
パフォーマンスの改善
PageSpeed Insightsで再度、「次世代フォーマットでの画像の配信」の項目も解決し読み込みスピードは体感でもわかるくらい変わりました。
WebPは対応していないブラウザにIE11とMacのSafaliがあるので全ての案件で使うには切り分けが必要になります。
サイトの読み込みのスピードは検索結果にも影響があると言われている点と閲覧者のストレス軽減、離脱防止も考えるとできる限り導入していった方がサイトのパフォーマンスが向上すると考えられます。

それでは年末はパフォーマンスが以前より改善された、童話読み聞かせサイト「ペケロンパ」でお楽しみください。
良いお年を。
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!