ブログ
イラストのトーンって、どうやって決めてますか?

最近は社内でもデザイナー自身がイラストを描く案件も多くなってきました。
デザインの中にイラストを入れることによって表情が豊かになったり、視覚的に情報が伝わりやすくなったりと、イラストはデザイナーにとってはかかせない表現方法のひとつです。
デザイナー自身がイラストを生み出すことは、自分がイメージするデザイントーンにぴったりハマるものを入れられるのが最大の強みですよね。
マッチする素材が見つからなかったり、イラストレーターとの認識のすり合わせが上手くできなかったり…なんてことに悩まされることはなくなります。
ただしこの状況で立ちはだかる壁は、自分が描けるイラストの引き出しには限界があるということ。
柔らかくて繊細な水彩タッチ、シンプルな要素で作られたシャープなイラスト、グラフィカルな3D、はたまた少女漫画のようなお目目キラキラの可愛いイラストなど…その多様性は無数にあるといっても過言ではありませんが、これらを一人の人間が自由自在にコントロールして描こうなんて100年に一人の逸材どころの話ではありません。
でも、様々なデザイントーンに当てはめていく際にちょっとした表現方法を変えるだけで絵の雰囲気を調整することはできるのではないでしょうか。そのときにどんな法則があって、それぞれの表現方法がどんな印象を与えるか理解できていたら便利ですよね。
ここでやっと本題に入りますが、イラストの表現方法を自分なりにチャートにしてまとめていこうと思います。

まず「かたい」「やわらかい」「シンプル」「写実」の4方向を軸にしたチャートがあるとして、ここに絵を当てはめていきましょう。

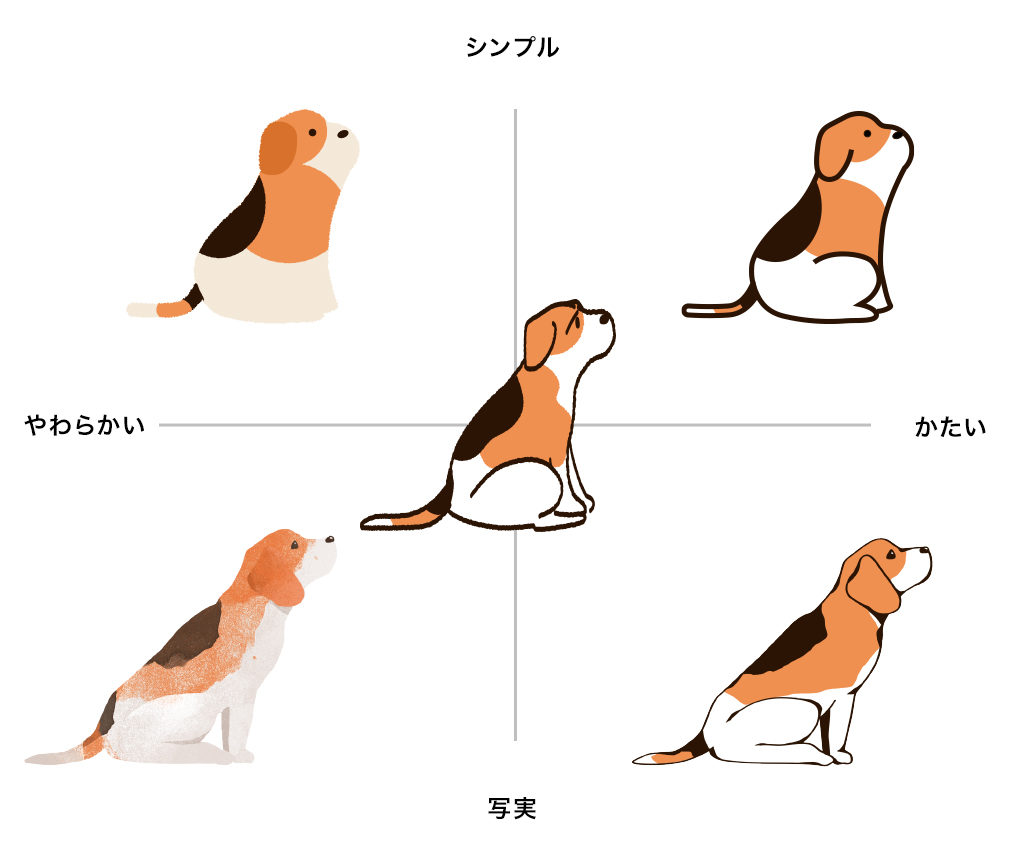
ワンちゃんを描きました。こいつをチャートの中心に座らせます。

4つのワードを意識して、同じ構図・配色で描き分けてみました。
ここで意識したことを軽くまとめると
シンプル+やわらかい
・ 線がない
・ 境界線に質感を持たせる
シンプル+かたい
・ 太めの均一な線
・ 線の先端は四角く
写実+やわらかい
・ 塗りにテクスチャーがある
・ 手書き感
・ 色の境界線を曖昧に
写実+かたい
・ 線は細め
・ 色の境界線がハッキリしていてコントラストが強い
あくまで中心に置いた絵を基準にした一例なので上記の表現以外でも当てはまりますし、振り幅の違いもあると思いますが、なんとなく言葉のイメージには合わせられたのではないでしょうか。
写実エリアは全体的に大人っぽい印象に見えますね。やわらかいと女性的ですけど、かたいとクールなイメージ。
一方でシンプルエリアはカジュアルで可愛らしい感じになりました。やわらかいと子供っぽくて、かたいともうちょっと真面目で整理された印象に。
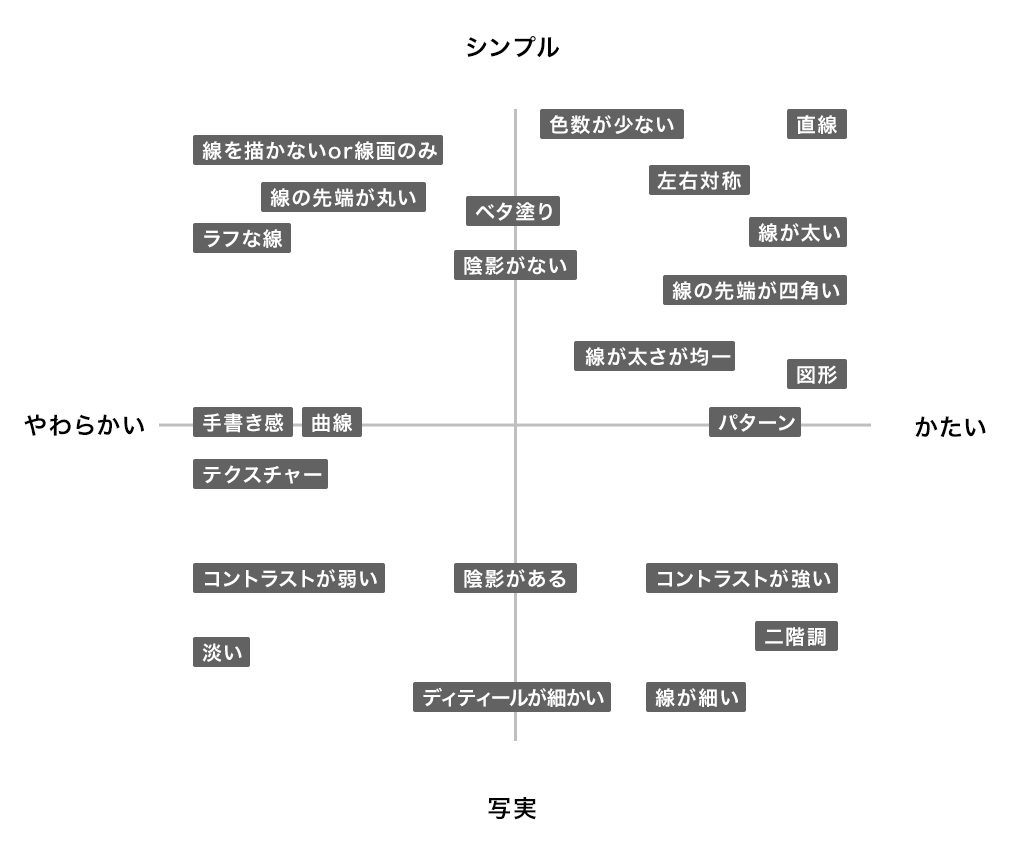
今度は思いつく限りの表現方法を言葉にしてチャートにまとめてみました。
(※自己流)

こうして図に起こしてみると、自分が作っているデザインはこのチャートでいうとどの辺りに位置するだろう?そうやってデザインと一緒に重ねてみるとどんなイラストがマッチするか想像しやすくなるかもしれません。
ここに配色やフォントも一緒に置いて考えていけるとより統一感が出せそうですね。
イラストを描いてみたけどなんだかしっくりこないなぁなんてことが私は結構あるので、一旦チャートの中心に置いてみて方向性が合っているか整理してみるのもアリかなと思いました。
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!














