ブログ

こんにちは。Bit Beansでは、毎週デザイン会を開いています。メンバーが現在進めている案件の報告や、デザインに関する課題・疑問を共有する場です。そして最後に行うのが「サイト探し」。テーマを決め、各自が気になったサイトを持ち寄ります。デザイナーの目線で選ばれたサイトはどれも刺激的で、新しい発見ばかり。そんな素敵なサイトたちを、これからブログでも紹介していきます。
今回のテーマはTOさんが提案した「アブストラクトなデザインを使ったサイト」。
「デザイナーとして、常にフレッシュな感覚を持ち続けたい」という思いから、このテーマが生まれました。TOさんからは、テーマにあたってこんなコメントも。
TOさんのコメント:アブストラクトデザインとジオメトリックデザインって、最初は違いがよくわかっていなかったんです。でも調べてみると、アブストラクトデザインは“抽象的な表現”を指すもので、実は歴史も古いみたい。日本では1930〜1940年ごろに流行したそうです。一方、ジオメトリックデザインは、三角形や丸、線などの幾何学模様を使ったデザインのこと。こちらは1970〜1980年代にパリコレで流行し、それが日本にも広がったそうです。ただ、アブストラクトデザインの中にジオメトリック要素が入っていることも多いので、厳密に線引きできるものでもないかもしれませんね。
目次
株式会社 GEAR8

TO:では、今回は私からと言うことで紹介しますね。余白を活かしたミニマルな構成に、遊び心のあるグラフィック要素が組み合わさった、さすがWebデザイン制作会社のサイトだなと感じました。背景では抽象的なオブジェクトが常に動いており、色味もやや派手な印象を受けるのですが、不思議とごちゃついた感じはありません。それは、背景の華やかさとは逆に、文字が一貫して黒で統一されており、視認性がしっかり確保されているからだと感じます。スクロールに応じて変化する演出も面白く、物を動かしたいときには、こういったサイトを参考にすると良いのではないかと思いました。
オープニングのウニョウニョしたアニメーションも気持ちよく、ぜひ一度見てほしいです!
SAPPORO PARCO 50th
CHさんが選んだのは線をテーマにした、動きのある抽象的な周年サイト

CH:線をコンセプトにした抽象的なビジュアルが印象的なサイトです。
周年記念プロジェクトとして制作されたようで、演出やコンセプトに強いこだわりを感じました。
特に、マウスの動きに反応して線が生成される仕掛けが魅力的です。アブストラクトというと、一般的にはパターンやモチーフのような模様的な表現を思い浮かべますが、このサイトでは「線」を使った抽象表現になっていて、とても新鮮に感じました。線の組み合わせ方は一見複雑なのに、全体としては非常に美しく、素敵だなと思いました。また、ロゴと思われるパーツが線を追い越していくような演出もあり、それが何を意図しているのか考えさせられるのも面白かったです。全体を通して、演出とコンセプトの融合が非常に高いレベルで実現された、印象的なサイトだと感じました。
TO:無色だけど、面白い動きが際立って素敵だと思いました。
CLYR株式会社
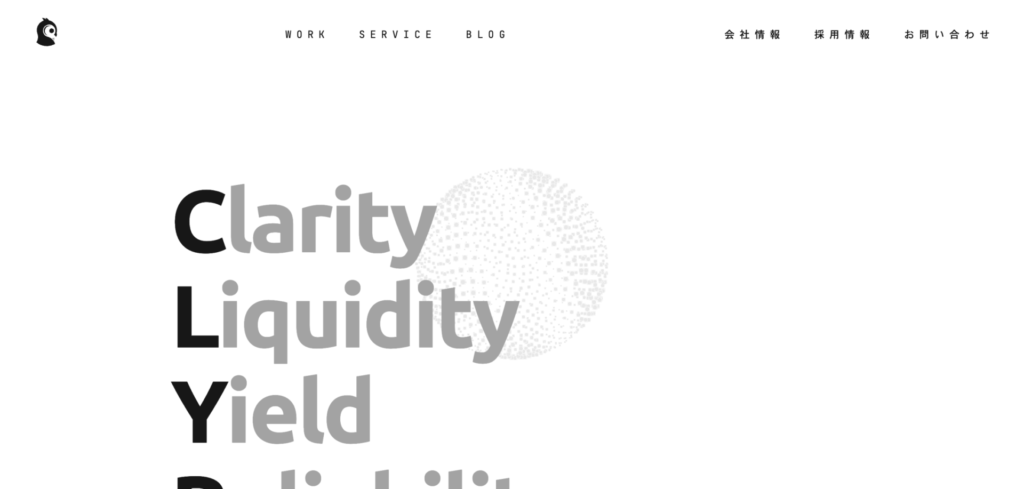
FUさんが紹介するのはシステム開発会社のコーポレートサイト

FU:技術力の高さを強調するレイアウトと、背景に使われている動的なアブストラクトアニメーションが特徴的なサイトです。システム開発やUI/UXに強みを持つことが、一目で伝わるデザインになっています。
実績セクションの見せ方や、「使用技術」の項目も整理されており、視覚的にも分かりやすく、閲覧者に信頼感を与える構成が印象的でした。こうした設計を参考に、「こういうことができる?」といった相談のきっかけにもなりそうです。
また、サイト自体が非常に軽快なのも大きなポイント。海外のサイトは読み込みに時間がかかることも多いですが、このサイトは動きがありながらも軽く、快適に閲覧できました。
一方で、文字の行間や字詰めに対して攻めたデザインを取り入れているのも印象的で、細部までこだわりを感じるサイトだと思いました。
TO:確かに。軽い!止まらないですよね。全然カクカクしないし。さすが技術屋さん。
SH:行間がすごい狭いですね。これは勇気ありますね。そして、軽いのも良いですね!
東野産婦人科
KAさんが探したのは、限られたシェイプで生まれるアイコンが印象的な産婦人科さんのサイト

KA:このサイトが「アブストラクト」と呼べるのか、それとも「幾何学デザイン」なのか、少し迷うところですが、抽象的でグラフィカルな、とてもオシャレなイラストが印象的でした。特に、有機的な線を使ったイラスト表現が素敵で、温かみと洗練を感じました。また、アイコンデザインにも注目。限られたシェイプでここまで表現できるのかと感心し、思わず「こんなアイコン作りたい!」と思ってしまいました。SP版(スマホ版)のデザインを見ると、見た目はやや普通に感じるものの、もしかするとSPファーストで設計されたのでは?と思わせるような自然な良さがあり、そこも魅力の一つだと感じました。
TO:幾何学模様をアイコンにするのは斬新ですね。あと右側だけに一貫して情報をまとめ、空いたスペースにはグラフィックを魅せる徹底した姿勢に潔さを感じます。
株式会社HIPUS
SHさんが選んだのは、シンプルながら細部の質感にこだわりが感じられるコーポレートサイト。

SH:特に派手な動きや仕掛けはありませんが、キービジュアルで使用されている形が独創的で、唯一無二な印象を受けるサイトです。
このサイトは調達業務のコンサルティング会社のもので、調達業務とは、必要な人材、資材、お金などを適切なタイミングで集める業務のことを指すようです。ものを左から右へ流すビジュアル表現は、「調達する」という行為をアブストラクトに落とし込んだものだと感じました。他にも、紙のデザインでよく見るエンボス加工風の表現や、特徴的なボタンの存在感など、シンプルながら細部の質感にこだわりが感じられ、印象に残るサイトになっています。
ただ、ページの下部に進むと一般的な構成に落ち着いているため、今回はキービジュアルのみの印象で選びました。少し惜しいと感じたのは、コピーライトの位置。せっかくの良いビジュアルの上に配置されていて、ここではないほうがもっと世界観が活きたのでは…と思いました。
TO:エンボス加工や写真のトリミングもアブストラクトで面白いですね。動かないけどかっこいいし、見ごたえがあるし素敵なサイトだと思います。
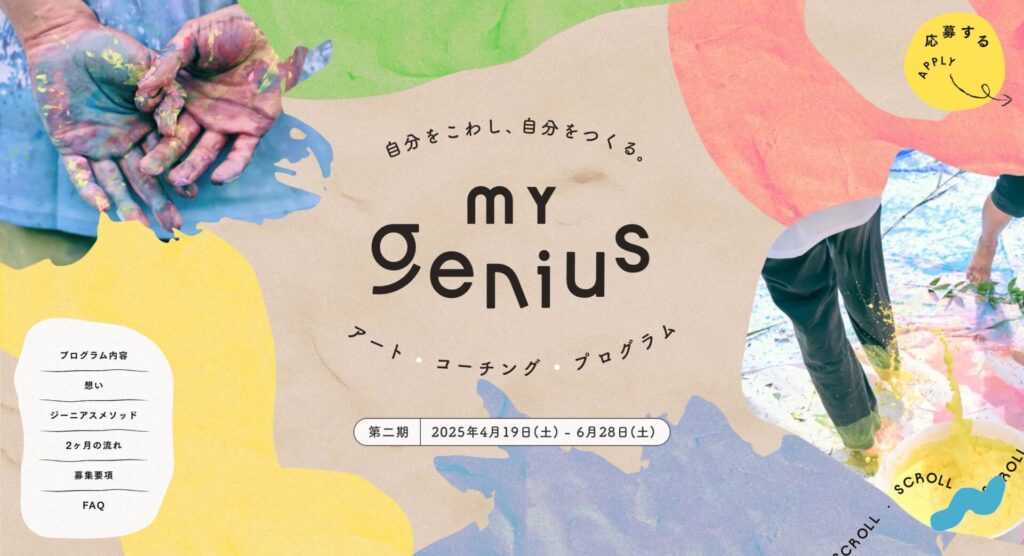
株式会社マイジーニアス
SUさんが選んだのは、工作感の楽しさがあるサービスサイト

SU:全面に「工作感」が溢れていて、質感と形がとても素敵だと感じたサイトです。
工作やアートのアート・コーチング・プログラム募集のためのサイトなのですが、手作り感あふれる、工作っぽい切り貼りした感じのオブジェクトがとても可愛いなと思いました。絵の具をまいたような表現や、背景に油紙を使っているところ、豊富な色使いで可愛らしさを演出している点もとても魅力的です。トリミングされたすべてのビジュアルがアブストラクトにまとめられていて、親しみやすい雰囲気になっているのも好印象でした。子どもやファミリー向けにぴったりな、温かみのあるサイトだと感じました。
TO:私がびっくりしたのは、ロゴです。マイジーニアスという文字が崩れてるのに読めるデザインになっているのがすごいと思いました。
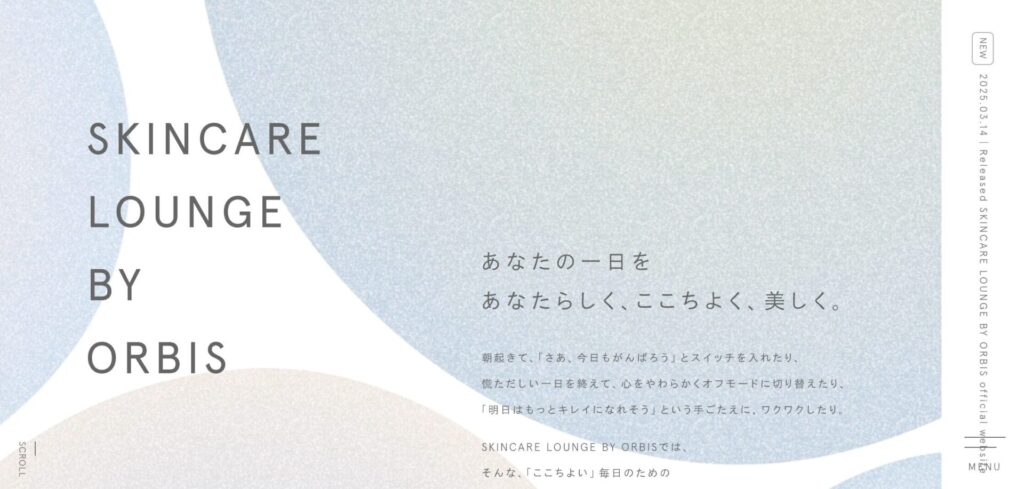
SKINCARE LOUNGE BY ORBIS
YAさんが見つけたサイトはゆったり動く丸と、淡い色に癒される化粧品の店舗紹介サイト

YA:SKINCARE LOUNGE BY ORBISのサイトは、アブストラクトな丸いオブジェクトのゆったりした動きが印象的です。スクロールしていくと、淡い色合いのすっきりとしたイラストが登場し、全体のトーンと心地よく調和しています。特に、ブランドが持つ透明感や優しいイメージにぴったり合ったデザインだなと感じました。アニメーションや色使い、イラストのタッチが丁寧に統一されていて、世界観を自然に引き立てている点がとても素敵です。
TO:本当に優しい感じがしますね。確かにアブストラクトな丸の質感あるテクスチャーと、グラデーションの使い方が相性がいいですよね。ザラザラ感とか!グラデーションもすごくきれいですね。
今回は皆さん、素敵なサイトを紹介していただき、ありがとうございました。目が癒されると思いました。
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!