ブログ

こんにちは。Bit Beansでは、毎週デザイン会を開いています。各メンバーが現在進めている案件の報告や、デザインに関する課題・疑問を共有し合う場です。そして最後に行うのが「サイト探し」。
デザイナーの目線で選ばれたサイトは、どれもユニークで刺激的。毎回、新しい発見もあります。そんな新しいサイトを、ブログで紹介していきます。
今週のテーマは、TAさんが提案した「螺旋を効果的に使ったデザイン」。
デザイナーとして常にフレッシュな感覚を持ち続けたい。そんな思いから、各自が「螺旋やまるのあるデザインが面白い」と感じたサイトをピックアップしました。それぞれがどんなポイントに注目したのか、一言ずつコメントを添えてご紹介します。
目次
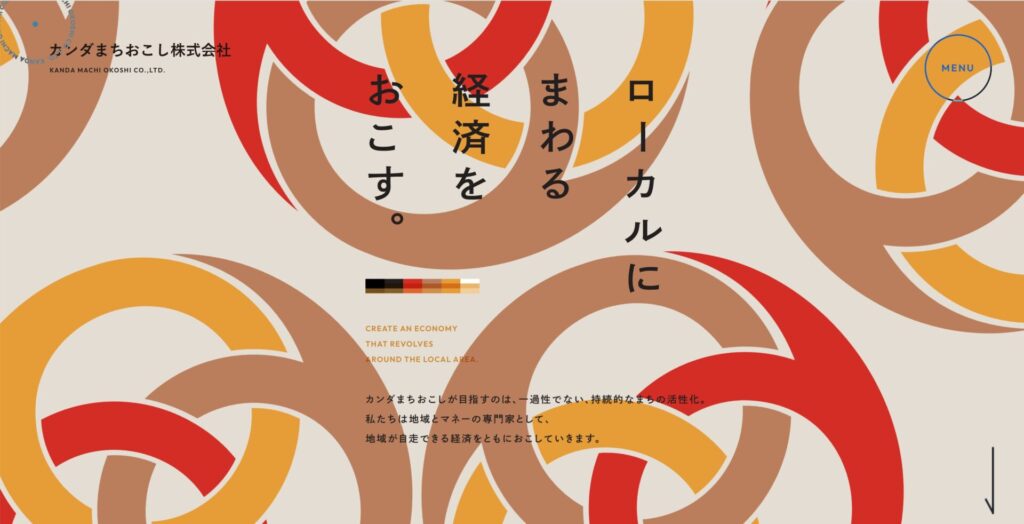
カンダまちおこし株式会社
最初はこちら。Fさんが紹介する「カンダまちおこし株式会社」。統一感と遊び心があるサイトです。

Fさん:『まちおこし』って普通は市役所など行政がやることが多いけど、ここは市役所じゃなくて地元の金融機関が運営する、岐阜市神田町のまちおこしサイトです。金融機関が町おこしを運営している、という意外性が面白いな、と思いました。地域の企業や商店街と一緒に神田町の魅力を再発信する拠点となっていて、地域のシンボルとなるデザインと、親しみやすく直感的に伝わる構成が特徴的です。デザイン的にも、丸いロゴを中心にした統一感のあるビジュアルや細かいギミックが詰まっていて、サイト全体のコンテンツとして、完成度がすごく高いなと思いました。
SUさん:アニメーションもすごく凝っていて、そのアニメーションで使った要素を背景のデザインに活かしているのがすごいなと思いますね。
TAさん:最後まで一貫したデザインで、締めにも出てくるのがいいですね。確かに丸いロゴや色使いに統一感があって、まとまりがあるサイトです。
UNIQUE VISION
SUさんの紹介するのは、「UNIQUE VISION」と「FiTO」生地やリボンをイメージした螺旋デザインが魅力的なサイトです。

SUさん:こちらのサイトは最初のアニメーションがかわいく、見る人を引き込むデザイン。その後も背景として活かされており、統一感のある演出が上手。シンプルなレイアウトの中に、ブランドらしさを感じる動きのあるデザインが特徴的で、視覚的に楽しいサイトになっていると思いました。
FiTOコーポレート

SUさん:このFiTOのサイトは、洋服作る企業なので、生地やリボンをイメージし表現したような螺旋のデザインが特徴的です。あと背景に使われているまるっぽい線とも相性がいいと思いました。何より最初のアニメーションが可愛くて、その後の背景への落とし込みも上手だと思いました。このデザインは洋服のリボンをイメージしていると考えるとしっくりきますね。
TAさん:確かに洋服のリボンがコンセプトになっている可能性もありますね。
丸の内イノベーションパートナーズ株式会社
SIさんが紹介するのは、3DCGが際立つ、動きのある洗練されたデザインのサイト。

SIさん:螺旋っぽい(よく見ると螺旋じゃない)形の3DCGが特徴的なサイト。おそらくカーボンニュートラルを意識していて、地球とかをイメージさせるようなデザインになっているのではないかと思うんですけど、その形がスクロールに応じて拡大したり、右側に寄ったりと、効果的に使われているのがいいですね!また、スクロールすると3Dオブジェクトが大きく寄ったり、下の方ではテキストが左に配置されたりと、動きにメリハリがあって魅力的です。こういう3DCGを自分でも使えるようになりたいと思い、このサイトを選びました。
KUROKITEC
Cさんが選んだのは、車輪モチーフが生きた、統一感のあるサイトデザインのサイトです。

Cさん:このサイトは、乗り物専業メーカーの企業で、サイト全体のコンセプトが車輪をモチーフにしてるように感じます。メニューをホバーすると丸が出る仕組みも面白いと思いました。車輪のイメージをモチーフにして、サイト全体に反映させているのが特徴的です。
また、ホバーすると丸が動く演出もあり、細かい部分まで統一感があるのがいいと思いました。車輪のモチーフが色々な所に生かされています。
TAさん:確かに、キービジュアルとコンセプトがしっかり繋がっていて、演出としてもうまく見せているのが良いですね。
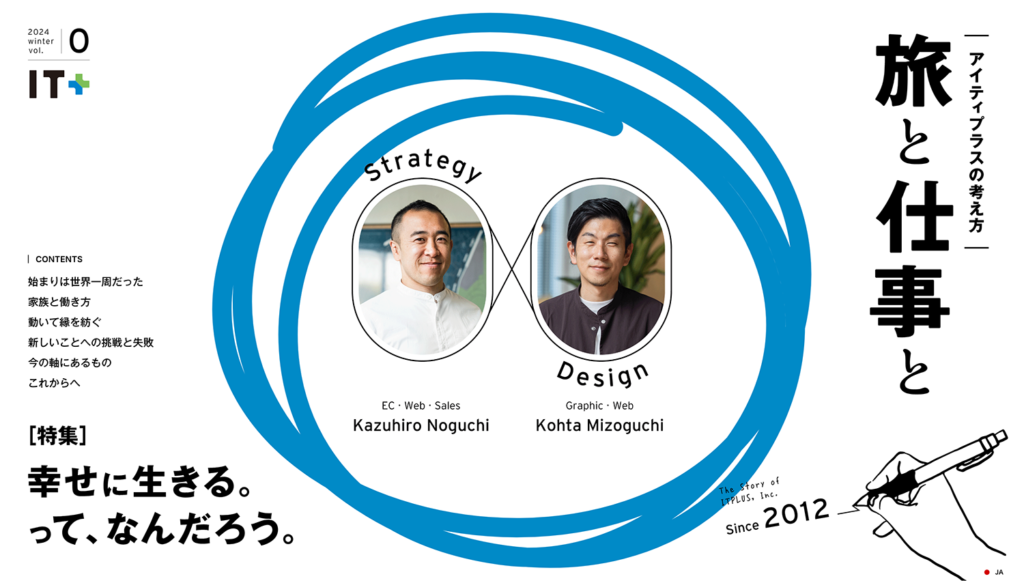
旅と仕事と
YAさんは、シンプルな円を大胆に配した、印象的なキービジュアルのサイト

YAさん:モチーフを活かしたキービジュアルが印象に残りました。シンプルな形ですが大胆に使うことでキービジュアルとして成立するんだな~と思いました。ただ、『旅と仕事』というテーマなのに、なぜ“ぐるぐる”のモチーフを選らんだか疑問が残ります。それだけ目を引くし、これだけでキービジュアルになるのもすごいと思いました。シンプルな形でも、使い方次第でインパクトのあるキービジュアルになるのが面白い。
芽吹き屋
KAさんが紹介するのは、ビジュアルとモーションで ‘もち・だんご’ を感じるデザイン。

KAさん:もち・だんご屋らしい、丸くてモチっとしたイメージを感じる動きのあるサイトです。見出しの丸の中に柄を入れた感じがとても可愛くて素敵です!!また、途中で出てくる丸の動きが、モチッとしている感じで、団子や餅のイメージを自然に想起させるのが、それはそれで可愛さを引き立てています。メニューが中央揃えなのは少し気になりますけど(左揃えにしないのかと感じました・・)。でもスマホの見え方はバランスが良く、いい感じでした!動きだけで ‘もちっ’ とした質感を感じさせるのがいいですね。
TAさん:とてもモダンな感じで面白いですね。
澤田屋
TOさんは、「まる」が生み出す、洗練された和のデザインのサイト。

TOさん:たぶんTAさんの意味するところの「螺旋」ちょっと違うかもですが、こんなのも一例であってもいいのではと挙げてみました。和菓子が黒い玉なので黒いまるをコンセプトにして、全体的に「まる」のモチーフを取り入れています。正円もあれば少し歪な有機的な形の丸も使われているのも趣深いです。横スクロールが特徴的ですが、スマホでは、普通に縦スクロールなのが残念です。
TAさん:スマホは横ではないですね。まるに入れたり、カーブしたり・・・なるほど動きはすごく気持ちいいですね。締めも納得です。まるの使い方ひとつで、和の雰囲気やサイトの印象が大きく変わるのが面白いですね。
TAさん:みなさん、ありがとうございました。丸いモチーフたくさん参考にしたいと思います!
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!