ブログ
ポップ&キュートなデザインが作りたい! 可愛いデザインに使えるワザ【前編】

こんにちは、デザイナーの工藤です。
趣味はサンリオ、推しキャラクターは小麦粉の妖精こぎみゅんです。
この趣味を続けてきたおかげで日頃から可愛いものに触れることが多く、いつの間にかポップ&キュートなデザインが得意になってました。
社内でもかわいい系のお仕事を担当する機会が多いので、今回はそんなデザインに使える簡単なワザをHow toと共に紹介していきたいと思います。
目次
フォントにハイライトをつけて立体感を出す

フォントにハイライトをつけるとぷっくりして可愛い印象になります。
まずはベースとなるフォントを決めましょう。
丸くて太めのフォントがおすすめです。
今回は「Memimas Pro」を使用します。
(Adobeフォントから選びました。ダウンロードはこちら→https://fonts.adobe.com/fonts/memimas-pro)

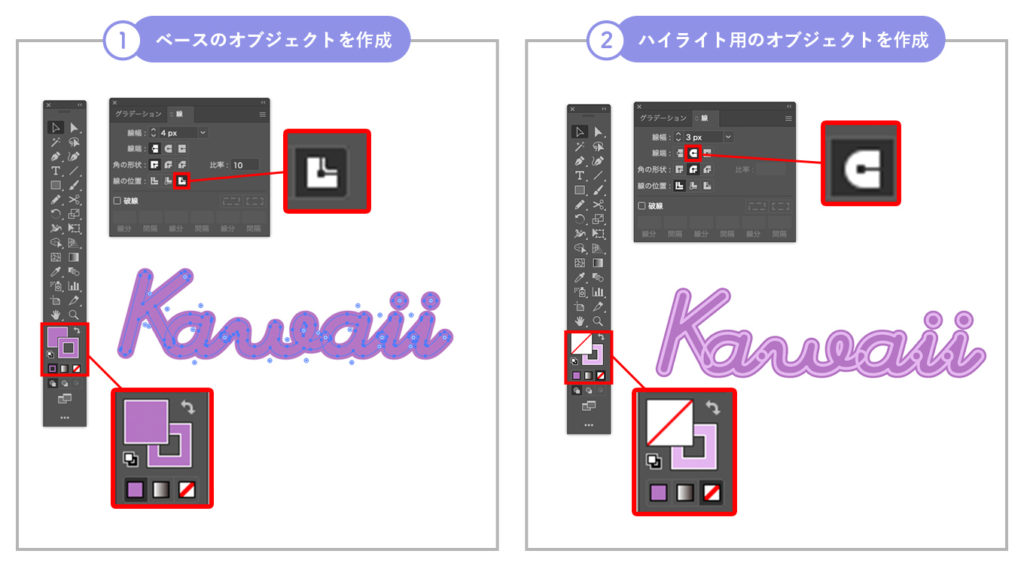
①ベースとなるフォントを打ち込んだらアウトライン化して文字を太らせます。線の位置は外側につくように設定しましょう。
②次にハイライトとなる線を作っていきます。
フォントを同じ場所にコピーアンドペーストして、線画だけの状態にします。このときに線端が丸くなるように設定しておくのも忘れずに。

③準備が整ったらあとははさみツールを使ってハイライト用のパスをどんどん切り取って残していきます。所々に線が途切れている箇所を作るのがポイント。
ハイライトとなる部分は左上から光が当たっているイメージを常に持ちながら作業していくと上手く立体感が出ます。
ネオン風の加工

ネオン風のデザインはそれだけで存在感をグッと高めることができます。
難しそうに見えますが、フォトショップのレイヤースタイルをいじるだけで完結することができるのでとっても簡単です。
今回は紫っぽく光らせたいのでカラー選びはその都度合ったものに変えてくださいね。

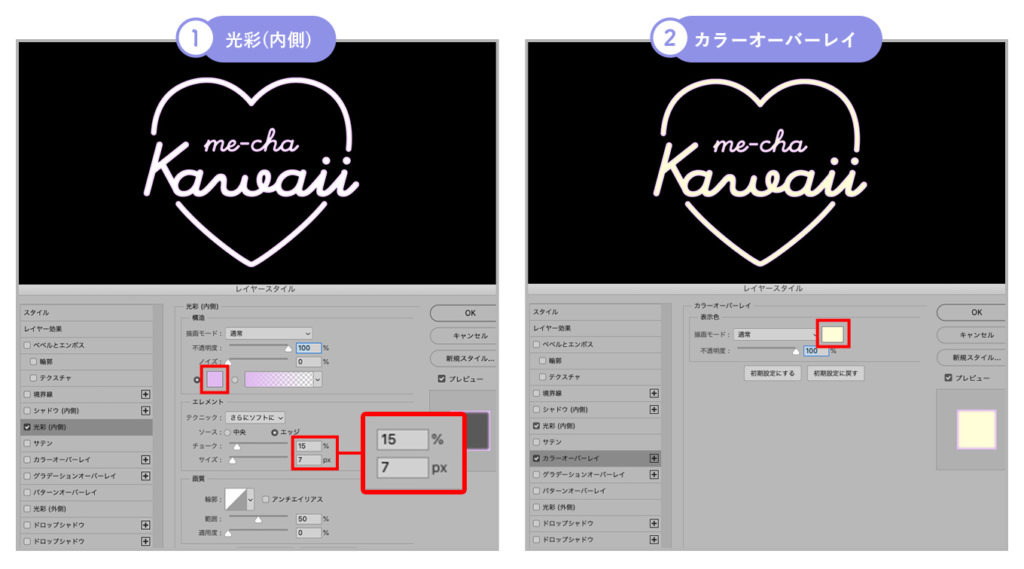
①ネオン風にしたいオブジェクトが作成できたら、早速フォトショップのレイヤースタイルを開きましょう。
まずは光彩(内側)で薄いピンクをいれます。
【設定】
チョーク:15%
サイズ:7px
②カラーオーバーレイで薄い黄色を着色。白でもOK。

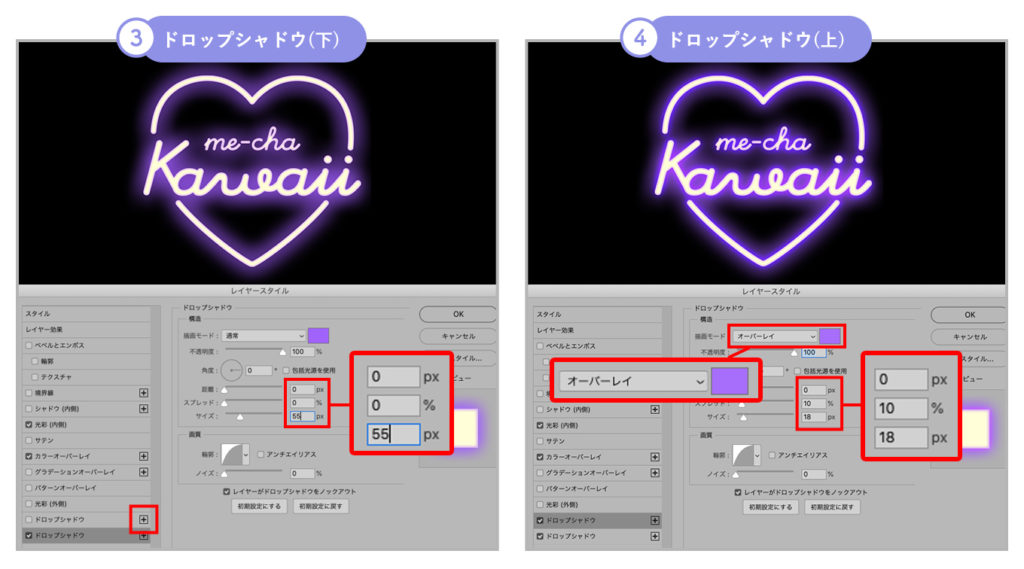
③ここでドロップシャドウを2つにしてください。
+マークを押すと増やせます。
2つあるドロップシャドウの下にある方を編集します。(並んでいる順にレイヤー構造が決まります)
少し緩めにほんわり光らせます。
【設定】
距離:0px
スプレッド:0%
サイズ:55%
④上に乗っかるドロップシャドウをいじります。
もう一個のドロップシャドウでパキッと締めるイメージです。
【設定】
距離:0px
スプレッド:10%
サイズ:18px
描画モード:オーバーレイ
まとめ
いかがだったでしょうか
どちらもお手軽にできるので、可愛いデザインに苦手意識を持ってる人はぜひ参考にしてみてください!
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!