ブログ
Photoshop24.5アプデのグラデーションツール何が変わった?素敵なグラデーションデザインも交えて解説!

どうも!先日デザイナー陣から「愛ある庶民派デザイナー」と名付けられました福原です。
突然ですが頻繁にブログに出現しているのはなぜかと言いますと、今年の目標としてジマとTodaのいるママデザイナーチームで月一回ブログを書くというノルマを作ったからなのです。メンバーへのプレッシャーをかけつつ今回のブログネタは…
Photoshopバージョン24.5の
グラデーションツールの改善を知ろう&
素敵なグラデーションデザインの
webサイトをご紹介
ということで、お付き合いくださいませ。
みなさんご存知の通り、
2023年5月にPhotoshopがバージョン24.5にアップデートし、グラデーションツールが変わりました。
グラデーション機能が大幅に改善され、新しいカンバス上のコントロールと
https://helpx.adobe.com/jp/photoshop/using/gradients.html#live-gradients
ライブプレビューの導入でワークフローがより高速化されました。
ライブプレビューは自動的に作成され、非破壊的に編集できます。
とのこと。
劇的に何がどう変わったかというとグラデーションのバーが出てきましたね。
グラデーションウィジェットというらしいです。
グラデーションの機能を使用するには、次の操作を行います。
1.カンバスを選択し、カンバス上のグラデーションウィジェットをドラッグします。ドラッグ中に、グラデーションの角度と長さを変更できます。
ドラッグをやめて、もう一度ドラッグすると、操作をやり直して長さと角度を変更できます。
2.両端のカラーの分岐点を変更するには、菱形のアイコンをドラッグします。
3.カンバス上のウィジェットでカラーの端点を削除するには、カラー端点の円を選択し、グラデーション線から外れるようにドラッグします。
グラデーション カンバス上のウィジェットで、カラー分岐点(円形の領域)をダブルクリックし、カラーピッカーでカラーを変更します。https://helpx.adobe.com/jp/photoshop/using/gradients.html#live-gradients
4.ドロップダウンまたはプロパティパネルでグラデーションプリセットを選択します。
上記の動作をやってみましたのでムービー(4倍速)でサクッとどうぞ。
※イメージしやすいようにお花のアイテムの背景でトライ。
(全種類のグラデーション表現をやってみました。)
いかがだったでしょうか?今までのものと比べるとだいぶ完成のイメージがしやすいグラデーションツールになったと思います。
さて、そんな使いやすくなったグラデーション。
今はグラフィック表現のひとつとしてメジャーなものになっているかと思います。ひと昔前にはちょっと古い?と言われていましたが2023年現在はそんなことはないかと思います。色の配色などに注意をしていけばグラデーションは古くない!
そもそも、グラデーションとは、デザインにおいて色や明暗が徐々に変化する効果を指します。この効果によって、柔らかさ、立体感、動き、奥行きなどの要素を表現することができ、単一の色から別の色への滑らかな遷移や、明るさや透明度の変化をうみだせます。
視覚的な魅力や感情的な効果を与えることができる万能カラー効果ですね!
そんな、グラデーションをwebサイトデザインに取り入れる際に参考になりそうな、
素敵!!と思ったグラデーションのサイトを何点かご紹介します。

カンヌライオンズ
「LIONS GOOD NEWS 2023」
特設サイト
https://lionsgoodnews.com/
「新たな出会い」をコンセプトに、7つの花と花言葉をモチーフにコミュニケーションエッセンスを整理しました。とのこと。柔らかい色のグラデーションと少しのテクスチャを入れてコンテンツに奥行きとオリジナリティーを出しています。コンテンツ自体もすごく読み応えのあるサイトです。花びらの演出やページ切り替えの演出も好き!

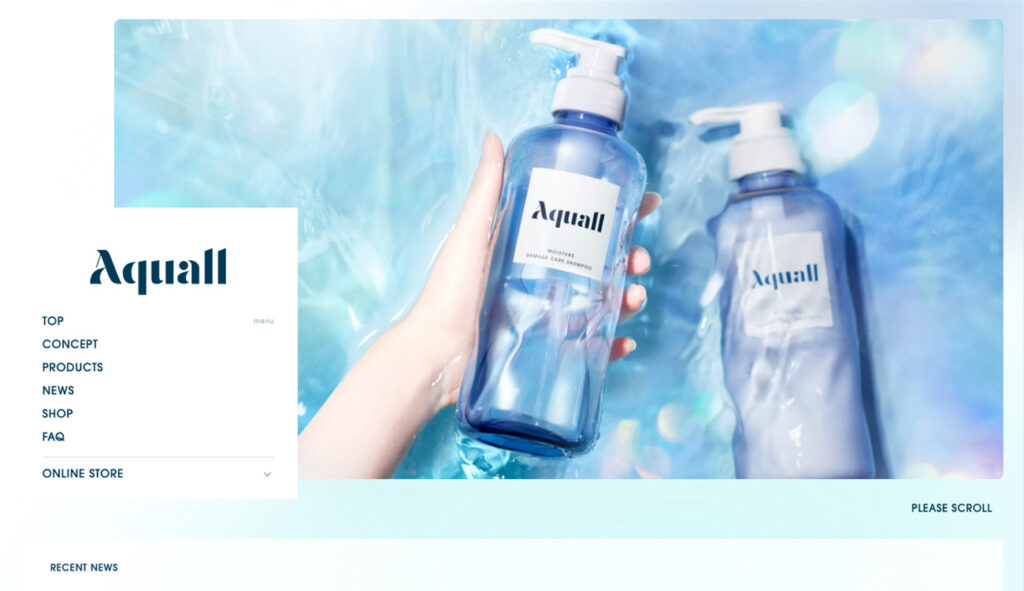
Aquall 公式サイト
アクアセラピービューティーブランド
https://aquall.jp/
わー!潤い透明感!なんかすごく潤いそう!という印象のシャンプーのサイトです。
優しい水色、青色を使いながら水のテクスチャや水の玉そして光の表現も入れています。画面のきりかえ、テキストの出現アニメーションもサイトの世界観にあっていて気持ち良いですね。

神戸女学院大学
音楽学部音楽学科
新専攻特設ページ
https://m.kobe-c.ac.jp/newmajor/
音大系女子大ということでカラーのハーモニーというのがコンセプトなのかな?と感じました。ちょっとチャレンジングなグラデーションですが嫌な組み合わせではなく、女性的な柔らかい雰囲気をグラデーションのカラーリングとシェイプで表現していてバランスが絶妙です。

株式会社エクスライト
事業紹介LP
https://chatgpt.exwrite.jp/
最後に!グラデーションのデザインを用いた弊社の事例もご紹介させてください。
デジタル領域を専門とする編集&ライターのチーム「株式会社エクスライト」様のChatGPTを使った事業紹介のLPです。
マゼンタから緑へのちょっと難しめのグラデーションにトライ。4パターンのグラデーションとアイコンを上手に使って新しい事業サービスの説明を彩っております。各コンテンツのシェイプなど角丸をつかって全体的に柔らかくしつつ、現代的なイメージのサイトとなるように意識いたしました。
グラデーションを使用したサイト、いかがだっだでしょうか?
https://www.awwwards.com/gradients-in-web-design-elements.html
上記のサイトではグラデーションのトレンドや種類などもう少し掘り下げた記事などありますのでよろしければどうぞ。(2021年の記事です)
最後にChatGPTにグラデーションのデザインについて聞いてみました。
WEBサイトでグラデーションを使う上で注意すべきことはなんでしょうか。
- 色の選択: グラデーションに使用する色の選択は慎重に行う必要があります。色の組み合わせが読みやすさや視認性に影響を与えるため、コントラストが適切であるかを確認しましょう。特にテキストやボタンなどの重要な要素との対比を考慮することが重要です。
- グラデーションの量と使用場所: グラデーションを多用しすぎると、視覚的な混乱や過剰なデザインになる可能性があります。適度な量のグラデーションを使い、使用場所を選ぶことでバランスの取れたデザインを実現しましょう。特に情報を重視する要素やユーザビリティを損なわないように注意が必要です。
- パフォーマンスへの影響: グラデーションは複雑なグラフィック処理を必要とするため、ページの読み込み速度やパフォーマンスに影響を与える可能性があります。大きな画像ファイルや多数のグラデーションを使用する場合は、パフォーマンスに注意し、必要な最適化を行いましょう。
- モバイルフレンドリーなデザイン: グラデーションを使用する場合、モバイルデバイスに対しても適切な表示を確保する必要があります。グラデーションの効果が小さな画面や低解像度のデバイスで失われないように、レスポンシブデザインの原則に従って調整しましょう。
- アクセシビリティの考慮: グラデーションを使用する場合には、視覚障害やカラーブラインドのユーザーにも配慮する必要があります。適切なコントラストを保ち、代替手段や補助テキストなどの提供を検討しましょう。
納得のお答え!笑
みなさま、心地よくグラデーションを使っていただけたら嬉しいです。
追記:photoshop 2024 ver.25のアップデートのAI生成に関してもブログを書いてみたのでよろしければこちらもどうぞ!
それではまたお会いしましょう。福原でした。
記事がいいねと思ったら\いいね/してね

姉貴(デザイナー)
Sawako Fukuhara
頼り甲斐のあるパワフルオカン。スタイリッシュなデザインが得意。
Xもやってます!