ブログ

ご機嫌いかが?『手だけは速い』デザイナーの戸田です。
みんな大好きGIFアニメ。
最近BitBeansのマスコットキャラクター・ビットくんが高速で動くGIFアニメをPhotoshopで作成したので、作り方を共有します。
近年ではAfter Effectsでアニメーションを作る方法もありますが、今回は最初から最後までPhotoshopひとつで作成しました。PhotoshopでGIFアニメーションを作る時の参考になれば幸いです。
作成時間は45分。さぁ開始!
目次
素材の準備
まず素材となる画像を用意します。
私は弊社の愛すべきマスコットキャラ「ビットくん」を使いました。

どんなアニメにするかを考えていきます。
…「周囲から青い四角が集まって合体し、ビットくんになる」これをアニメーションにしていきましょう。
素材の準備–1.四角をぼかす
「周囲から青い四角がバビュ〜ンと集まる」のを表現するために、フレームやレイヤーを大量生産するのは手数がかかりすぎます。なので、あらかじめ「動いているような表現の画像」を使うことをお勧めします。今回の肝は実はここです。
・四角を45度傾けて「メニュー/フィルター/ピクセプレート/ぶれ」をかけます。
・次に「メニュー/フィルター/表現手法/風」をかけると高速で移動したような見た目になります。
・そこから「メニュー/フィルター/ぼかし/ぼかし(移動)」をかけると、もっと早く移動しているような表現になります。この辺りはお好みで数値を入れ込んで工夫してみてください。
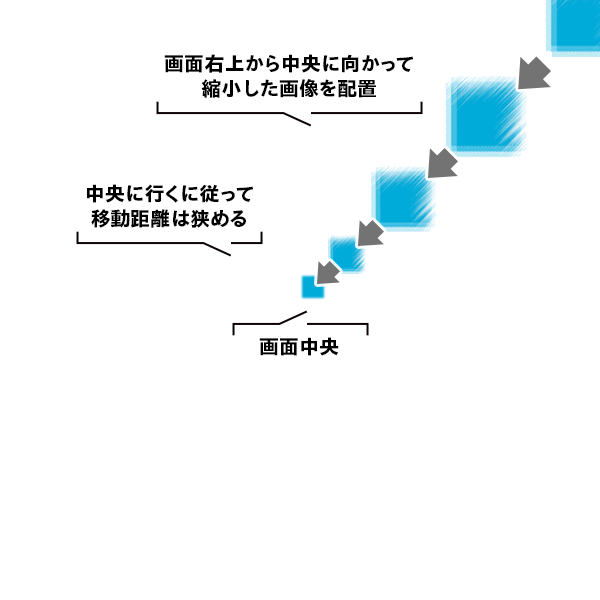
・その四角を元の角度に戻し、一番右上に配置します。すると右上の端から高速の四角い物体が現れたように見えます。
素材の準備–2.四角画像のレイヤーを増やす
上記の四角画像のレイヤーを複製します。それを画面中央に向けて少し移動させ、かつサイズを縮小させます。
端からバビュン!と中央に向かって移動しているかのように見えればOK。
四角を小さくすることによって奥行きも感じさせるのがいいですね。
私はここまでに5レイヤー使いました。手前から中央奥に向かう四角のサイズと位置関係は「手前は早く、奥に行けば行くほどゆっくり動いて見える」を心がけ配置・縮小しましょう。

素材の準備-3.画面端4方向からの画像作り
その5レイヤーを丸ごと複製し、左右反転させます。
すると今度は画面左上から中央に向けて動く5レイヤーの出来上がりというわけです。 同じ要領で左下、右下バージョンも上下反転や左右反転などをして作成しておきましょう。
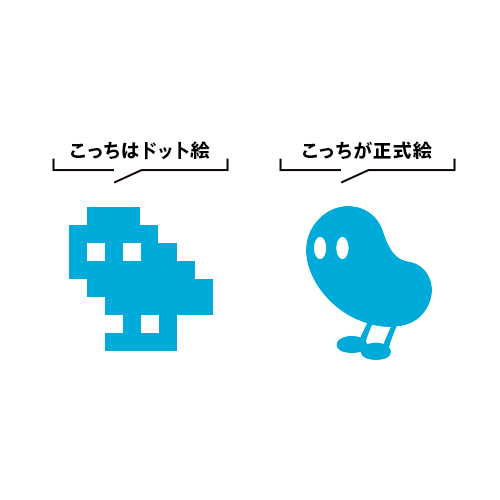
素材の準備-4.ビットくん登場
主役のビットくんは四角が集まってできたというストーリーなので、この段階ではドット絵ふうにしています。
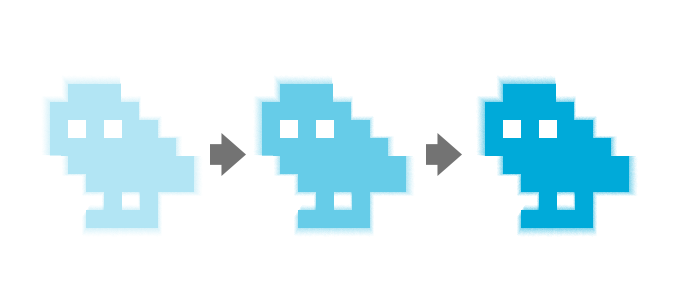
新規レイヤーの中央に配置します。「周囲から集まってできたビットくん」なので、このビットくんもフィルタをかけます。「メニュー/フィルター/ぼかし/ぼかし(放射状)」がいいでしょう。このレイヤーは不透明度を30%くらいにしておくことにします。
ビットくんレイヤーを3つほど複製し、徐々に不透明度を高くします。
これは「徐々にビットくんのシルエットが見え始めたぞ」という表現をするためです。
最終的にフィルタをかけていないドット絵のビットくんを新規レイヤーに用意します。

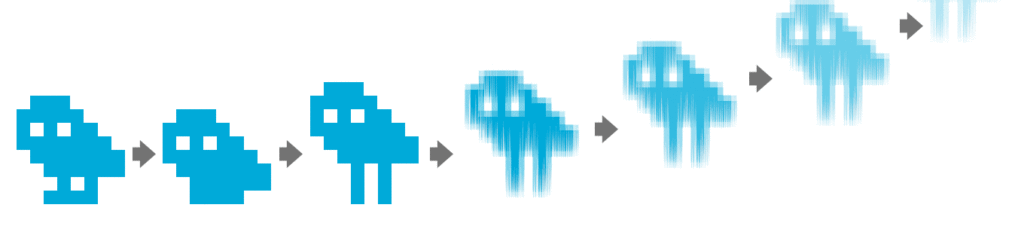
素材の準備-5.ドット絵のビットくんの動き
唐突ですがドット絵のビットくんにジャンプしてもらいます。複製したレイヤーのビットくんの足のドットを減らして、うずくまって見えるようにします。
また複製したレイヤーのビットくんの足を長くして、それをまた複製して90度傾けます。「メニュー/フィルター/表現手法/風」で飛び跳ねているような表現にして元の角度に戻します。フィルターの「ぶれ」や「ぼかし」なども効果的に使っていきましょう。
そのレイヤーをいくつか複製し、それぞれを上に少しずつ移動させ、ジャンプしているように見せます。

素材の準備-6.いつものビットくん登場
画面から一度消えてもらい、今度は通常の丸っこいビットくんの登場です。
上から落ちてきてもらいます。もちろんフィルタなどを同じようにかけて「高速で落ちてきている」ような表現のレイヤーを複数用意します。
着地した時は衝撃でひしゃげているような変形をかけるのもいいでしょう。
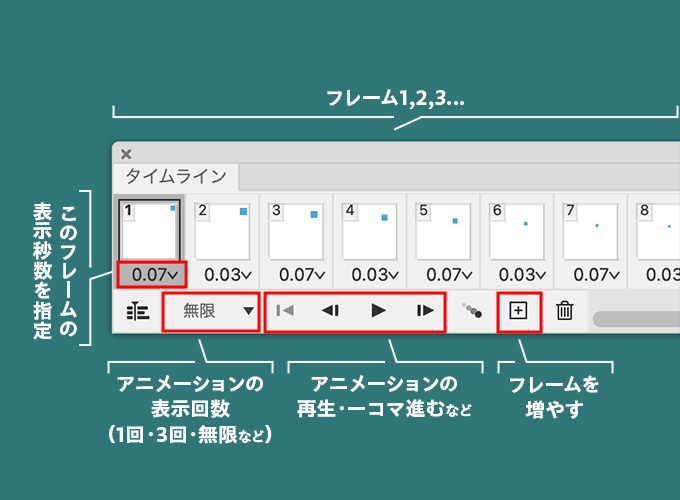
アニメーションフレーム
次に実際にレイヤーの絵をフレームに入れ込みます。
Photoshopのメニュー/ウィンドウ/からタイムラインを選択します。
すると画面上に横長のウィンドウが出てきます。これがアニメーションの全フレームを表しています。 そのタイムラインウィンドウの中のドロップダウンメニューから「フレームアニメーションを作成」を選択します。1フレーム目が出来ているはずです。(レイヤー表示されているものが表示されます)

アニメーションフレーム–1.それぞれの四角の移動の表現
フレーム1にレイヤー1(右上の四角の画像)を表示させます。このとき他の大量のレイヤーは非表示にしておきます。ひとまず秒数(フレームのディレイ)は後で調整。
フレーム2にレイヤー2というように順番に表示させ(他のレイヤーは非表示)、レイヤー5までをフレームに入れ込んでいきます。 ここでそれぞれのフレーム下のドロップダウンメニューから任意の秒数を選択し、再生してみましょう。ガタガタしているようであれば秒数を0.5→0.1→0.05などに調整します。画像の位置も違和感ないように再調整するのもいいでしょう。この辺りは表現力を要求されます。目指せアニメーター。

5フレームに左上からの四角画像、右下からの四角画像のレイヤーを入れ込みます。この5フレーム目に3つのレイヤーが同時表示されていることになりますね。
こんな感じで次々にフレームに中央に集まる四角画像を表示させていきます。何度も再生しては調整、再生しては調整の繰り返しです。
アニメーションフレーム–2.ビットくんの移動の表現
上記と同じ要領で、各々のフレームにビットくんのレイヤーを入れ込みます。
不透明度や位置、秒数の調整をして自然にジャンプして画面上に消えるようにしていきます。 膝を折って〜、その場で少し溜めて〜、思い切りジャンプ!しているのがわかるような秒数設定が肝です。

上から落ちてくるビットくんは着地が重要です。ただペタッと床にくっ付いては磁石がくっついたくらいにしか見えません。
ビットくんは柔らかいので(たぶん)ボヨンボヨンと着地してからも跳ねる表現が欲しいところ。 ここで新しく画像(新規レイヤー)を作ってフレームに入れ込むなどの作業も追加で必要です。臨機応変にいきましょう。
アニメーションフレーム–3.書き出し
はい、制限時間になってしまいました。駆け足で作成したので多少のアラはありますが、こちらが完成形になります。 メニューの「ファイル/書き出し/Web用に保存」で書き出します。このとき最適化ファイルを「GIF」にし、ループオプションを「無限」に設定します。

最後に
まだこだわりたいところは山ほどありますが、実際ここまで長いGIFアニメーションをPhotoshopで作る機会が出てくるのか?と考えると正直微妙かもしれません。
もしWebで使うのならキービジュアルの一部がちょこちょこ動くとか、アイコンが2〜3コマ動くとか、背景のイラストがちょっとだけ動くとか、そういう使われ方をする方が効果的でしょう。
GIFアニメは動画と違ってどこか「味」があると私は思っています。
画面上に何か動く物体があると条件反射でそちらを見てしまいますし、それがちょっとしたお遊び要素のあるGIFアニメだと思わずクスリと笑ってしまう。GIFアニメはそんなところが面白いですよね。
今の時代では古の技術のように捉えられるかもしれませんが、なかなかこれはこれでユーモアのある表現の一つだと思います。効果的にどんどん使っていきましょう。
記事がいいねと思ったら\いいね/してね
インコ(デザイナー)
Miyako Toda
とにかく手の早いエリートデザイナー。早すぎて見えない。チャームポイントは尾骶骨。
Xもやってます!











