ブログ
【初心者向け】ハロウィンにも使える!イラレで溶ける文字を作ってみよう

こんにちは。デザイナーの真鍋です。
最近めっきり涼しくなってきて、秋の訪れを感じる今日この頃です。
さて、秋と言えば思い浮かぶもの。読書の秋、食欲の秋、芸術の秋……
そう、ハロウィンですね!
ということで今回は、ハロウィンのデザインにも使える溶ける文字を作ってみたいと思います! 合わせ技もご紹介するので、このタイミングで突然ハロウィンのデザイン依頼が来て焦っている人は是非参考にしてみてください。
目次
文字を溶かしてみる
ハロウィンのデザインでよく目にするのが、どろっと溶けている文字。
フォントにあしらいをひとつひとつくっ付けていくやり方もあるのですが、今回はもっと簡単にサクッと溶かす方法をご紹介します。なんせ時間がないので。

まずは溶かしたいテキストを用意して、アウトラインを取りましょう。フォントは太めがおすすめです。
今回はAdobe Fontsの 「Menco」を使用しています。

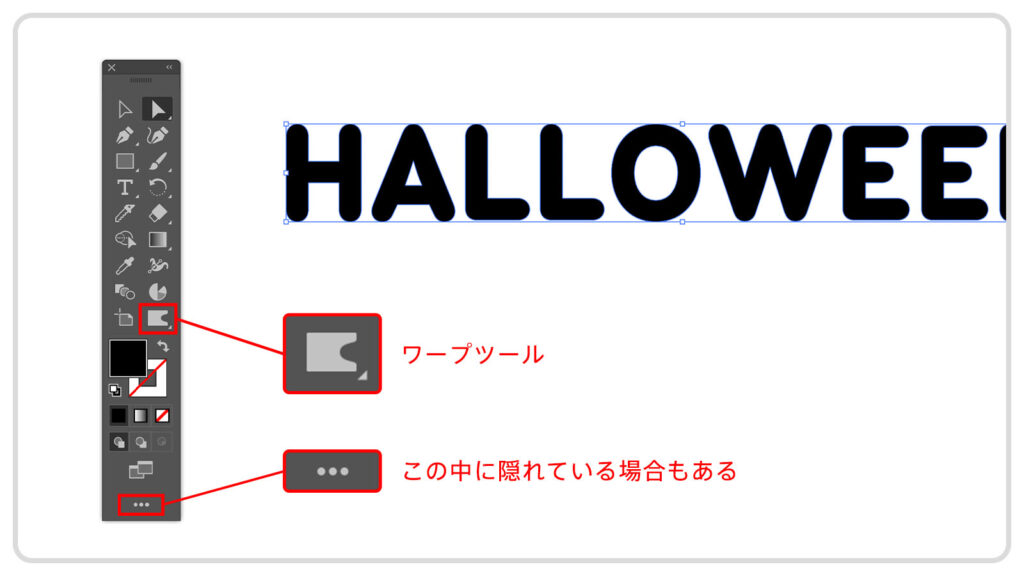
ツールバーの中にある「ワープツール」を選択します。見つからない場合は下の「・・・」の中に隠れているので、焦らないようにしましょう。

ワープツールを選択した状態で溶かしたいテキストにカーソルを置き、引っ張ることでパスの形が変形します。
ポインタの形や大きさは、Optionを押しながらカーソルを動かすことで変えることができます。今回のように下に垂れているような加工の場合は、ポインタの形を縦長の楕円状にするとやりやすいです。

あとはお好みで伸ばしたり溶かしたりしたら完成です!
やりっぱなしだと見栄えが悪いので、時間の許す限りダイレクト選択ツールで微調整することをおすすめします。
文字を歪ませてみる
このままでも十分可愛いのですが、せっかくなので先ほど作った文字にもう一手間加えてみます。大丈夫、3分で出来ます。まだ慌てる時間じゃありません。

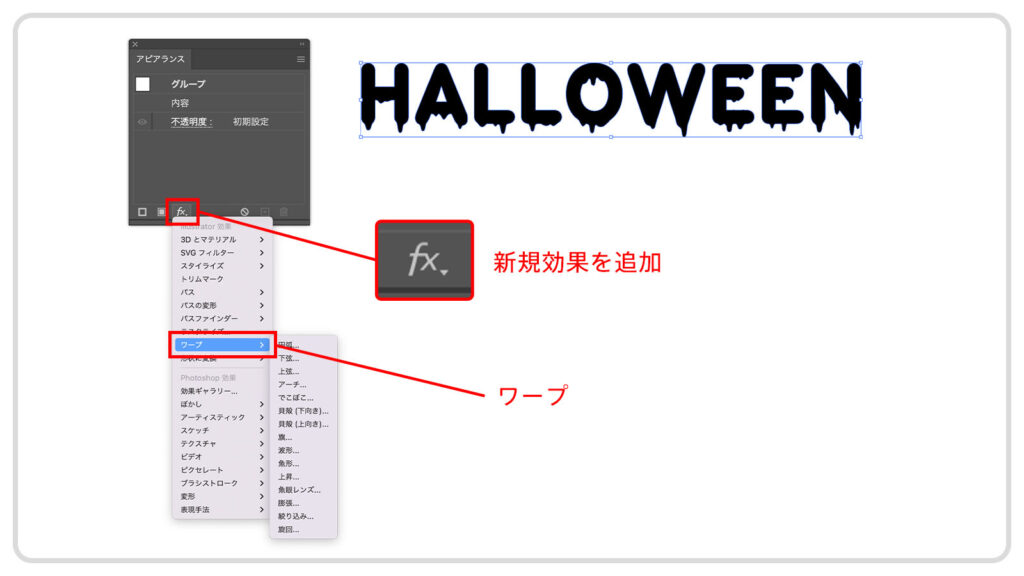
先ほど作った文字を選択し、「アピアランス」の左下にある「fx(新規効果を追加)」をポチっとすると、効果の一覧が出てきます。その中にある「ワープ」を使って文字を歪ませてみます。

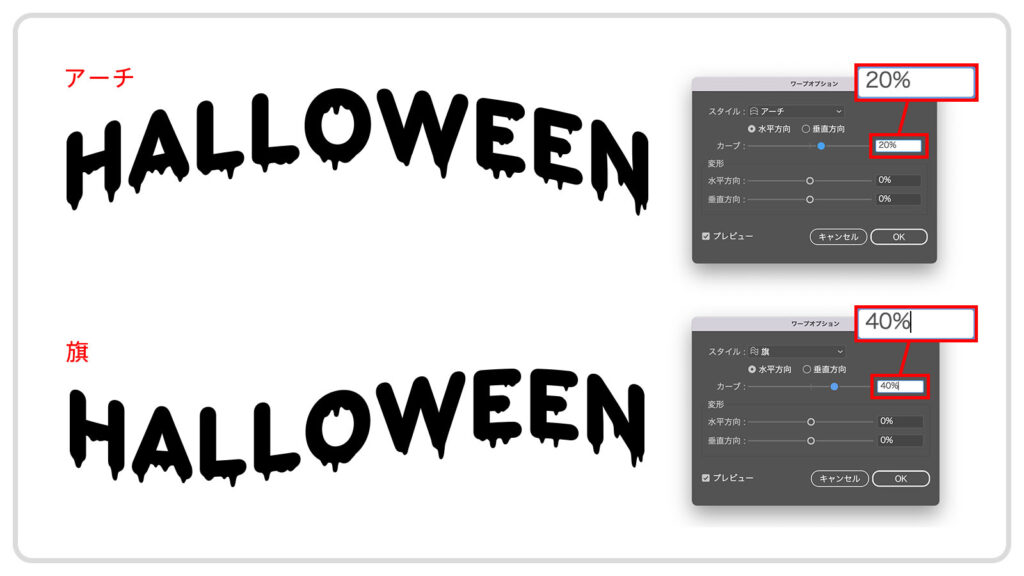
私のおすすめは「アーチ」と「旗」です。
上記の画像のアーチはカーブ20%、旗はカーブ40%と値を設定していますが、その下にある「変形」の値を変えてしまうと文字のどろどろが垂直に垂れないので、今回は設定していません。
お好みで色や背景を変えて完成!

あとはイラレやフォトショでお好みの加工を施したら完成です。ドロップシャドウやグラデーションとの相性も抜群なので、短時間でそれっぽい仕上がりにしたい方は是非お試しあれ!
次回はクリスマスのデザインに使える小技を紹介出来たらいいな…
ではまた!
記事がいいねと思ったら\いいね/してね

ヒロイン(デザイナー)
Anzu Manabe
本名はハルナリアンズ、ヒロインみたいな名前をしているが、中身は決してそんなことはない女。
Xもやってます!














