ブログ

どうも! デザイナーの福原です。
さらっと自己紹介しますと Bit Beansに2006年から在籍。今年で14年目になります(自分でびっくりしている)
同期の田島とほぼ同じタイミングで第二子を授かり、7月に育児休業から復職しました。育児の大変さは田島が先日記事にしていたので、こちらからどうぞ!
さて。上記のデザイナー歴ですが、ロゴの引き出しがあまりなく……参考になる本を探していたところ、こんな本を見つけました。

目次
その名も、“ロゴのつくりかたアイデア帖”!!
“いい感じに”仕上げる65の引き出し……? ほうほう。レベル的には初心者〜中級者くらいでしょうか。アイデア帖というだけあって具体的な制作手順は載っておらず、“いい感じに仕上げる”テクニックや作例がとにかくたくさん詰まっているようです。
本の詳細はこちら
さっそく読んでみる。
構成は、第1章 ロゴの基礎知識からはじまり、第2章 シンボルマークづくりのアイデア、第3章 ロゴタイプづくりのアイデア、第4章 使いやすいロゴにするためのポイントの紹介、となっています。
なるほど。本の構成自体もわかりやすく、読み進めやすい流れになっているのね〜!これは読みがいがありそうです。
とりあえず、パラパラめくってみると……すでに楽しい! 本当に65個テクニックが載ってる!(本当にそんなに載っているのか半分疑っていました)
実際に作業に着手する前に、しっかりキーワードを絞ってアイデアを形にしていくところからスタート。そうそう、何も考えずに作りはじめても全然まとまらないんですよね。。
1つ1つのテクニックにポイントがしっかり記載されていて、とてもわかりやすい内容でした。ただ、ある程度Illustratorの操作はマスターしておく必要がありそうです。
ところで、65個ってもしかしてロゴだけにってことなのかしら……。
実際に作ってみました!
習うより慣れろ! ということで、気になるページをピックアップして実際にいくつか作ってみました。
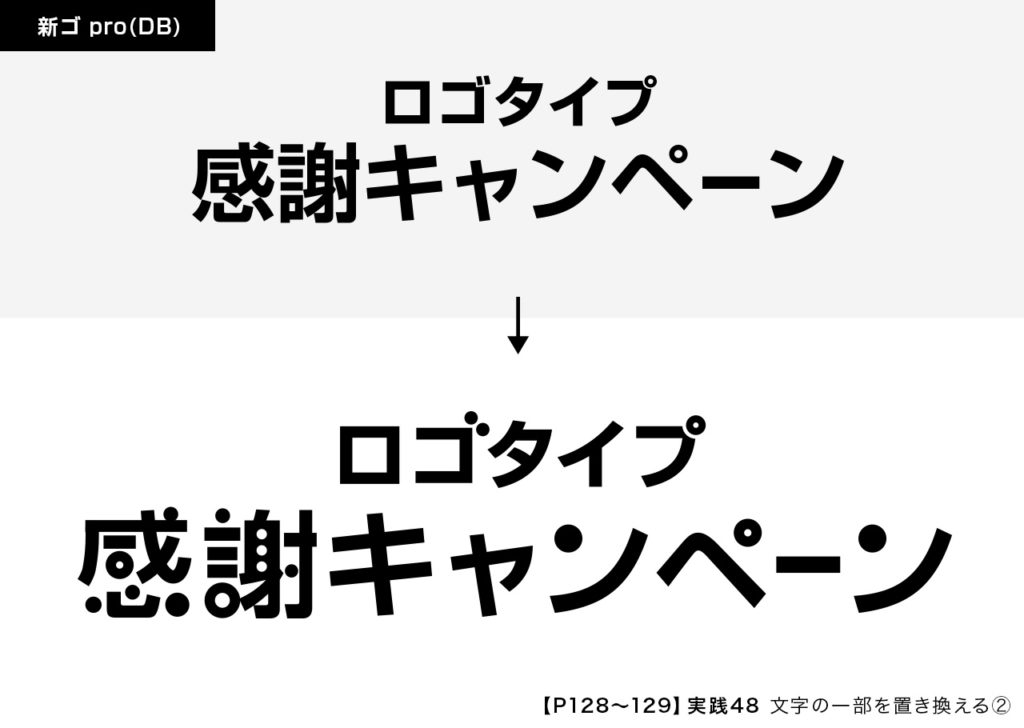
1.文字の一部を置き換えてみる

丸の図形を取り入れてみました。たったこれだけでポップな印象に!
本にも書いてありますが、違う形に置き換えることでバランスの調整が必須になってきますね。基礎となるフォントはがっしりしたゴシック体が良さそう。
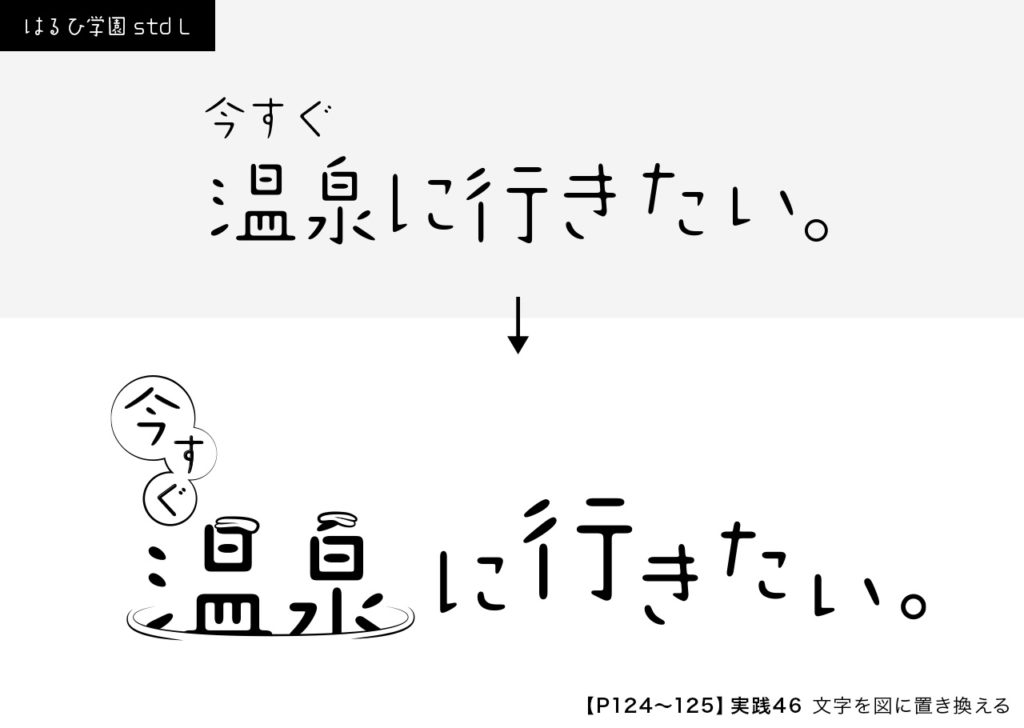
2.文字を図に置き換える

今の素直な気持ちを文字に表してみました。温泉に行きたい……。
ポイントは、“単語の意味を図でも伝える”こと。それぞれの文字の大きさやサイズを変えることで、リズム感が生まれてさらに温かみのあるロゴになりました。
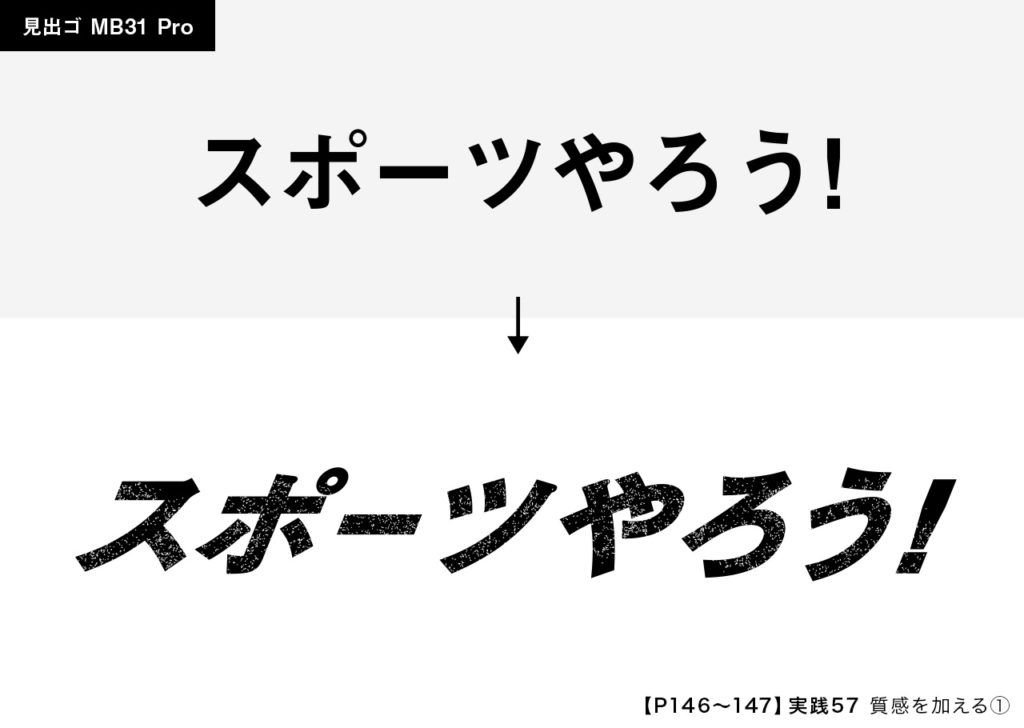
3.質感を加える

おお〜。ざらっとしたテクスチャを重ねるだけで、力強い印象になりました。
これプラス、太くしたり斜めにするともっと“それっぽく”なる! まさにいい感じに仕上がりました。
うん! ロゴを作るのがなんだか少し楽しくなってきました。
(ゴシック体を使いがちなので、可愛い感じのロゴの引き出しを増やさねば……)
初心者もプロも、みんな一度は読むべし。
ページのデザインだけでなく、キャンペーンや読み物などのタイトルを作ることも多いWebデザイナーにとって、嬉しいテクニックが盛りだくさんの本でした。
いざという時のアイデアとして一冊持っていると安心できそうです。
ただ1つ1つのテクニック自体ははシンプルなものが多いので、掲載されているテクニックをいくつか掛け合わせたり、文字に効果(袋文字・立体感・陰影など)をつけたりするとより“いい感じ”に仕上がりそうだなと感じました。
そして、第4章「使いやすいロゴにしよう」で紹介されている“作ったロゴを実際に使用するための注意事項”やガイドラインの作り方”が個人的には大変嬉しい読み物でした。せっかく作ったロゴやシンボルマークが、意図せず雑に扱われてしまっては悲しいですもんね。
テクニックだけではなく、こんなところまでフォローしてくれるなんて……。いい本に出会えてよかった〜!
気になった方は是非お手にとってみてくださいね! それでは〜。
記事がいいねと思ったら\いいね/してね

姉貴(デザイナー)
Sawako Fukuhara
頼り甲斐のあるパワフルオカン。スタイリッシュなデザインが得意。
Xもやってます!