ブログ
【簡単】中国で人気の3DぷっくりイラストをIllustratorで作ってみた

こんにちは。デザイナーのジマです。
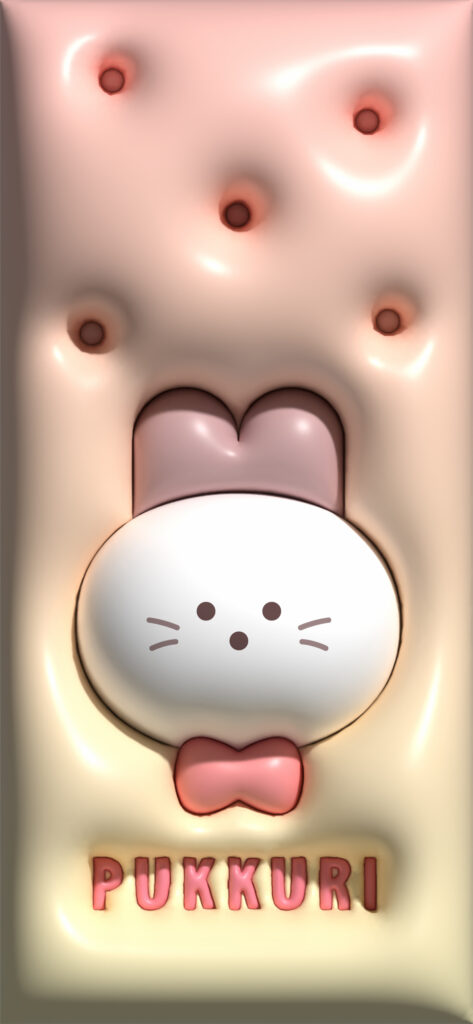
いま中国で大人気の3Dぷっくり壁紙。とっても可愛いですよね。
https://mo-la.jp/digital/71415/
一目惚れしたので、早速Illustratorの「3Dとマテリアル」効果を使って、ぷっくりかわいいイラストを作ってみようと思います。
目次
1. イラストを準備する

壁紙を作成したいのであれば壁紙サイズでイラスト(ベクターデータで作成)を準備します。
この時、後でイラストをぷっくりさせることを考えて、塗りは綺麗にしておくと良さそうです。
塗りが荒いと、ボコボコしたイラストになってしまいます。
背景もぷっくりさせたい場合は、背景も忘れずに準備してください。
2.グループ化する
背景を含むイラスト全体を選択して、グループ化します。
ショートカットキー:command+G(Win:Ctrl+G)
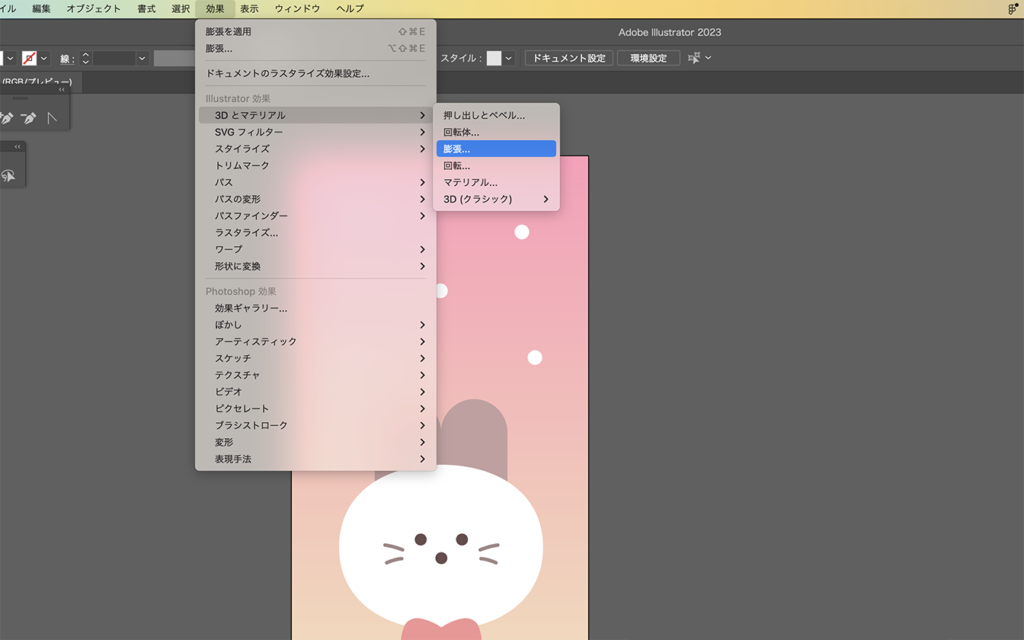
3.効果メニュー>「3Dとマテリアル」>「膨張」を適用

効果メニューの「3Dとマテリアル」>「膨張」を選択します。
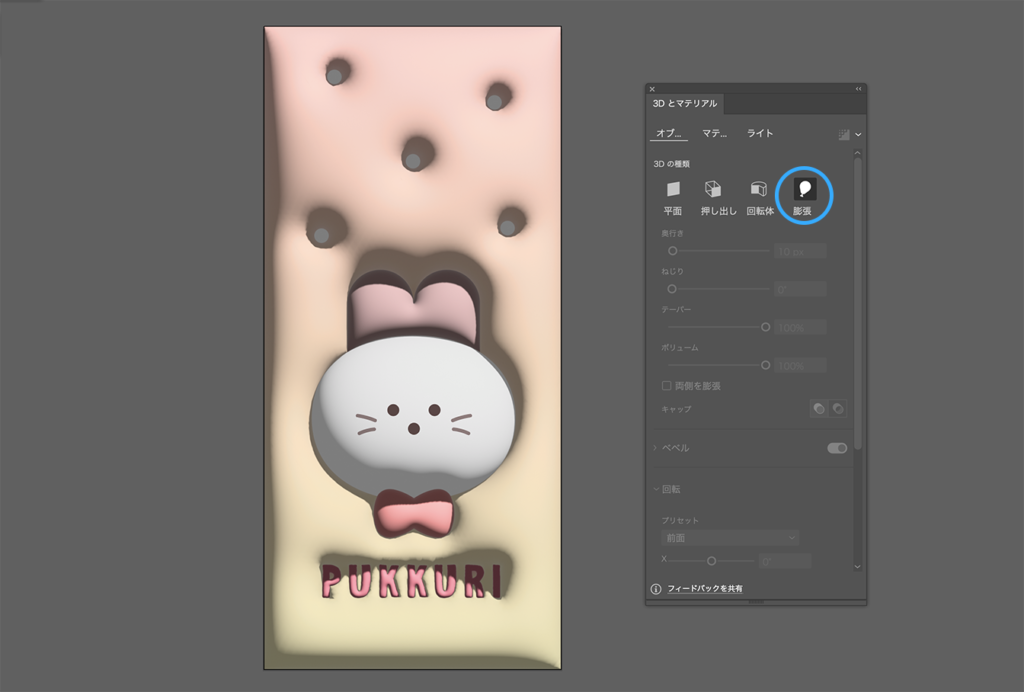
3Dとマテリアルパネルを既に開いている場合は、「膨張」をクリックします。
*レンダリングに時間が掛かります。

効果が適用されるとふくらんだイラストになります。
パネル内の設定で細かく見た目を調整できますが、今回は割愛します。
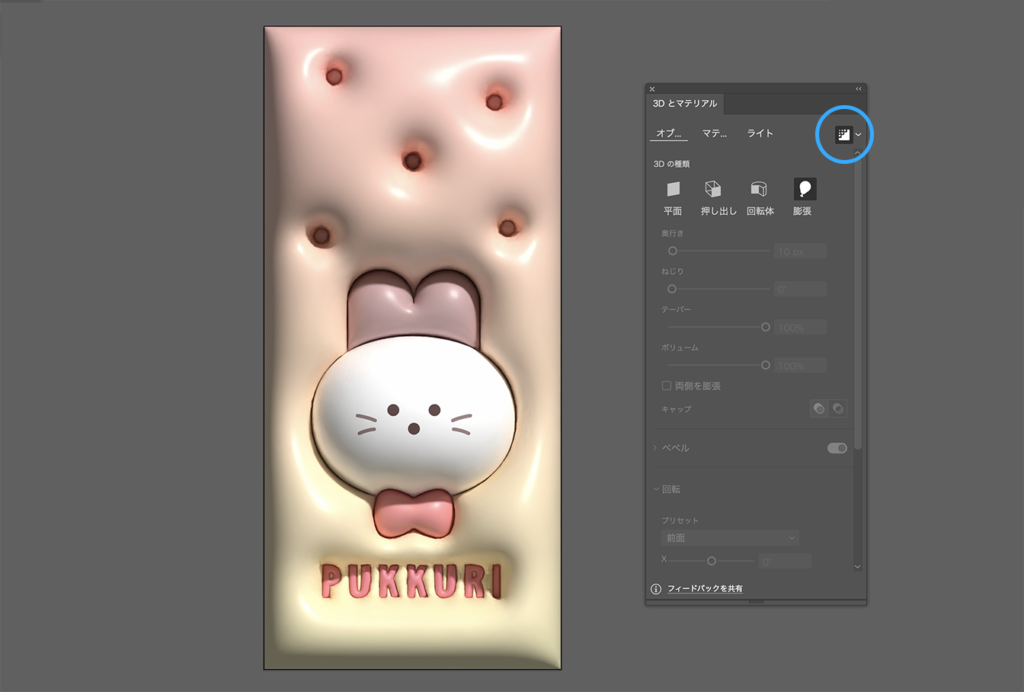
4.「レイトレーシング」を適用で完成!
3Dとマテリアルパネルの右上にあるアイコン「レイトレーシング」をクリックします。
*レンダリングに時間が掛かります。

ぷっくりしたイラストの完成――――――!
目などの細かい部分の立体感がうまくいかない時は、目だけグループ化しないで立体感を付けないようにすると、かわいくなりました。
また、よりつるんとしたイラストに仕上げたい場合は、レイトレーシングの画質を「高」に変更するとキレイにつるんとなりました。
5.画像書き出しで壁紙に
ファイル>書き出し>Web用に保存で、画像を書き出したら壁紙やアイコンにも使用できます。

簡単でかわいい〜〜〜〜
6.注意点
3D効果の使用には、マシンに負荷が掛かります。
高解像度のオブジェクトを作成する場合は、システム確認が必要そうです。
Illustratorで簡単に3Dイラストが作れるのは凄いですね。
私はハマり過ぎて、壁紙以外にもSNSアイコンなど、なんでもぷっくりさせたい病になってます。


ぷっくりサイコーーー!
記事がいいねと思ったら\いいね/してね

ミラクル(デザイナー)
ジマ
地方在住のオカン。Bit Beans歴16年くらいの大ベテランで、身体には青色の血が流れている。
Xもやってます!