ブログ

目次
Generative Fillとは
Generative Fillとは、adobeが出している「Adobe Firefly」という画像生成AIツールの1つです。現在はベータ版のphotoshopで使用できます。簡単に背景を全く違うものに変えたり、オブジェクトを追加したりできる最強AIツールです!やり方を紹介します。
背景を生成

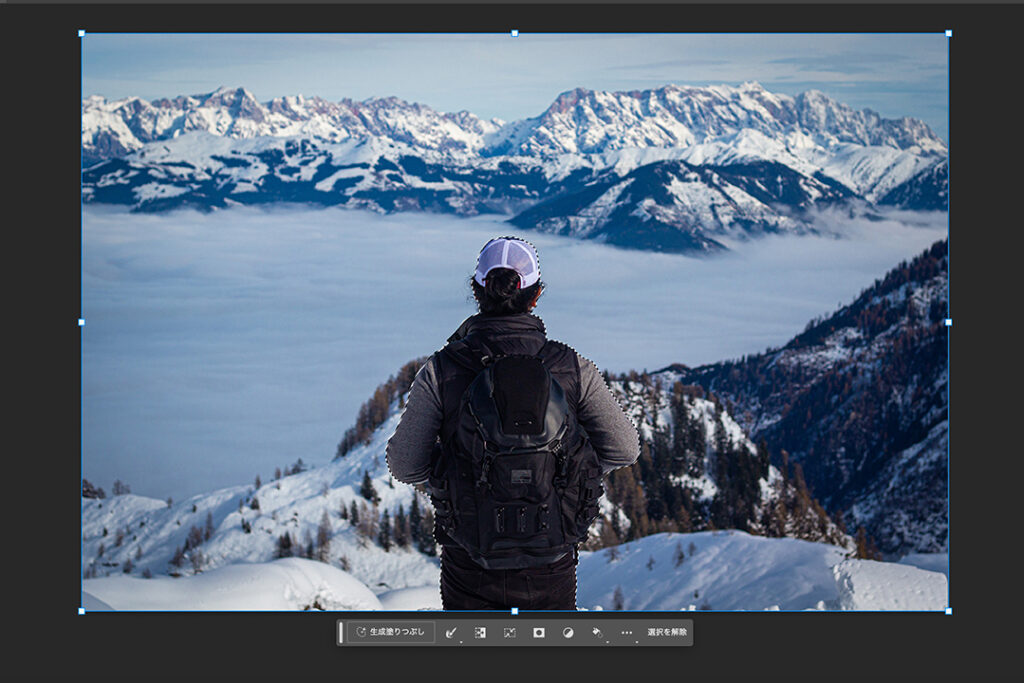
まず、こちらの写真を雪山から海辺へ変更しようと思います。

まず、変えたい所を選択します

左の、生成塗りつぶしを選択します。
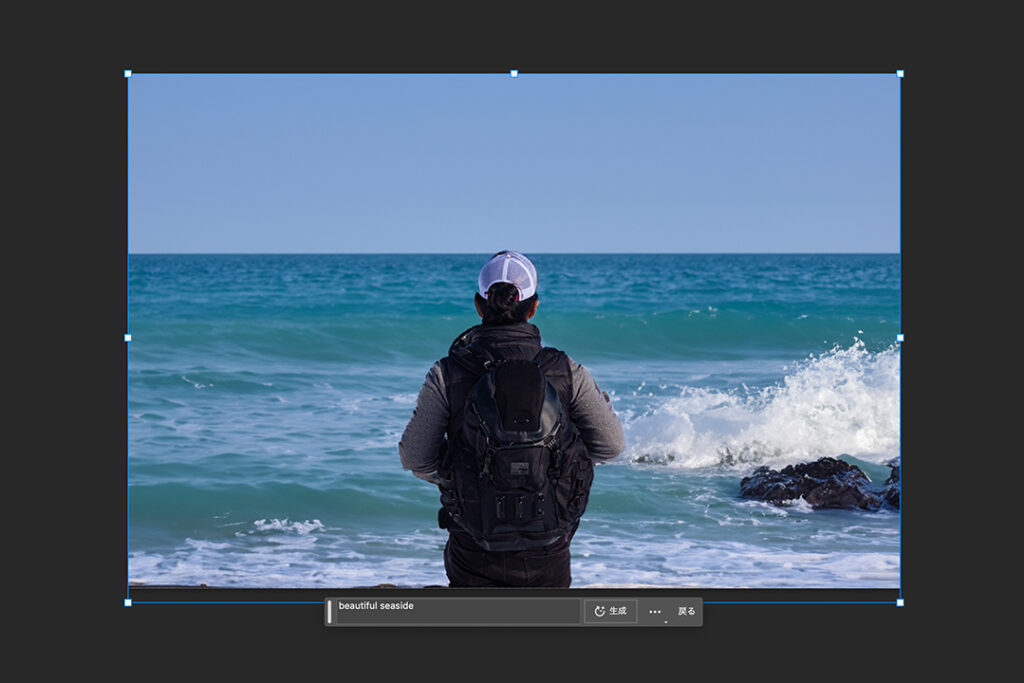
海辺にしたいので、beautiful seaside(綺麗な海辺)といれて、生成します。3枚AIが生成した海辺が出てきます。英語で指定した方が精度が高いので英語推奨です。

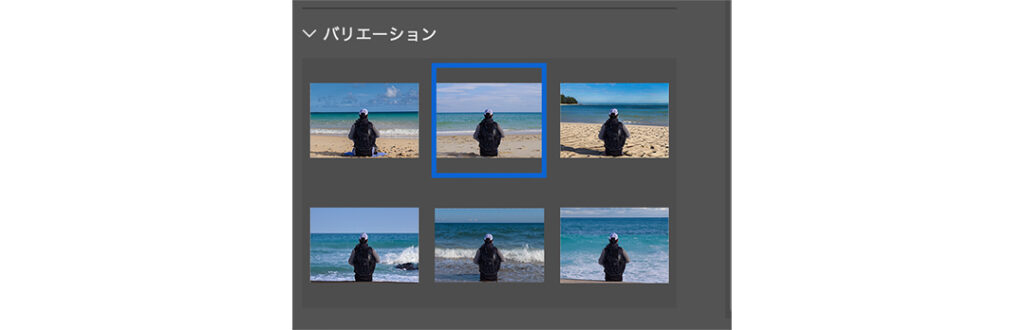
・・・・ちょっと思ってたのと違うので再度生成を押して3枚出してもらいます。

ちなみに右のプロパティーに作ってくれたバリエーションが出てきます!

いい感じの海辺、でてきました!
画像の拡張
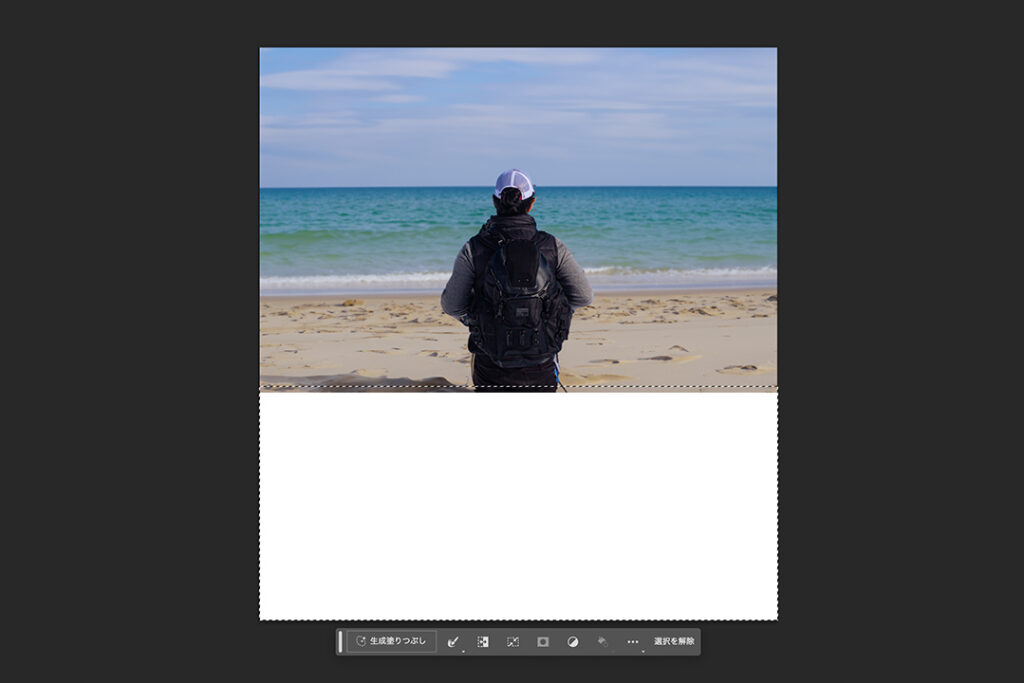
次は下を伸ばしてみます。

選択範囲を少し内側にするのがポイントです!このまま生成塗りつぶしを選択し、何も指定せずに生成を押します。

かっこいい脚、生成できました!スポーツウェアの広告作れそう・・!
オブジェクトを生成

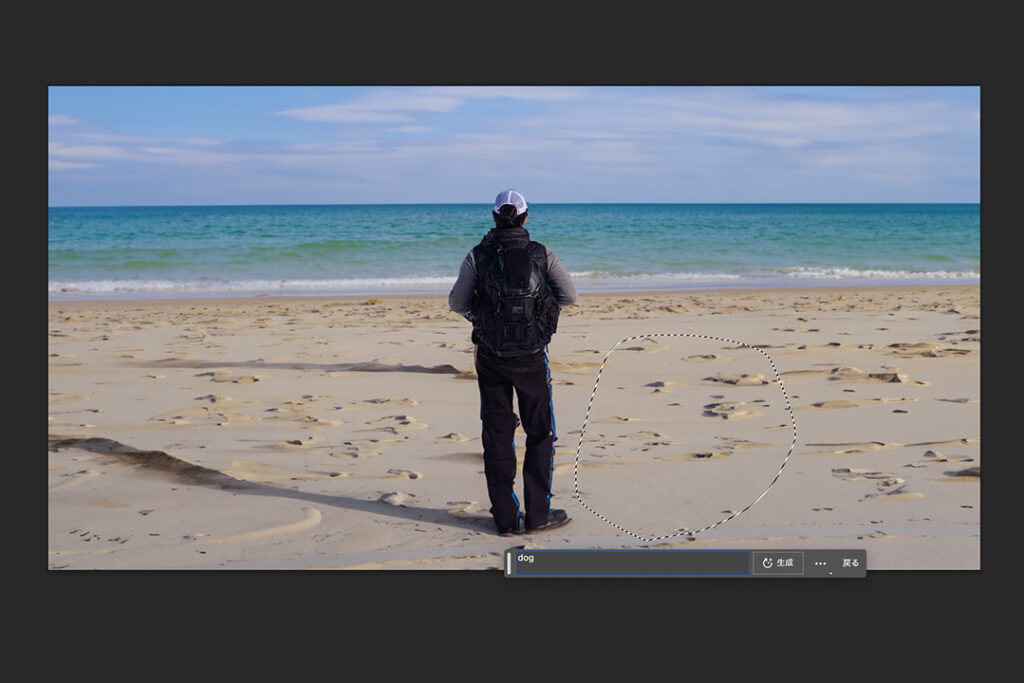
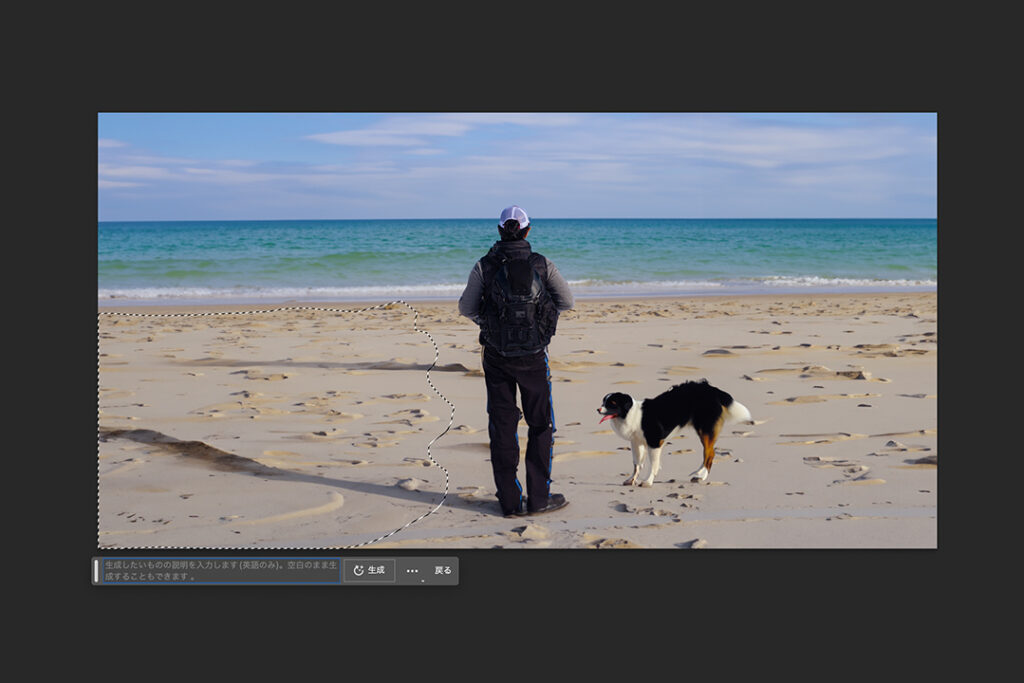
しれっと左右の背景伸ばし、右に犬を生成しようと思います。

すごい!適当に選択範囲を設定したのに相応の大きさで生成してくれました!背景がちゃんと馴染んでるのは今のPhotoshopより賢いところだと思います!
オブジェクトを追加、削除

砂浜が汚いのでsmooth sand(凹凸のない砂)と入れて削除し、また、海の向こうに島を追加しようと思います。

感激!島は遠くにあるのでいい感じにぼけてたり、適応能力高いです!
このように違和感なく、精度の高い画像編集ができます、最高!
会社でGenerative Fill試してみました
こちらの写真でGenerative Fillを試していただきました!

お題「喫茶店」

お題「窓際」

ポスターを制作する際に背景華やかにしたいな〜と思った時など、すぐに加工できるのはありがたいです!
みなさんもぜひ試してみてくださいー!
記事がいいねと思ったら\いいね/してね

武将(デザイナー)
ショウメイ
大阪が生んだスーパーデザイナー。テンションが上がると関西弁が出る。ハンターハンター大好き委員会
Xもやってます!














