ブログ

こんにちは!
デザイナーのイトウです。
今回は実務で使ってみて頻出する機能とそれがどういう場合に便利かご紹介したいと思います。
目次
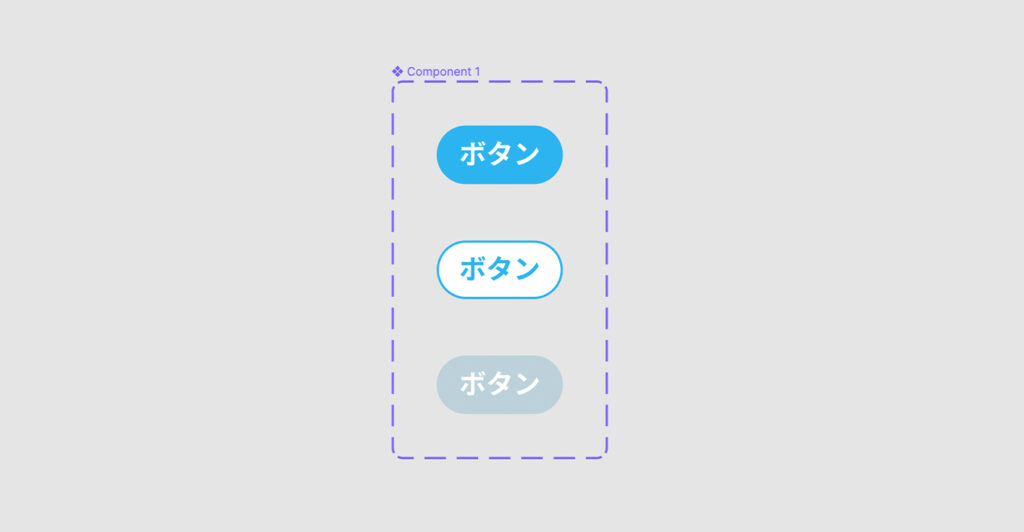
1.Variants
XDや他のUIデザインツールではコンポーネントに修正が発生した時やコンポーネントの状態を変えたい時(非アクティブ等)はマスターコンポーネントを修正するか、別のコンポーネントを作り差し替える等の対応になってしまいますが、variantsはコンポーネントをグループ化します。
これによって登録されたコンポーネントを簡単な操作で切り替えることができるので、コンポーネントの状態を変えたい時は最初のマスターコンポーネントはそのままで差し替え作業をせずに変化させることができます。
また、propertyを設けることができるのでvariantsの中でさらに細分化し、まとめることもできます。

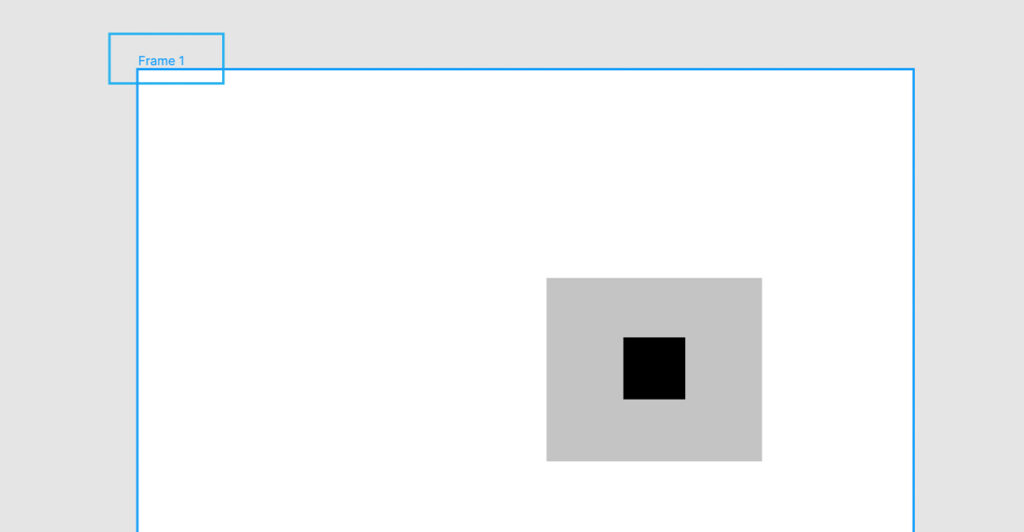
2.Frame
Figmaを使い始めの頃はこのFrameという概念があまり理解できず、アートボードみたいなものだろうと思っていましたが全く違います!
アートボードの中にアートボードを作ることはできませんが、FrameはFrameの中に内包させることができますし、全てのオブジェクトをFrame化させることができます。
そもそもFrameにして何がメリットなのかという話になりますが、「Clip content」にチェックを入れることで、クリッピングマスクすることができます。
XDはアートボードにしかクリッピングマスク機能が付与されていないので意図的にオブジェクトを切りたい時はそのようなデザインを別途で作る必要がありますが、Frameであればドラッグだけで実現できます。
また、Frameの中にあるオブジェクトは内包しているFrameを基準に配置されます。
例を挙げると、全体を内包しているFrameをA、Aの中にあるFrameをBと呼称します。BをAの中央揃えにはしたくないが、Bに内包されたオブジェクトをBの中央揃えにしたい場合、XDだとBとオブジェクトの2つを選択し整列させますが、FigmaであればBのオブジェクトの座標はBを基準としているので複数選択する必要はなく、整列アイコンをクリックするだけで整列させることができます。
ちょっとしたクリックの短縮ですが、塵も積もれば。。ということでかなりストレス軽減できます。

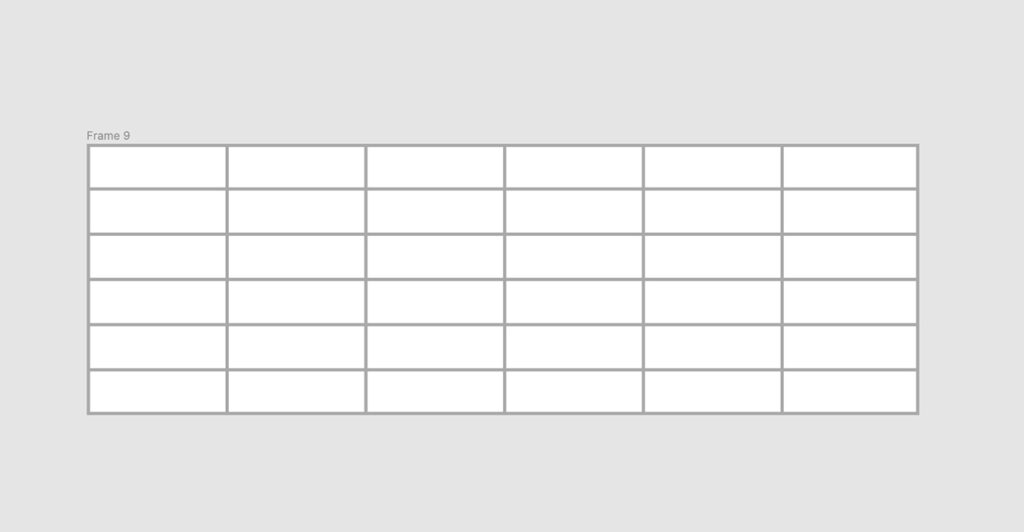
3.Auto layout
こちらはXDなどのツールにもある機能ですがFrameと噛み合わせることで、テーブル作りの作業を時短させることができます。
セルを1つ1つ並べて管理をすると、1つのセルの順番を変えたりサイズを変えるだけでも全体に影響が及びますが、Auto Layoutで一括管理することでスムーズに調整することができます。
また、ボーダーを囲ったセルのテーブルを組む場合どうしても線が重なり部分的に別にデザインのセルを作る必要がありますが、Auto layoutをかけたオブジェクトをFrame化し、FrameにStrokeをかけることで線の重複を避けることができます。

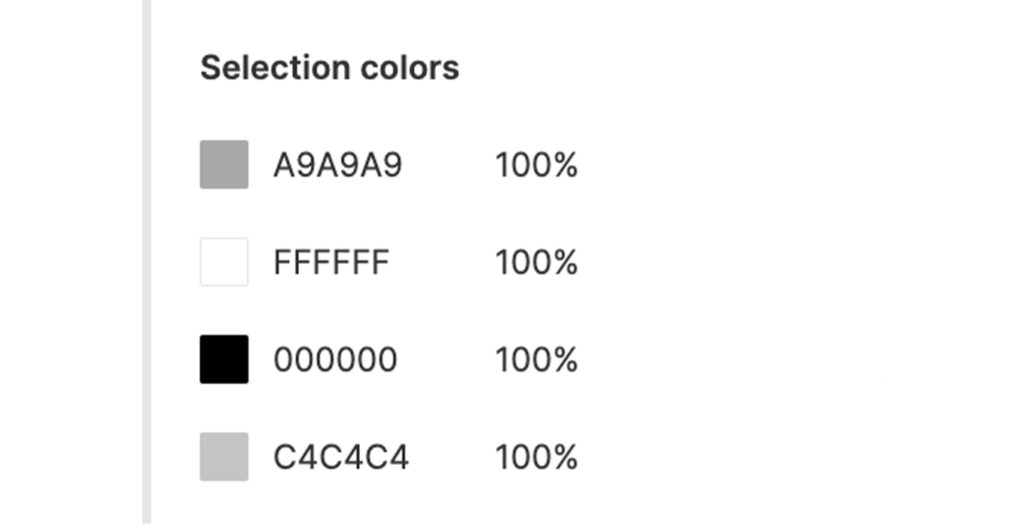
4.Selection color
選択したオブジェクト(Frameも含む)の中に使用されている色を全てリストアップします。
リストアップされた色を変えたり削除することで選択しているオブジェクトのカラー全てに影響を与えることができます。
他のツールでは複数の色を一括で変えたい場合同じ色が使われているオブジェクトを同時選択し、色を変えるという操作になりますが、Selection colorを使うことで別の色が入っていたとしても使用色全てを抽出するので、該当の色だけに変更を加えるだけで選択したオブジェクトの色を変えることができます。

以上が実務で使ってみた感想です!
Adobe製品にはない概念があったり英語だったりと少しハードルは高いですが、使いこなせれば圧倒的に作業効率が変わってくるのでぜひこれらの機能を使いこなし、デザイン作業のストレスを軽減しましょう!
シャドウが勝手に消えるバグはなんとかして欲しいですが・・・
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!











