ブログ

はじめまして、イラストレーションに興味津々のデザイナー、安田です。
お休みの日にイラストの学校に通ってみたり、細々と自主製作をしたりしています。

さて、みなさんは「このイラストどうやって描かれてるの?」って思ったことはありませんか? 私はあります。
イラストがどのようにして生まれてくるのか、その制作過程は人によって結構違うもの。最近はweb上でツールや手順を公開してくれているイラストレーターさんも多くいらっしゃいますよね。
ということで、私も記録してみました!
目次
1. ラフのラフを描く
理由は特にありませんが、今回はツバメの雛を描いていこうと思います。

まず、iPadのコンセプトというアプリを使ってなんとなくのイメージを描いていきます。ちなみにこのアプリ、無料です。(有料プランもあり)キャンパスが無限に広げられる&難しい機能がほとんどなく、落書き帳のように自由に使えてとっても重宝しています。オススメ!
2. 完成形をイメージする

え、完成?と思うかもしれませんが、ラフです。
ほぼ完成形に近いラフをデジタルで起こして、本番の着色で迷わないようにこの段階で色も決めておきます。
3. 板にトレース
さて、いよいよアナログ作業に突入ですよ〜。
まず、先ほどのラフを原寸大で出力し、絵の具を塗っていく板にトレーシングペーパーを使ってトレースします。

ちなみに板にはあらかじめジェッソという下地を塗っています。これを塗ると、キャンパスに色が定着しやすくなったり、色の発色が良くなったり、描いたイラストが劣化せず長持ちしたりするよ。いいことだらけです。

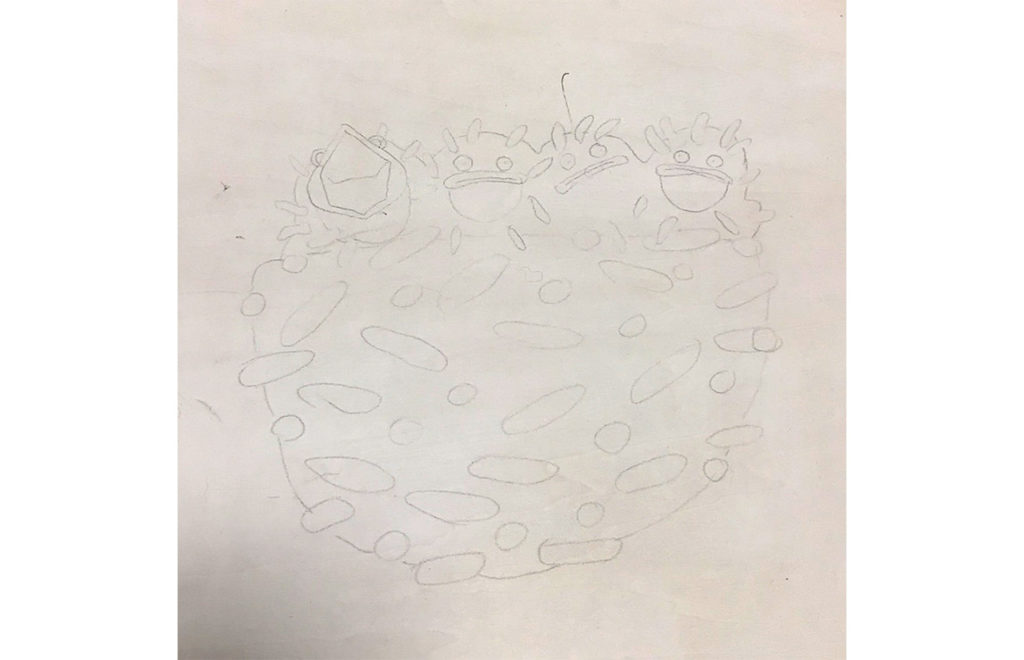
トレースしたラフがこちら。塗るぞ塗るぞ〜
4. 着色していく

今回使うのは、アクリルガッシュという絵の具です。普通の水彩絵の具よりもマットな仕上がりになるのが特徴。平面的な絵やデザイン画に向いているよ。
アクリルガッシュは同じ色を作るのが難しいので、ちょっと多めに作ると安心です。ちなみに、作った絵の具にリターダーをふりかけると、絵の具がオイリーになって乾きを遅くすることができます。

リターダーはこんなやつ。なんてわかりすいパッケージなんだ。
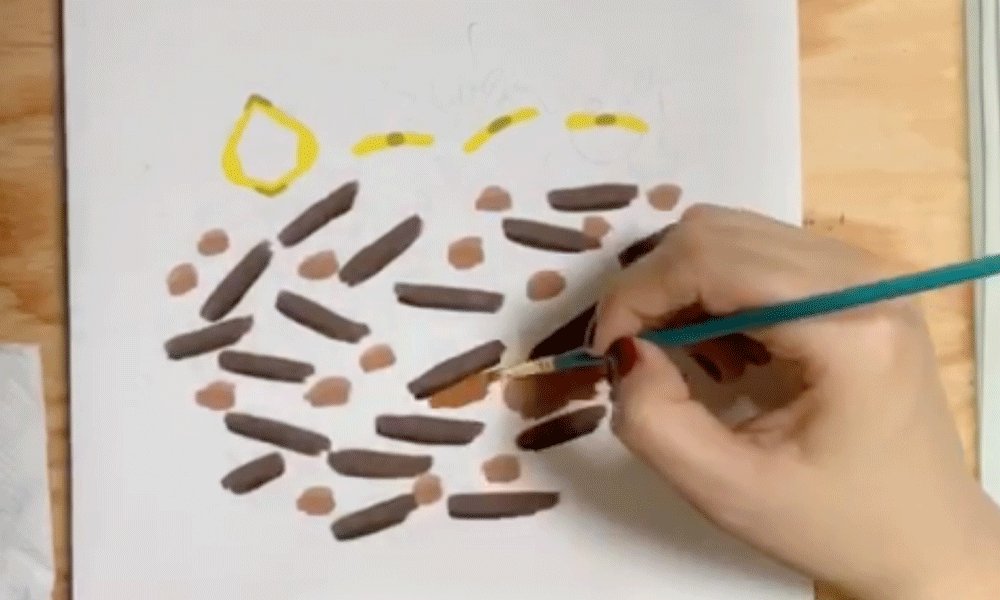
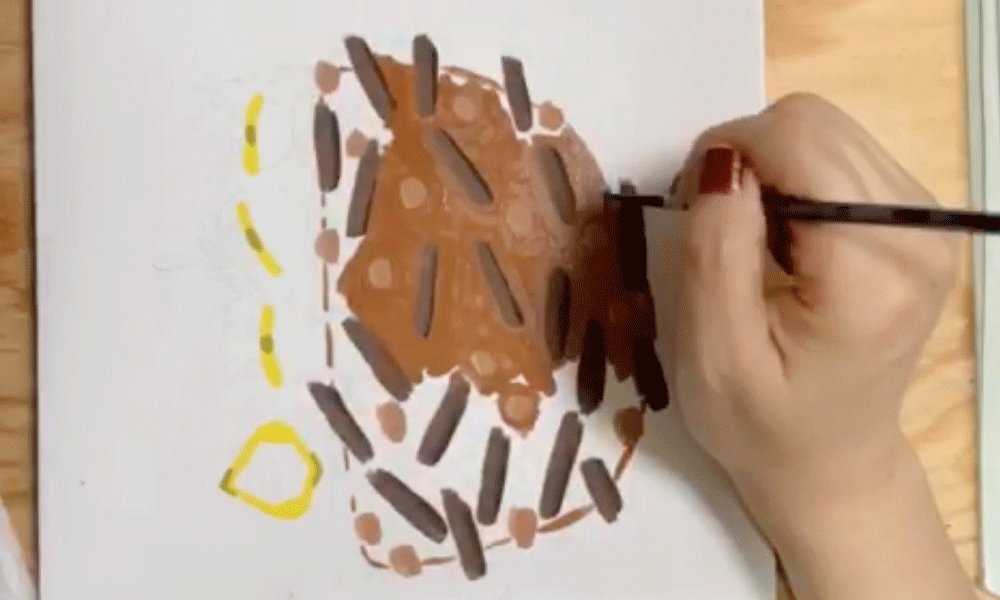
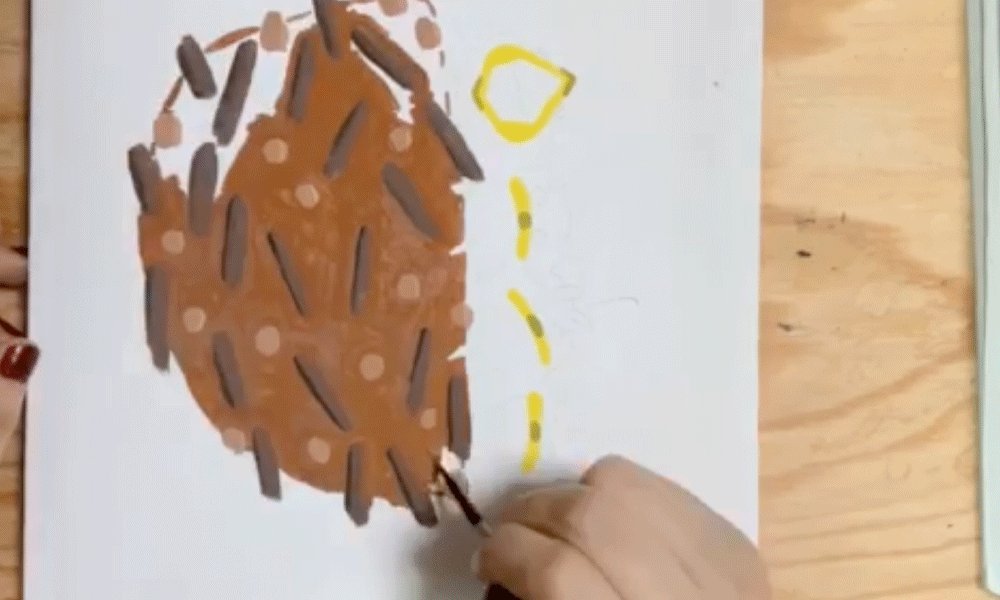
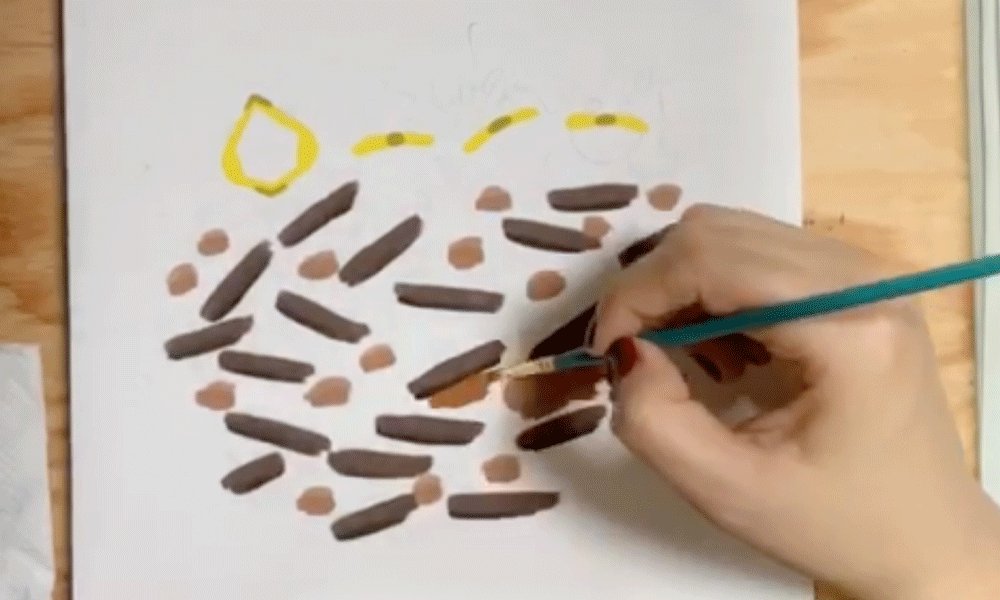
ひたすら塗り塗り……

私は周りの色で形を整えていくのが好きなので、中の要素から塗っていくよ。
背景は最後に塗ることが多く、アクリルガッシュはうまくいかなくても何回でも上から重ね塗りできます。
背景も塗り塗り……

(あ!顔がない!)

ジャ〜ン!完成です!
……結構普通の手順でした!
完成までの道筋は、ざっくりですがだいたいこんな感じです。これといって変わったことはしていませんが、いかがだったでしょうか?誰かの何かの参考になればうれしいです。
デジタルのように色々便利な機能は使えませんが、やっぱりアナログのぬくもり感が好きだな〜と思う安田でした。
おしまい
記事がいいねと思ったら\いいね/してね

シャカリキ丸(デザイナー)
Yumi Yasuda
イラストレーター兼デザイナーのクラフトワーカー。シャカリキ丸、ペギー太という名前の猫と暮らしている。
Xもやってます!














