ブログ

こんにちは。Bit Beansでは、毎週デザイン会を開いています。メンバーが現在進めている案件の報告や、デザインに関する課題・疑問を共有し合う場です。そして最後に行うのが「サイト探し」。毎週テーマを決めて、各自が気になったサイトを紹介します。
デザイナーの目線で選ばれたサイトは、どれもユニークで刺激的。毎回、新しい発見もあります。そんな新しいサイトを、ブログで紹介していきます。
今回のテーマは、CHさんが提案した「特徴的な英語のフォントを使ったサイト」
デザイナーとして常にフレッシュな感覚を持ち続けたいという思いから、英語のフォントやデザインに注目してサイトをピックアップしました。どんなポイントに惹かれたのか、コメントもご紹介します。
目次
リサイズ
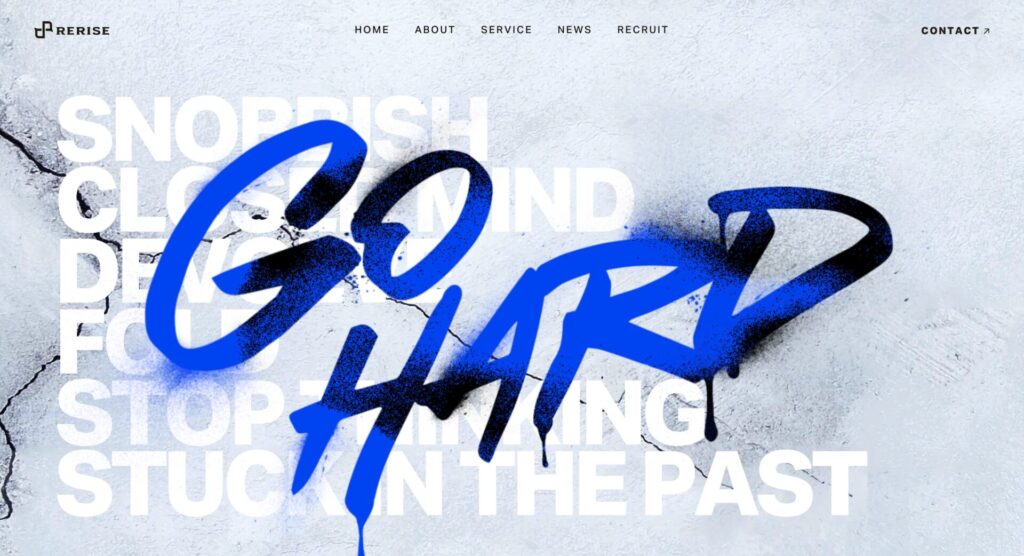
KOさんが紹介するのは、スプレーで描かれた英語がかっこいいサイト。

KO:不動産系のコーポレートサイトのようですが、とにかくイケイケです。はじめに出てくるスプレーを使って描いたような英語のテキストが、カッコいいと思いました。英語の文字が「シパーッ」と走る感じで出てくる演出も気持ちよくて、フォントだけで世界観を作っている感じです。いつかこんなの作ってみたいな~、どうやって作るのだろうか、と気になりました。
Chain.GPT labs
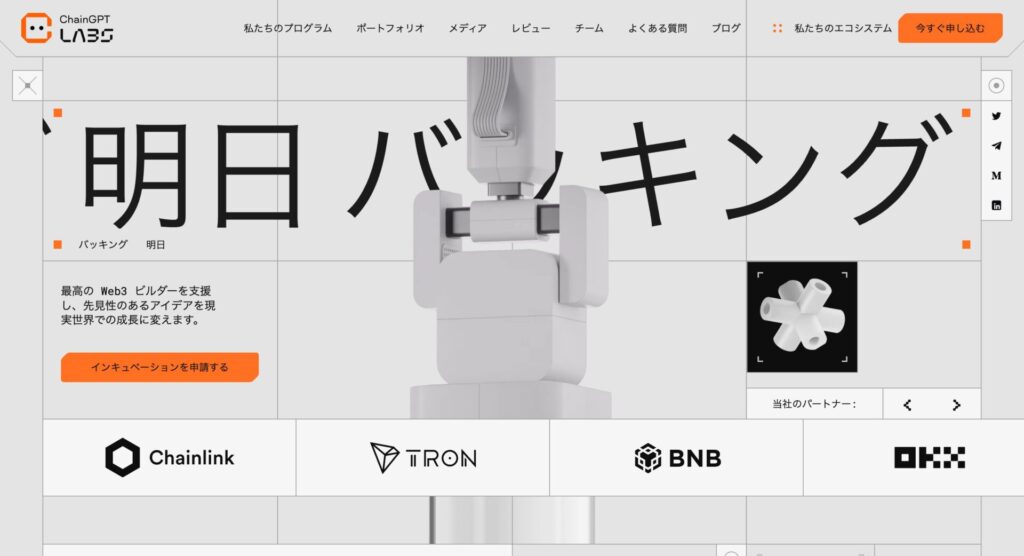
SHさんが探したのは、クセスゴで印象に残るフォント使いのサイト

SH:ロゴで使われているクセの強いフォントが、キービジュアルのタイトルや各ブロックのタイトルにも効果的に使われていて、とても印象的でした。最初は「このフォント、オリジナルで作ったのかな?」と思ったのですが、実際に存在するフォントで、しかもリンクがありました。https://arillatype.studio/font/at-amiga
かなり特徴あるフォントですが、それもデザインとしてうまく機能しています。タイトルだけでなく、ページの後半ではほとんどのテキストにこのフォントが使われていて、その使い方がとにかくかっこいい。テクノロジー系の会社のサイトのようですが、日本の企業ではまず採用されなさそうな大胆なデザインのサイトです。
KO:テクノロジーっぽいし、かわいいですね。
LQVE | 問いから愛を生み出そう。
TAさんが紹介するのは、演出で魅せる英字の見せ方が秀逸!

TA:ブロックごとに英字の使い方に特徴があり、それぞれの内容に合わせて効果的な演出がされているのが印象的でした。スライドすると英語の見出しがシーンに応じて大きく表示されたり、ポップアップのように動きを伴っているなどさりげなく変化することで、ページにテンポが生まれ、視覚的な妙というか、上手に表現されています。特に最後のセクションではフォントが変わる演出もあったりと、細かいところまで意識が行き届いていると感じました。フォントにこだわる人が作ったサイトなんだろうな、というのが伝わります。
SU:海外のサイトにはこういった“文字で大胆に見せる”演出が多いですよね。
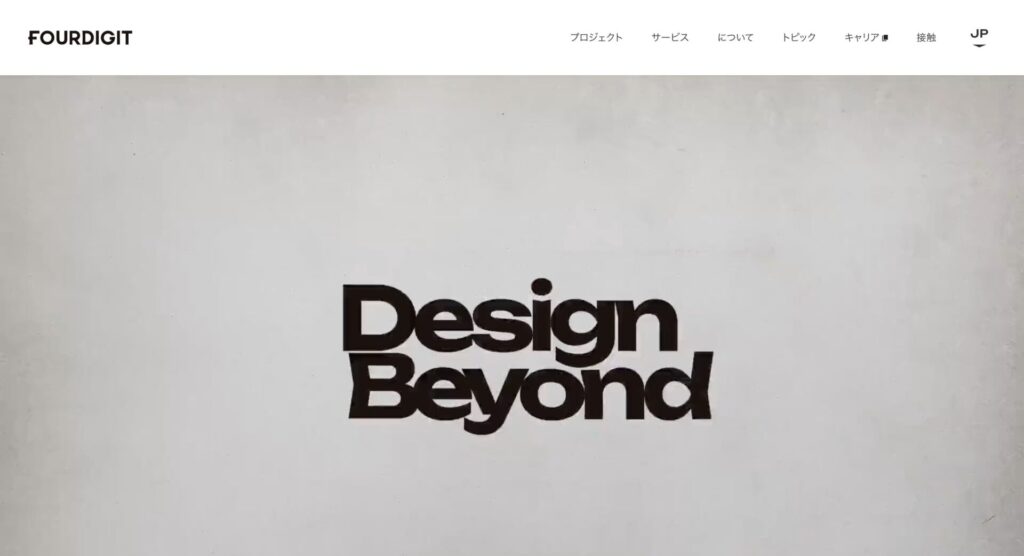
株式会社フォーデジット
FUさんが紹介するのは、洗練されたモノトーンの世界観。

FU:英語の書体は、やや太めの少し潰れたような独特なフォルムが特徴的な制作会社のサイト。可読性は高く、それでいてしっかりと個性を感じさせます。 サイト全体はモノトーンで統一されており、洗練されたトーンが印象的。ファーストビューのムービーからも、尖った中に洗練されたセンスが伝わってくるデザインです。スクロールすると現れるイラストもモノトーンで統一されていて、全体のスタイリッシュさをさらに強調しています。Project紹介のセクションは構成が丁寧で、自然と「この会社にお願いしたい」と思わせる信頼感を感じます。英語の使い方だけでなく、サイト全体の構成も参考になります。特にProjectの紹介ページでは、制作の意図や成果が具体的に書かれていて、「こういう意図があってこのデザインにしました」と言うことがよくわかります。まるで海外のエージェンシーのような雰囲気だと思ったら実際に海外にも拠点があり、委託もしているようです。プロフェッショナルな仕事ぶりが伝わる、信頼感のあるサイトで、何度も見たくなる魅力があります。
SU:カッケー!めっちゃ構成が海外っぽいですね。
KO:制作事例もモノクロ!まさにモノクロの魅力に惹きつけられるサイトですね。
DEMO festival
CHさんが紹介するのは、動くタイポが主役のキービジュアル

CH:アウトドアスクリーンで、世界中のデザイナーによるモーションデザインを紹介するイベントの公式サイト。キービジュアルでは、大きな英語のタイポグラフィがカーソルに合わせて動くインタラクションが印象的です。スクロールしていく中でも、同様の動きやアニメーションが随所に配置されていて、モーションフェスティバルというイベントのコンセプトを強く感じさせるデザインになっています。これはオランダのサイトですが、海外らしい前衛的な表現に近い雰囲気や、独特の印象を受けました。
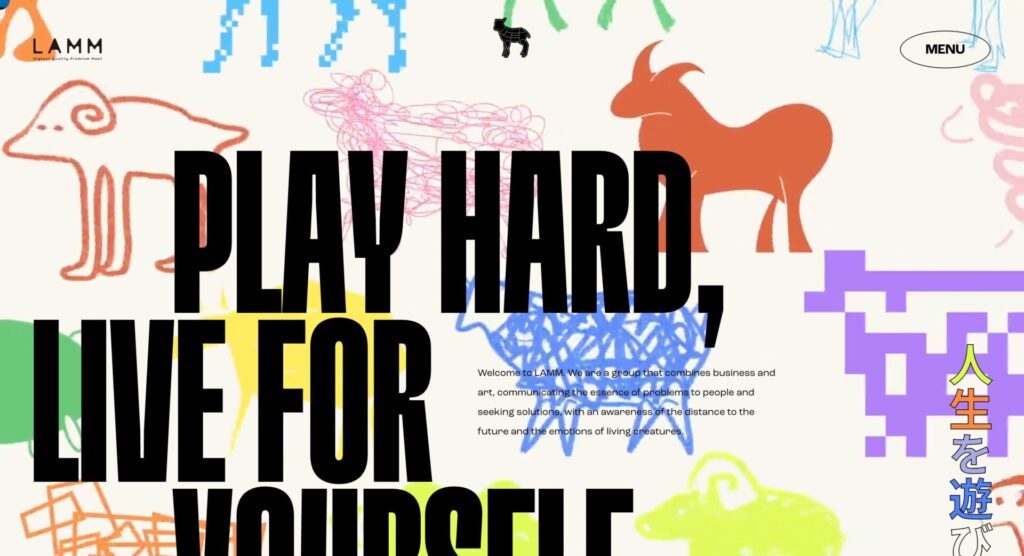
LAMM
KAさんは、英語フォントとカラフルな配色が印象的なサイト。

KA:特徴的な英語フォントを使用し、カラフルな配色で個性的にデザインされていて素敵です!一歩間違えたらダサくなりそうなところを、絶妙なバランスでカッコよく仕上げているセンスがすごいなと思いました。個性的な色や線の入れ方もすごく特徴的で、印象に残るかっこいいデザインです。全体に動きが多く、背景の線もアニメーションしているので、情報が少し頭に入りずらいところもありますが、しっかりと世界観が作られていて心に残るような面白いサイトだと思います。おそらくチームやグループのコーポレートサイトだと思いますが、はじめは何のサイトか分かりにくい印象もありつつ、デザインの表現力はとても参考になるサイトでした。
Alpine Bio
SUさんが選んだのは、点字のようなフォントと、写真の重なりがクールなサイト。

SU:まず目を引いたのは点字のように見える英語フォント。このドットで構成された文字がユニークで遊び心があり、とてもオシャレで印象的でした。そして背景に使われた丸い切り抜きや写真の重ね方もセンスを感じます。細胞とか遺伝子のイメージがモチーフになっているのかも知れませんが、全体的にクールで洗練されていてめっちゃカッコいいサイトだと思いました。
SH:面白いね、写真が重なるところとか。これは真似したくなりますね。
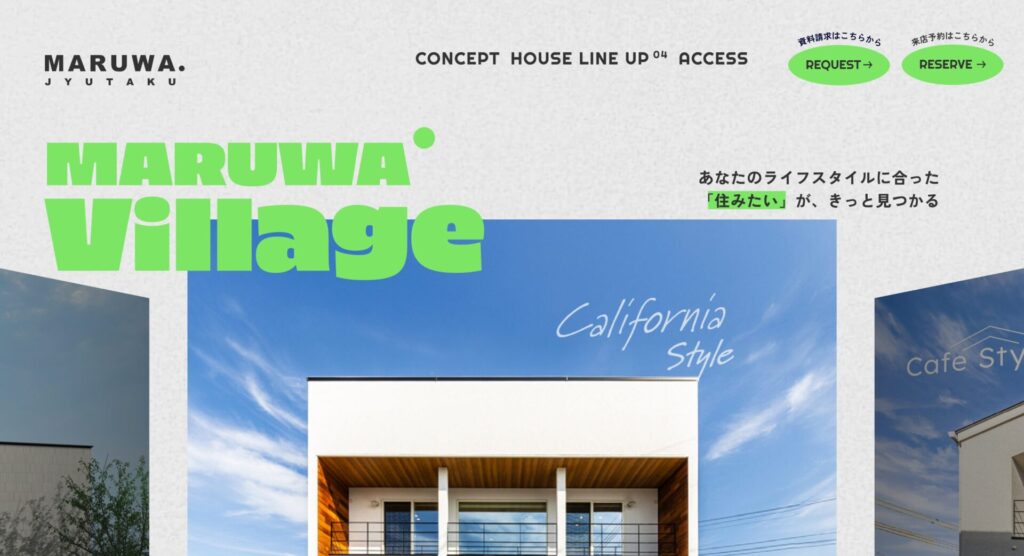
丸和住宅モデルルームサイト
YAさんが紹介するのは、癖ありフォントで魅せる住宅展示場のサイト

YA:さまざまな癖のあるフォントが使われているのが印象的です。フォントの組み合わせは一歩間違えると読みにくくなりますが、黄緑と黒に絞ったカラーリングで統一感を出していて、見やすさもうまく保たれていると思います。 住宅メーカーのサイトですが、どこかアウトドアっぽい雰囲気もあって、見ていてワクワクするような楽しさがあると思うサイトです。
SU:めっちゃ可愛い!案件で使ってみたいですね。
SH:フリーフォントであれば良いなぁ。しかし、どこで使うかのポイントが相当難しいと感じました。
今回は見るだけで楽しくなるサイトが多く、かなり刺激的でした。英語を大きくレイアウトしたりして、遊び心を取り入れてみるといいかもしれませんね。
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!