ブログ

こんにちは。Bit Beansでは、毎週デザイン会を開いています。各メンバーが現在進めている案件の報告や、デザインに関する課題・疑問を共有し合う場です。そして最後に行うのが「サイト探し」。毎週、それぞれが気になったサイトを一つずつ紹介します。
デザイナーの目線で選ばれたサイトは、どれもユニークで刺激的。毎回、新しい発見もあります。そんな新しいサイトを、ブログで紹介していきます。
今週のテーマは、Sさんが提案した 「最近、新しいと感じたデザイン」。
デザイナーとして常にフレッシュな感覚を持ち続けたい。そんな思いから、各自が「これは新しい」と感じたサイトをピックアップしました。それぞれがどんなポイントに注目したのか、一言ずつコメントを添えてご紹介します。
目次
花譜「寓話」
まずはこちら。KOさんが紹介してくれた花譜「寓話」。右から左にスクロールするサイトです。

KOさん「このサイトは、皆さん一瞬でわかると思います。右から左にスクロールしているのが新しすぎます。なんでだろうと思ったら、このサイト、縦書きレイアウトになっていて、まるで絵巻物のように見えるんです。確かにこのサイトは右から左に動くことで、新しさを感じさせています。本のような形式だけど、本の枠ではないデザイン、なんて思います」
サイトの細かいデザインにも注目。
KOさん「登場キャラクターの髪型や小さな要素がかわいいんですよね」
と、UIだけでなくビジュアル面でも工夫があるとのこと。
Sさん「確かに新しいですね。左から右のスクロールは見かけるけど、右から左は斬新。最近は、スクロールの概念が変わってきているのかもしれませんね」
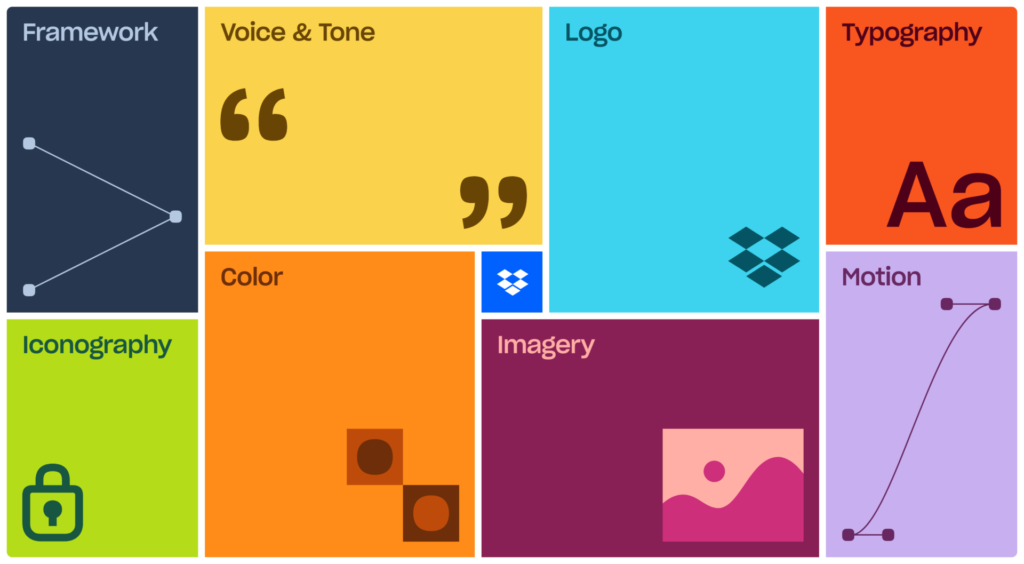
Dropbox Brand
Fさんの紹介は・・・スクロールすると動き出すサイト。

Fさん「まず、サイトを開いてどんな風にしたらいいかわからないけど、スクロールしたら動き始める。そんな説明不足なところも新しいと感じました。このサイトは、必要以上の情報を削ぎ落として、ブランドの魅力をシンプルに、直感的に伝えていると思うんです。洗練されたデザインと分かりやすいコンテンツ構成によって、ユーザーがブランドの世界観を自然に理解できる仕上がりになっています。下階層のレイアウトも素敵なのでぜひ見てもらいたいです。スマホも画面がおさまるようになっていていいんです。Dropboxのブランドページだから余計にコンセプチュアルというか、わかりやすいですね」
Sさん「これだけ削ぎ落としているのもいいなあ。文字はいらないなぁとも思いました」
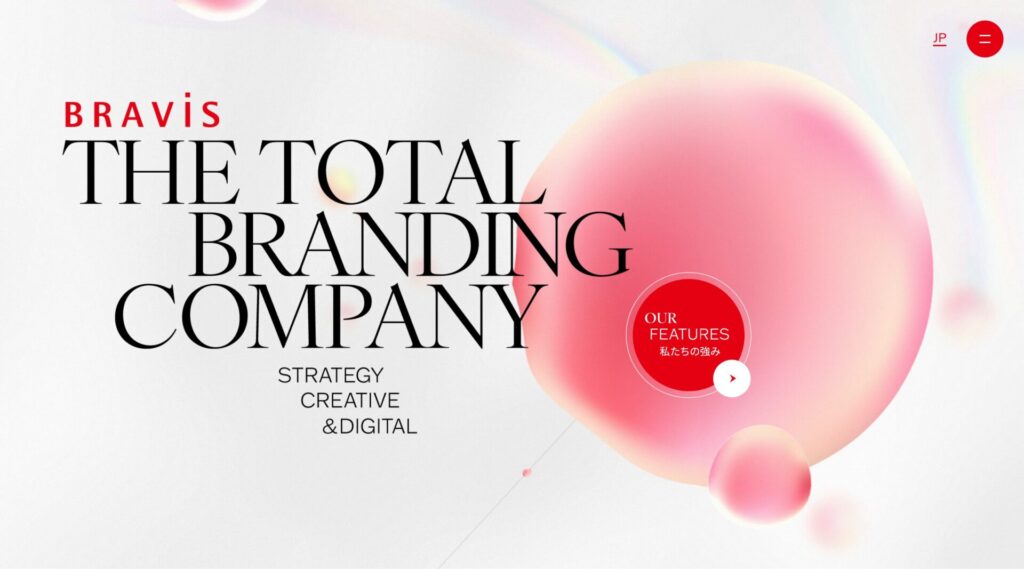
ブラビス・インターナショナル
Tさんが選んだのは・・・浮遊物のウニョウニョ感がクセになる?!サイト。

Tさん「とにかく背景からオブジェクトまでずっと浮遊物がウニョウニョ動いてるんです。常に動いているけど、不思議と邪魔にならない絶妙な演出感があるんです。さらに、突くとまたウニョウニョと動き出します。色合いもグラデーション好きの私に刺さる素敵グラデーションです」
Sさん「触っていて面白いですね! スマホでも快適に動作しているのがいいです。ホバーは使えないけど、タップするとちゃんと開くように設計されている。この演出、むちゃくちゃ素敵です」
Jewelry Farm
Cさんが紹介してくれたのは・・・洗練されたデザインと農業的なイメージを融合させたユニークなサイト。

Cさん「ジャンル的に珍しいと感じました。最初にアクセスすると、3つのページに分かれる構成が新鮮で、視覚的にも引き込まれます。特に、英語のフォントを多用している点が印象的で、サイト全体の雰囲気をスタイリッシュにしています。UI的というより、UX的において斬新なアプローチだと思いました」
もう一つの特徴は、農業の要素をラグジュアリーなデザインで表現している点。
Fさん「果物を日本の宝石と見立てて、高級志向のフォント選びがされていると思います。日本の果物は、世界的に見ても品質が高く、美味しいことで知られているので、その価値を宝石のように演出することで、ブランドとしての格を上げているんでしょう」
noomo labs
Sさんが新しいと思ったのは・・・海外の3DCG制作会社のサイト。

Sさん「このサイトは、圧倒的な技術力を前面に押し出しており、クオリティの高いCGや浮遊感のあるデザインです。ただし、超絶技術力を見せること自体は目新しいわけではないんです。ポイントは スクロールの方向にあります。Kさんが紹介したサイトのスクロールが面白いという話に少し似ているのですが、このサイトは最終的に上に向かって終わるんです。普通、サイトのスクロールは下、もしくは左右に流れることが多いですが、上へ向かっていくという構成はかなり珍しい。スクロールの感覚がめちゃくちゃ面白い、サイト全体の体験として新しさを感じました」
Muturelism Conference
KAさんが探したサイトは・・・もくもくとした形を活かした新しいデザイン。

KAさん「この形をデザインに取り入れるのが新しいなと感じました。見た目も面白いですが、実際にデザインすると難しそうだなとも思います。少し見ずらいと思ったけど、なんか楽しがあるんです」
こうした柔らかい形状の中にうまく組み込むのは難しいのでしょうね。あえて規則性を崩して構成させている点が新しさですね。さらに、SP(スマートフォン)版での細かな演出も注目です。
KAさん「Speakerのセクションで、最後の写真が上にピッタリと線についているのが、なんとなく新しく感じました。細かい点ですが、そんな微妙な違いがデザイン全体の印象を変えているように思いました」
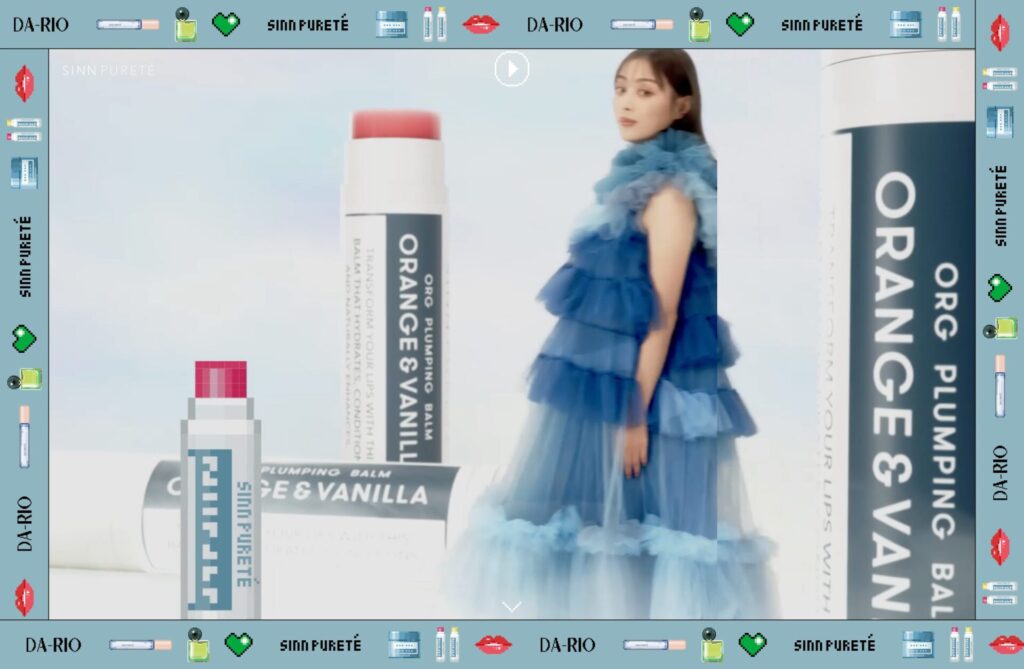
RIO UCHIDAコラボ|SINN PURETE(シン ピュルテ)
TAさんが選んだのは・・・可愛らしい枠のデザインが特徴的なサイト。

TAさん「このサイトは、動きのデザインに新しさがあり、見るだけで楽しい気持ちになります。特に、画面の周囲にある枠のデザインが可愛く、PCだけでなくスマホ(SP)でも同じように枠が表示されるのが印象的です。また、最初に登場するドットイラストがとても可愛らしいのも特徴的です。化粧品のサイトでドットイラストを使うのは珍しいので、新鮮な印象を受けました。ポップで親しみやすい雰囲気もあるので、特に若い世代をターゲットにしているように感じます」
Sさん「確かに可愛いいです。確かに若い人向けですね」
anicecompany
次はSUさんの選んだサイト。

SUさん「このサイトのPCメニューは、閉じるときに重なる動きがとても可愛さもあるし、どこかゲームっぽさもあります。普通に見やすいのに、ちょっとした遊び心があって、面白さも感じられます。しかも、メニューを開いたままスクロールすると、勝手に閉じるんです。わざわざ閉じる動作をしなくても、スムーズに画面が整理されていくので、ストレスフリーかもです。このちょっとした気持ちよさが、ちょっとしたことだけど、ここいうのがいいなあって感じますね。SP版では、メニューが画面の真ん中に配置されているのが特徴的ですね」
Sさん「細部の工夫やフォントなども面白いですね」
Sさん「みなさん、ありがとうございました。新しいサイトってまだまだいっぱいあるのですね。これからも探していきましょう!」
記事がいいねと思ったら\いいね/してね
Bit Beans
Xもやってます!














