ブログ

こんにちは!福原です。大阪では7月に入ると毎週のように夏祭りが行われていて、縁日で子どもにねだられ散財気味…まぁ、それも良い夏の思い出かな!?
さて、今回はデザイナーでもコーディングして素敵に公開できる「Figma to STUDIO」プラグインについて紹介します。Figmaでデザインしたものが簡単にSTUDIOに移行できるこのプラグインは、ノーコードでデザイナーの作業を完結させる強力なツールです。
目次
Figma to STUDIOプラグインとは?
「Figma to STUDIO」プラグインは、Figmaで作成したデザインをSTUDIOに簡単に移行するためのツールです。STUDIOはノーコードでウェブサイトを作成できるプラットフォームで、デザイナーがコードを書かずにウェブサイトを構築できます。このプラグインを使えば、FigmaでデザインしたものをそのままSTUDIOに持ち込むことができ、デザインと実装の間のギャップを埋めることができます。
詳しくは公式をご確認ください。https://studio.design/ja/figma-to-studio
プラグインのメリット
- 簡単な操作: コピーアンドペーストだけで移行完了。
- 高い再現性: デザインの細部まで忠実に再現。
- ノーコード: コーディング不要で、デザイナー自身で完結。
プラグインのデメリット
- 一部機能の制約: 複雑なインタラクションやアニメーションの再現には限界がある。
- レイアウトのバグ: 時折、移行時にレイアウトが崩れることがある。

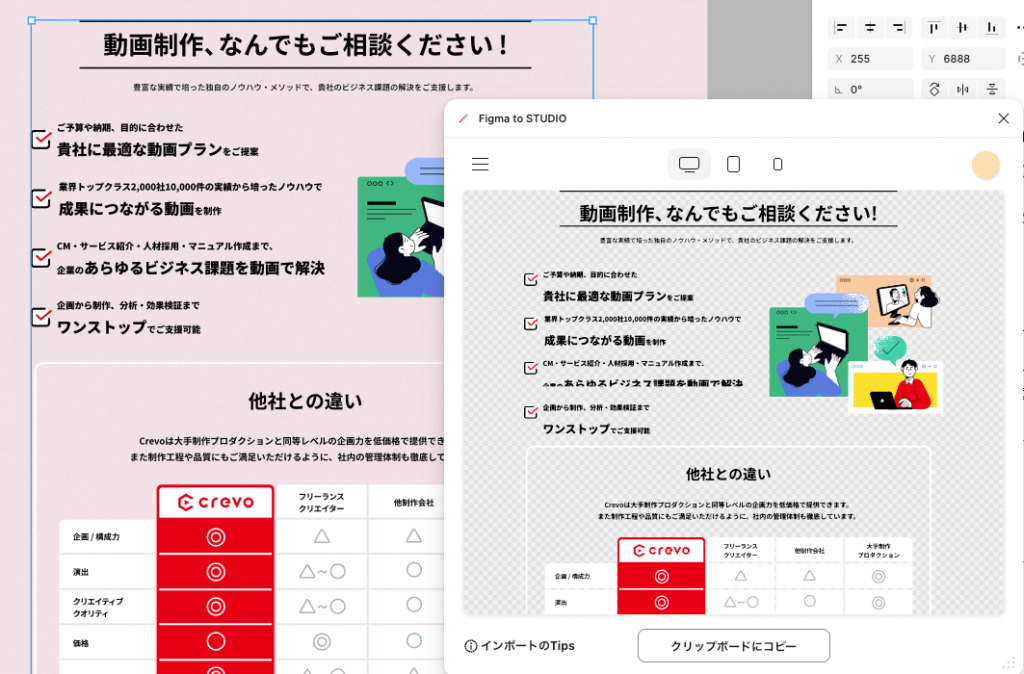
上記の画像はプラグインの画面です。どうでしょうか?
そのままデザインのレイアウトをコピーされていると思いますが、崩れないためには各パーツごとにプラグインを使いコピーをして持ってくるのが、一番理想通りにレイアウトできるのかな?という印象でした。
文字のジャンプ率が違うところを持ってくるとリッチテキスト形式になるので、レスポンシブ時に文字サイズが思い通りにならずに調整に苦戦したり、大きいセクションでコピーしたら、ボタンだけ崩れたり、サムネイルを角丸にしていたけれど四角になっていたり、デザイン表現として背景とアイコンをズラしたデザインにしていたけれど、思った通りのずれ方にして組むにはもう画像表現しかない…など うーん?と、思う箇所も結構多いです。
具体的な事例紹介
さて、私がこのプラグインを使った、動画制作・動画コンサルティング業のCrevo様の動画制作LPを紹介します。
https://page.crevo.jp/lp/service/dougaseisaku
このプロジェクトでは「Figma to STUDIO」を使ってスムーズにデザインから実装、公開まで進めることができました。デザイナー自身がレスポンシブデザインを手掛け、PC版を作成後STUDIOでスマートフォンやタブレット版を調整し、クライアントの確認と修正を繰り返すことで、効率的に進行できました。
まとめ
「Figma to STUDIO」プラグインは、多くのデザイナーにとって非常に強力なツールとなるのではないかなと感じます。ノーコードでデザインを簡単に実装できるため、15年前くらいに習得した古のテーブル組程度しか覚えてない私でもできたことは自信にもなりますし、今のコーディングの仕組みを理解してデザイン、レイアウトに反映していけると学べました。今後もこのプラグインを活用してお仕事できると良いなと思います!
※ディレクター目線で見てみるとSTUDIOへ理解のある企業様じゃないと案件導入は難しいのではないかなーなんて思ったのでした。ちょっとしたポートフォリオサイトやLPはデザイナーで完結できると思うのでオススメかと考えます。一年前の記事ですが、弊社あさこさんが書いたSTUDIO勉強会もぜひ読んでみてください。
補足情報
STUDIO公式サイト
制作で悩んだ時にお世話になったブログ
STUDIOの自動カルーセルを使って無限ループ・スライドショーを実装する方法
STUDIOで働くデザイナーの “Figma to STUDIO” 活用方法 | Design Journal vol. 26
ご協力:Crevo株式会社
Crevo様 実績⼀覧 https://crevo.jp/projects/

記事がいいねと思ったら\いいね/してね

姉貴(デザイナー)
Sawako Fukuhara
頼り甲斐のあるパワフルオカン。スタイリッシュなデザインが得意。
Xもやってます!