ブログ

週1で開催されるデザインチーム会も参加している、あさこです。
今週のデザイン会のテーマは「ノーコードツール STUDIOを知る」でした。初めて触れるデザイナーの所感や、実際の仕事で使う時の注意、そしてどういうサイトに適しているのか、などをまとめてご紹介します。適した使い方をすれば工数は20~40%は削減できるであろうノーコードツール。意外と集めにくい、けれど気になる部分の情報をお届けします。
★この記事は、以下の方々に向けての情報発信です。
今WEB制作をしているデザイナーやディレクター。そして、企業や代理店でWEB担当をしている方へ。
「ノーコードツールSTUDIOって業務にどう取り入れていけばいいんだろう?」の、ひとつのヒントになれば幸いです。
目次
まずWEBデザイナー視点「初めて触れるSTUDIO」の印象は?
まずはデザイナー全員、Udemy(企業アカウント取得済み)のSTUDIOについてのラーニング動画を視聴して来ました(宿題)。
Udemy
その上で、意見交換。ここではポジティブ意見もネガティブ意見も、リアルに両方アップしておきます。STUDIOに触るのを躊躇しているデザイナーやSTUDIOをデザイナーにチャレンジしてもらいたいディレクターは、意見を参考にしてみてください。結論から言うと、学習コストは低いです。XD覚えるよりも簡単かもしれない。

- コーディング思考でデザインができる、という印象。学習したら思い通りにWEBサイトを形にできそうですね。日本語対応が完璧なのもうれしい!(30代デザイナー)
- デザインのツールではないよなーと思った。直接デザインするには向いてないけど、デザイナーがノーコードでWEBサイトをつくるにはやりやすい。でもしっかり作り込むには大変かも(40代デザイナー)
- 数年前に使っていましたが、そのころよりもアニメーションとかやれることが増えていました。ツールとしてのアップデートが早い印象です。SEOの構造化の対応も可能ですし、ファビコンやメタの設定もできるのが良いと思う(30代デザイナー)
- イチからSTUDIOを使ってデザインをするとちょっとクセが強い気がしました。デザインしたものをSTUDIOで形にしていく、など何度かやって探っていくと良さそう(30代デザイナー)
- めちゃめちゃ簡単でびっくりしました!コーディングするより全然ラクで、個人経営のカフェなんかはこれでつくれちゃうし、これでいい感がすごい。ただ、ちゃんとデザインを凝りたいってなったら、figmaとかXDでデザインデータつくってから組まないと難しいかもですね(20代デザイナー)
- わたしも同じで、めっちゃ簡単でびっくりしました。以前つくったLPも、コーディング対応もして何日ももらってたけど、STUDIOなら1日あったらデザインもコーディングもできてしまうなと思った(30代デザイナー)
- わたし自身はXDもfigmaも使い方を覚えるのはなん度もやらないと覚えられなかったし、STUDIOを覚えるのも難しく感じました。まずは実践してみないとわからないですね。でも、できたとしても仕上がりはその人のデザイン力に左右されるでしょうし、結局デザイン力が大切なんだと思いました(30代デザイナー)
- コーディングやスタイルシートでどんなことができるか、など知らないデザイナーはこれを覚えることで知識が増える側面もありそう(40代デザイナー)
STUDIOは、デザインツールであるXDやfigmaとは違う。レンタルサーバーのようなもの?!
さて、順番が逆になってしまいましたが…STUDIOってそもそもなんなのでしょう。
STUDIOのサイトを見ると、バーンと書かれているのは「WEB制作をノーコードで。」という文章。デザイナーの意見の中でもXDとかfigmaなどデザインツールとの比較が出て来ましたが、STUDIOはデザインツールなのでしょうか?
確かに、ノーコードでWEBが作れるというところにフォーカスされているので、制作ツールのように見えるのですが、実はSTUDIOはツールというよりもむしろレンタルサーバーと言った方が近いかもしれません。

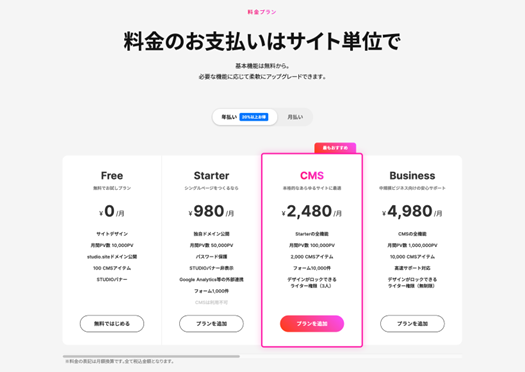
上記はSTUDIOのサイトからのキャプチャですが、上に書かれている1文を見てください「料金のお支払いはサイト単位で」。つまりかかっている費用はサーバー料金に近しい。
STUDIOは、簡単に言うとこれまでコーダーがコーディング時に使っていたスタイルシートの仕組みが、デザインと同期する形でサーバーの中に入っている、というもの。
STUDIOのサーバー上でデザインツールみたいにノーコードでWEBサイトをつくることができます。
つまり、STUDIOでつくるというのは、イコールSTUDIOのサーバーを使うということでもあります。このあたりはデザイナーが見落としがちなことかもしれません。
多くの企業はすでに自社WEBサイトのためのサーバーを持っています。それとSTUDIOでつくったデータをどう組み合わせていくか、以下に2つの方法を掲載します。
ちなみに、企業の仕事で使うことを前提にして、STUDIOで発行されるURLそのままでOKな場合は省いています。
すでにサーバーがある企業がSTUDIOページをもつ方法(1)
まず1つ目。新しいドメインを取得する方法。
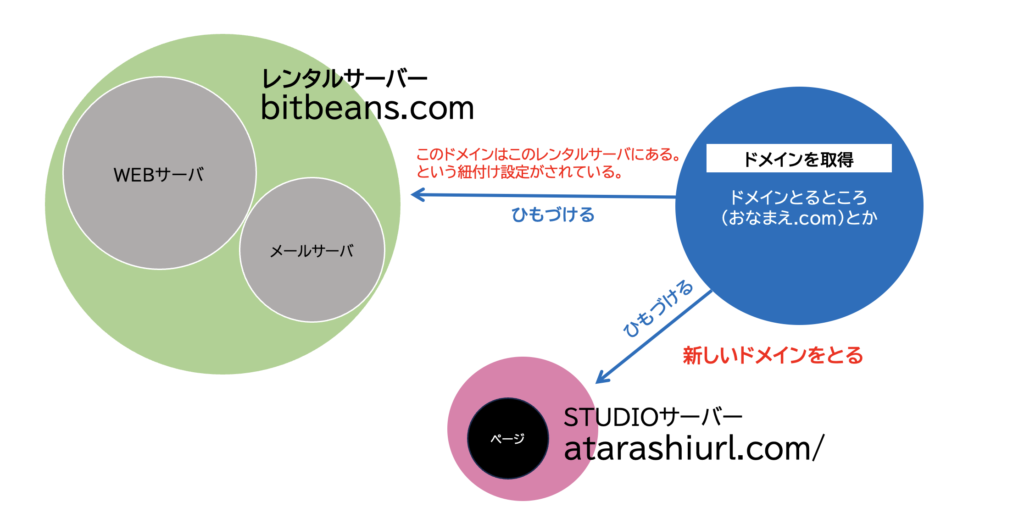
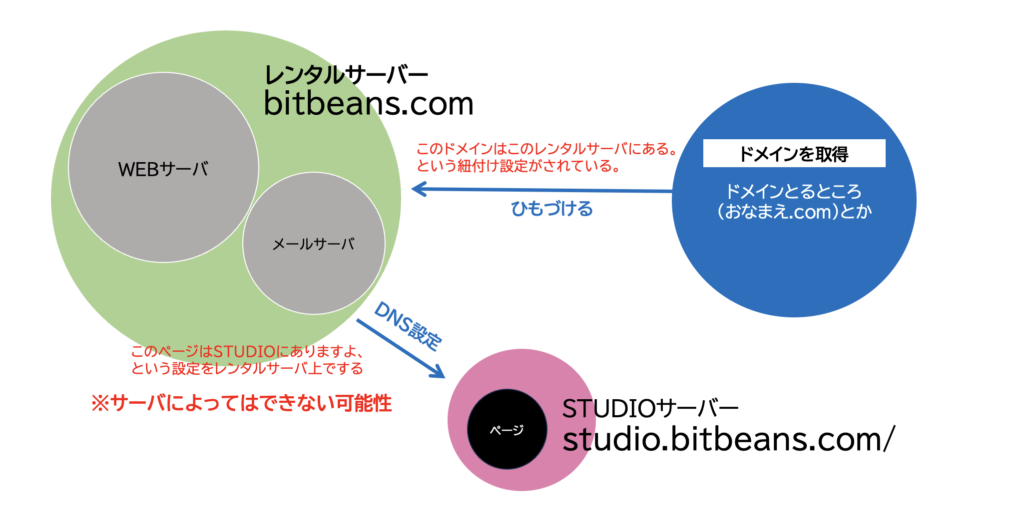
図は例としてわたしたちBit BeansがSTUDIOでLPを1ページ作ろうと思った場合を想定してつくっています。すでにあるbitbeans.comというドメインは、わたしたちの契約しているレンタルサーバーに紐付けられているので、新たにSTUDIOサーバーでページをもつなら、新しいドメインを取得すればいい、というわけです。つまりこういう図。

atarashiurl.com(仮)のようなドメインを取得して、STUDIOで作ったページを紐づけ、bitbeans.comのWEBページ内からリンクを貼るなどして、見た目上関連付けさせます。
すでにサーバーがある企業がSTUDIOページをもつ方法(2)
では次に2つ目。
既存のドメインの中で展開したい、という場合。
その場合は今ドメインがひもづいているレンタルサーバーの方で、DNS設定を行う必要があります。下の図で説明をすると、studio.bitbeans.com というサブドメインアドレスを発行して、STUDIOのページにそのアドレスを設定することになります。

ただし、こちらの場合はサーバーによってはできないこともあるので、事前の確認が必要です。
WEB制作担当者がSTUDIOを検討する時に知っておいた方がいいこと
ということで、デザイナーの所感とSTUDIOのことを知った上で、
WEB制作担当者が知っておいたほうがいいことを以下にまとめてみます。
(デザイン面)
- むちゃくちゃ凝ったデザインはまだ難しいが、普通にいい感じのサイトなら全然OK。が、実力のあるデザイナーが使いこなさなければ結局はいいデザインにならない。学習コストは低いので、デザイン力がむしろ問われる。
- デザインテンプレートは、今のところ公式にしかない(WPのテンプレートみたいに外部テンプレートはない)。けれど、デザイン性の高いテンプレートも多いので費用を抑えたいならテンプレートを使うのも良い。
- 今のところ、まだ、表現上欲しいけど含まれていない機能がある。
- ノーコードとはいえ、細かなカスタマイズにはコーディングの知識も少しは必要。
(運用面)
- STUDIOで作ったページは、STUDIOのサーバーに置かれる=サーバー使用料を払う。
- 制作工数はだいぶ削減できるので、初期費用はかなり抑えられる。
- ローカルバックアップやバージョン管理の機能がないので、間違えて消すと2度と戻らない。普段FTPを触る緊張感がないデザイナーが管理するなら、ディレクターは充分な注意を払った方が良いでしょう。
- 現時点ではデータエクスポートができない。
データエクスポートができないということは、万が一STUDIOのサービスに何かあった場合(大幅な値上げとかサービス終了とか)も、公開したWEBサイトを別のサーバーに移すことができない、ということでもあります。
もし残したいのであれば、その他のノーコードツール、例えばWebflowなども検討したいものです(英語なのもあり、少々学習コストは高くなりそうですが)。
STUDIOはどんなサイトに向いているか?
ノーコードツールはいろいろあるので、用途に応じて選ぶのが良いと思いますが、STUDIOは、先にも書いた通り学習コストが低く、安価に素早くつくることができるので、以下のような場合はぜひ検討したいですね。
- 期間が限定されるキャンペーンページ
- イベントのプロモーションページ
- 商品のランディングページ
などなど。WEB制作会社Bit Beansでは、STUDIOを使用したページ制作も含め、お客様の目的にあわせて、リスクと効率、費用対効果などを鑑みてバランスの取れた最適な方法ご提案いたします。
ぜひ、お気軽にご相談ください。
※情報は公開時点のもので、最新情報について保証するものではありません。
記事がいいねと思ったら\いいね/してね

しゃちょう
あさこ
企画からデザイン、イラスト、ライティング、レザークラフトなどとにかくなんでもできる。お菓子もつくるよ。
Xもやってます!