ブログ
Photoshopでキラゴテ小技集!作り方解説 〜キラキラ星編〜

こんにちは、チョコばかり食べているデザイナーの戸田です。
Webデザインの世界は水物で流行は常に変化します。
フラットでシンプルなデザインが好まれる昨今ですが、ケースバイケースで時流とは全く逆のデザインが求められることもあります。
ということで今回は「Photoshopでキラゴテ小技集」と銘打って、Photoshopを駆使したキラキラ、ゴテゴテの小技集(キラキラ星)を紹介します。
目次
キラキラが用いられるデザインとは?
キャンペーンサイトや、クリスマスなどのイベント感を強調したいWebサイト、ゴージャス感や高級感、透明感を表現したいサイトなどでは用いられやすいかと思います。
例えば、以下のようなWebサイトで使用されます。
・クリスマスキャンペーン
・宝くじ、ポイント還元キャンペーン
・夜、夜景、イルミネーションなどのライトアップ系イベント、花火イベントなど
・化粧品、シャンプー、美容系
・エステ、ウェディング関係
・アクセサリー、ジュエリー、腕時計
あとは「〜賞を受賞!」や「No.1に輝きました!」などの部分的なあしらいにももってこいです。
キラキラの基本。星を作ろう
まずはキラキラの基本となる星を作りましょう。
Illustratorでももちろん作れますが、今回はPhotoshop一本でできる方法をご紹介します。
(Webで利用する想定なので、今回は解像度72dpiで作成していきます)
1.星は「シェイプ」の「多角形ツール」を使用
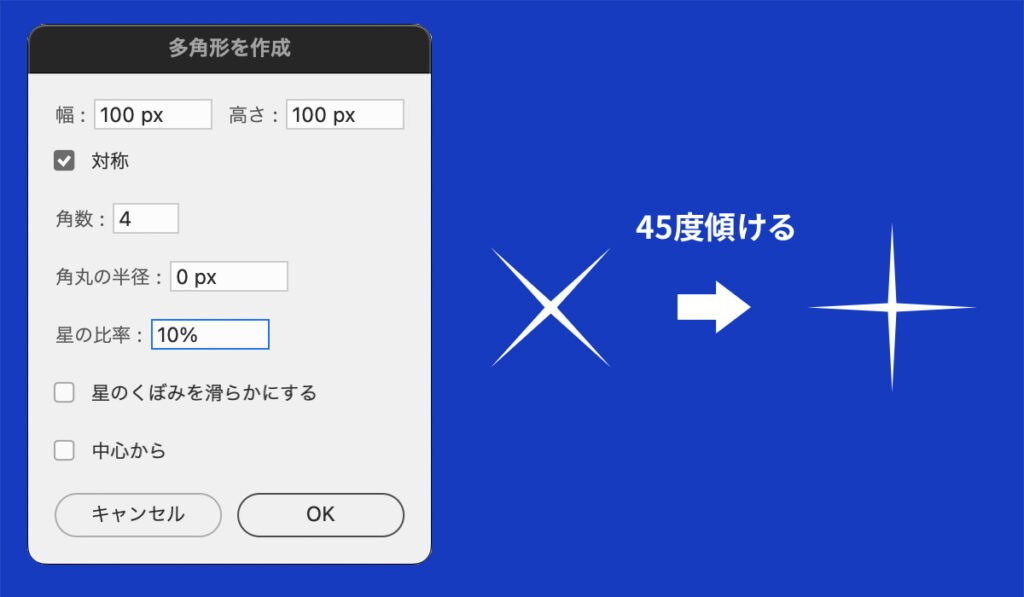
ツールバー「シェイプ」の「多角形ツール」を画面上に押すと「多角形を作成」ウィンドウが出てくるので[図1]の画像のような数値を入れ込んでいきます。
ここは後に「シェイプのプロパティ」ウィンドウで微調整がききますので、ざっくりと作っていきましょう。
(ここで既に「画数」を4以上、「星の比率」に数字を入れ込めば星はある程度できるのですが、鋭角部分が均等になってしまうため、変化に富んだ星を作るべく2つ段階を踏ませていただきます)
角数4の尖った星ができますので、これを45度傾けて十字にしておきます。

2.2つ目の星を作って1の星と合体させる
「シェイプのプロパティ」で「シェイプの結合」を選んでおきましょう。
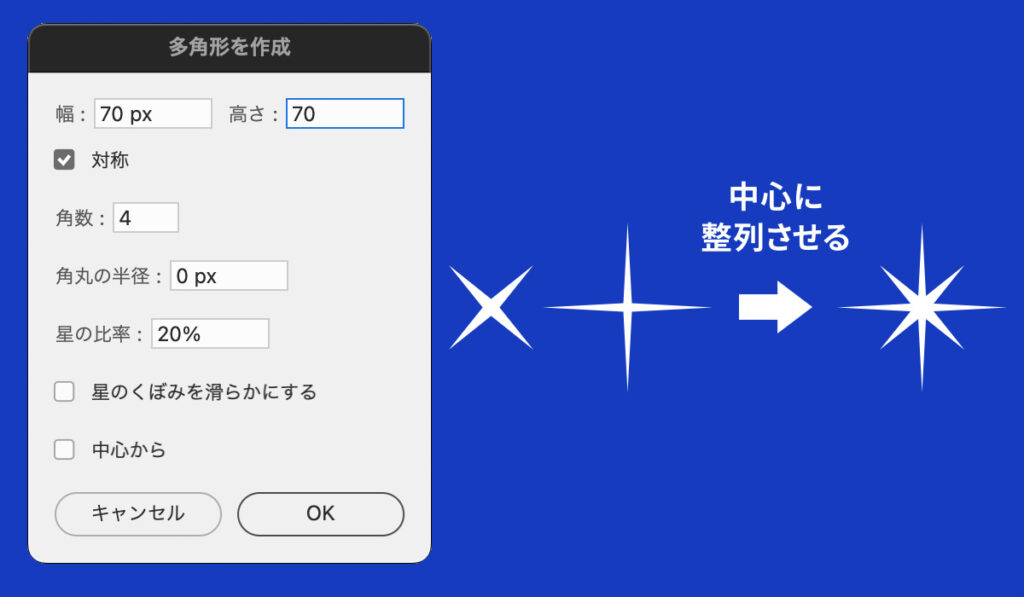
1と同レイヤーで再び星を作ります。数値は[図2の画像]のように、1の星より少し小さめサイズにして、「星の比率」を20%にしておきます。できた星に1の星と「パスの整列」で上下左右中央揃えにして重ねます。
どうでしょう、かなり煌めく星っぽい形になったのではないでしょうか。

3.星の形のレパートリーを増やそう
上記の1〜2ができるようになったら、あとは数値を変えたり回転させたり変形させたりして、いろんな形の星を作ってみましょう。
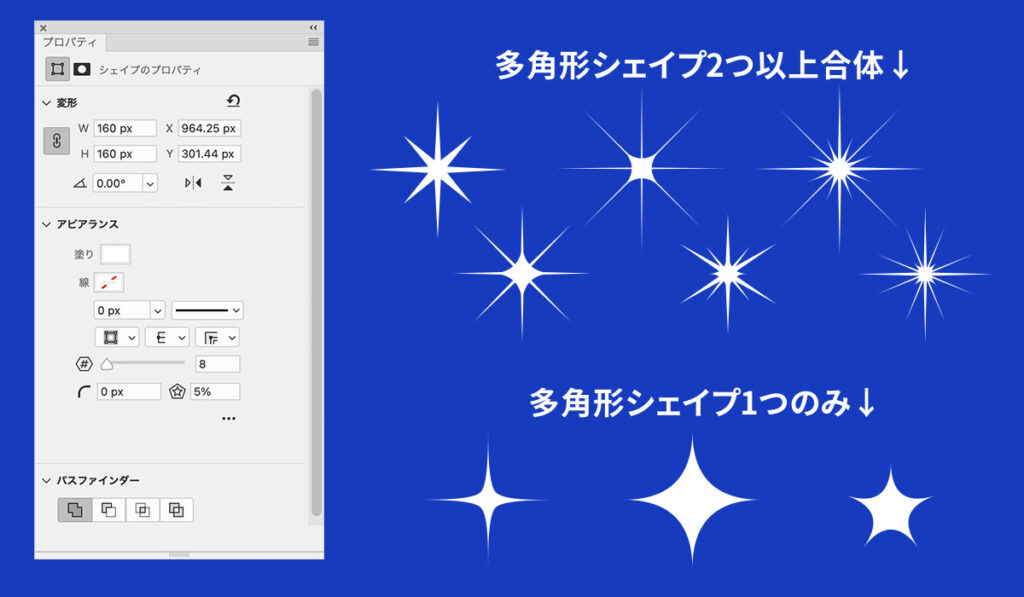
既に作った星でも「プロパティ」ウィンドウの「シェイプのプロパティ」(図3)で細かな調整が可能ですので、いろいろいじってみてください。(パスのポイントを移動したりするとライブシェイプが通常のシェイプに変わって「シェイプのプロパティ」ウィンドウで数字を入れ込むなどの再調整ができなくなりますので注意してください)
テイスト違いの星をあらかじめ作っておくと、今後のデザインに活かせます。下記の[図3の画像]は私が作ったさまざまな形の星です。ご参考までに。

4.星を光らせる
このままだとフラットな星のままなので、星ならやっぱり光らせたい、ということで「レイヤー効果」を利用してバシバシ光らせてみましょう。
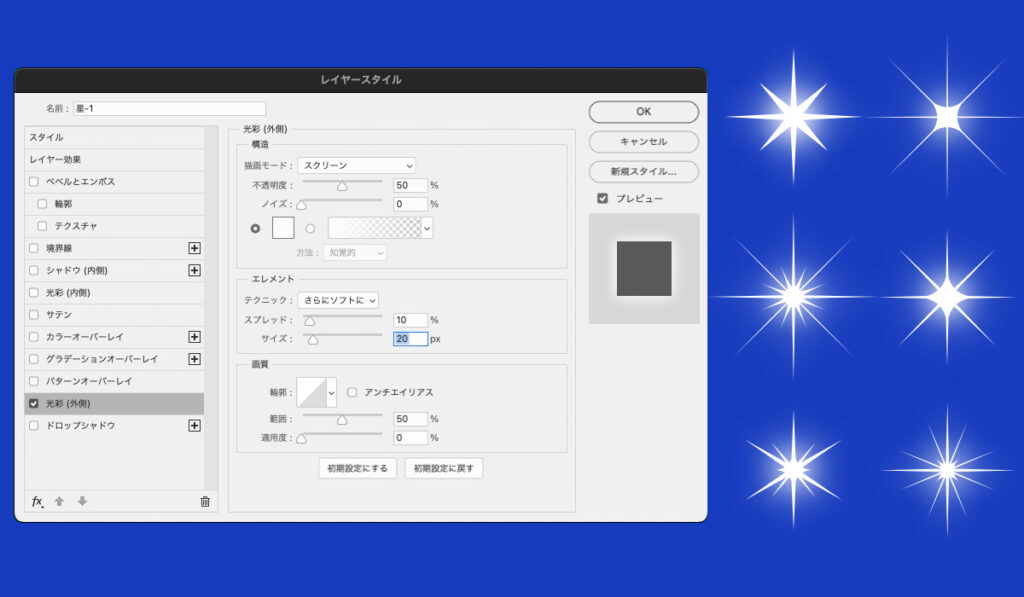
星のシェイプのレイヤーをダブルクリック、「レイヤースタイル」ウィンドウが出てきます。そこの「光彩(外側)」にチェック、[図4の画像]のように数字を入れ込みます。

星の周囲が発光しているように見えるのではないでしょうか。
あとは星を利用する状況(デザイントーンなど)次第で、「描画モード」を変更したり、細かな数値を変えたりして、様々な光具合を調整してみてください。
「画質」の「輪郭」を変更すると、また違った光り方をするので面白いですよ。
色も白とは限りません。状況次第で青く発光してもピンクで発光してもいいでしょう。
ちなみに「ドロップシャドウ」でも同じような効果が得られたりします。
何も影をつけるだけがドロップシャドウ効果ではありません。
「描画モード」を「スクリーン」や「オーバーレイ」にし、黒ではなく白などの明るい色にして、「距離」を0px、あとは自由に数値を入れ込んで調整してみてください。
「光彩(外側)」と「ドロップシャドウ」の2つを使って効果的な表現を追求してみてもいいですね。
キラキラ星屑のシェイプレイヤーを作ろう
上記1〜4の手順で星ができたかと思いますが、星はどちらかというと単体よりは小さいものを沢山散りばめて使った方が、星屑が瞬いている感じがよく出ます。
同一レイヤーに小さくした星のシェイプを複製して散りばめてみましょう。
シェイプで作っておけば拡大縮小が容易ですから、星屑だらけのレイヤーを作っておくと、何かと重宝しますよ。
下記は星屑のシェイプを流れるように配置して作ったデザイン案です。

淡いピンク色のグラデーション背景に、カーネーションの花をぼかしてあしらえば、あら不思議、「母の日」のメッセージカードを思わせる雰囲気に。
思わず「お母さん、いつもありがとう」と書きたくなります。

ゴールドを背景に、化粧品や貴金属の商材を配置すれば、ゴージャス感、高級感のある化粧品・貴金属のキービジュアルに。
ちなみに高級感を謳うビジュアルの時は、商材を上下反転して映り込みの表現を入れると高級っぽく見えます。

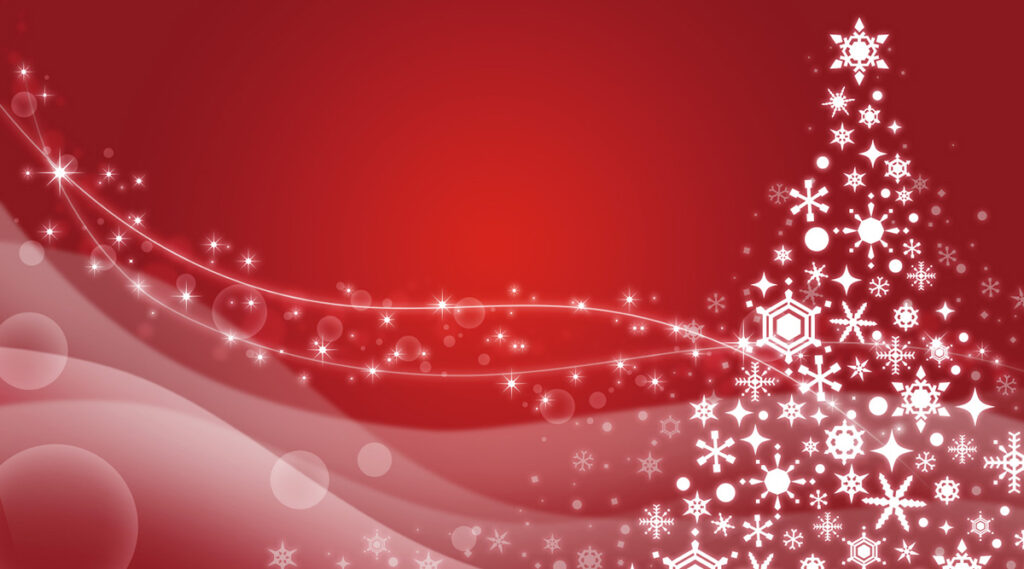
深い赤色の背景に、雪の結晶のツリーを飾れば、それだけでクリスマスイメージに。
年毎に背景色を緑や金色に変更して使いまわすことができそうです。効率的〜♪
同じ素材を使っても色やトーンを変更すると全く違う用途で使える作例になります。
こんな感じで幅広く使えますので、キラキラ星シェイプは作っておいて損はないです。
みなさん、こぞってキラキラしてみてください。
記事がいいねと思ったら\いいね/してね
インコ(デザイナー)
Miyako Toda
とにかく手の早いエリートデザイナー。早すぎて見えない。チャームポイントは尾骶骨。
Xもやってます!