ブログ
【mac専用】Illustratorショートカット一覧!色付きで分かりやすく解説

こんにちは、新人デザイナーのショウメイです!
私は学生時代ほとんどIllustratorの修行のような課題ばかり出ていたので作業スピードを上げるためにショートカットをたくさん使っていました。
そんな私が使っている覚えたら確実に作業が速くなるショートカット(MAC編)を紹介します!
目次
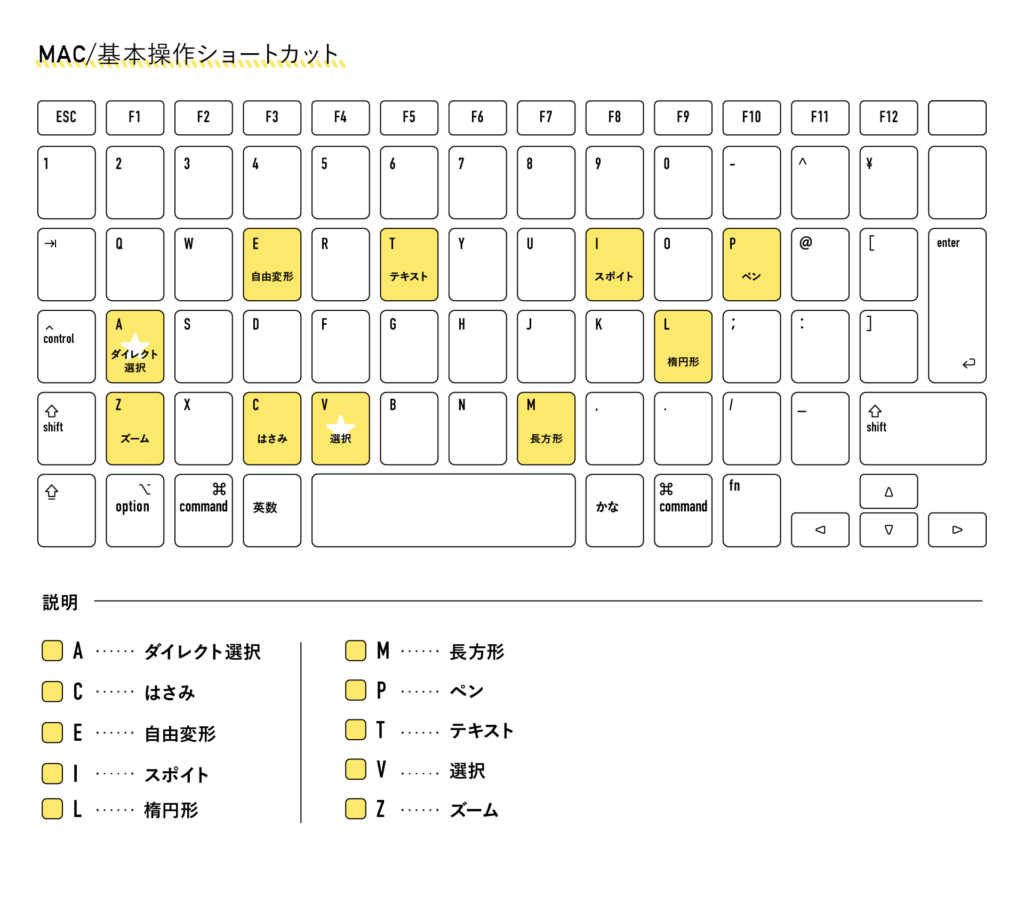
基本ショートカット
こちらはキー1つのみの基本操作ショートカットです。

便利!ピックアップショートカット
・長方形ツール(M)・・・四角のオブジェクトを作るツール
・楕円形ツール(L)・・・丸のオブジェクトを作るツール
・自由変形ツール(E)・・・四角を平行四辺形にしたり自由に変形できるツール
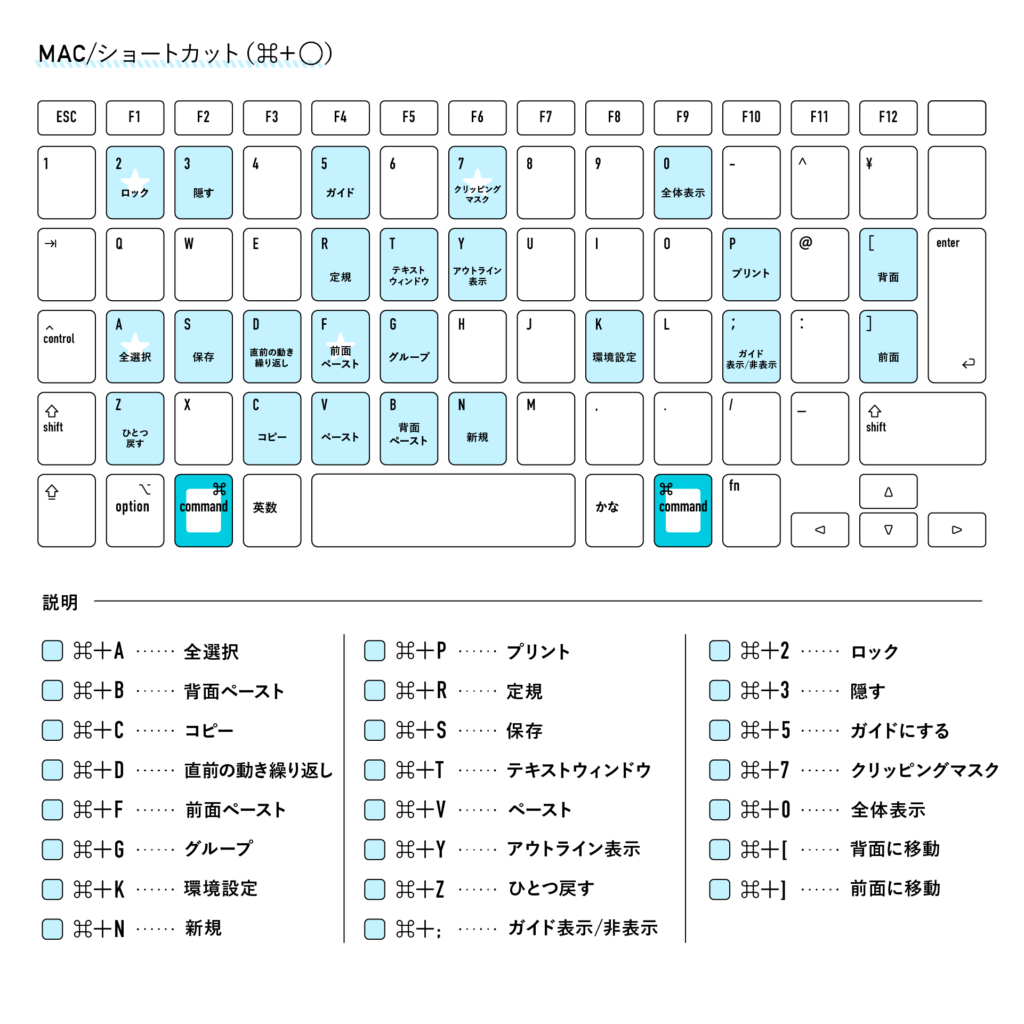
⌘+◯のショートカット
こちらは⌘キー+◯キーのショートカットです。

便利!ピックアップショートカット
・前面ペースト(⌘+F)・・・コピーしたものを場所変わらずすぐ上にペーストする
・直前の動き繰り返し(⌘+D)・・・直前にした動きを繰り返す
・アウトライン表示(⌘+Y)・・・パスの骨(アウトライン)を表示する
アウトライン表示で細かいところまでちゃんと確認するように心がけています!
⌘+shift+◯のショートカット
こちらは⌘キー+shiftキー+◯キーのショートカットです。

便利!ピックアップショートカット
・最前面(⌘+shift+] )・・・選択したものの順番を一番上にする
・最背面(⌘+shift+[ )・・・選択したものの順番を一番下にする
Photoshopとは違いIllustratorはレイヤー概念薄めで私もイラレの時は全て一枚で作ります・・・なのでよく場所が迷子になりがちなので一旦最前面に置くことがよくあります・・
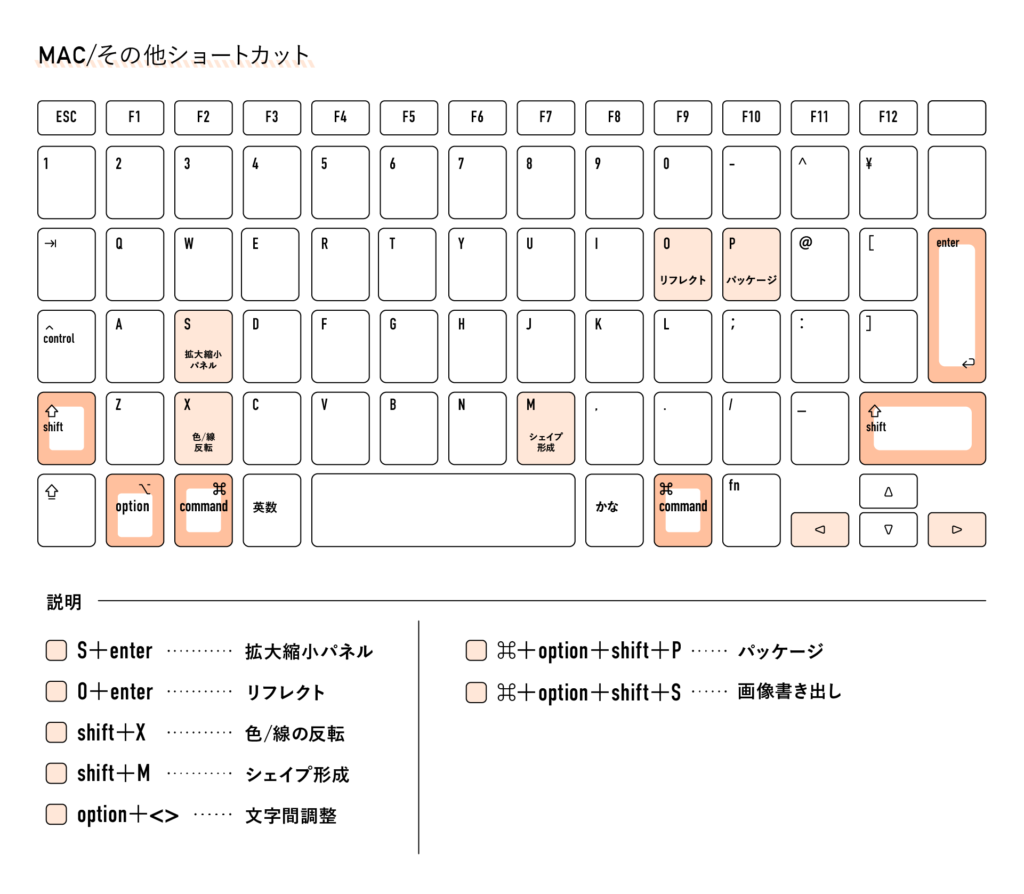
その他のショートカット

便利!ピックアップショートカット
・パッケージ(⌘+option+shift+P)・・・配置した画像切れがないように全て「Links」というファイルに集めてくれる機能
・リフレクト(O+enter)・・・選択したものの向きを変える
・拡大縮小(S+enter)・・・選択したものの大きさを%で調整できる
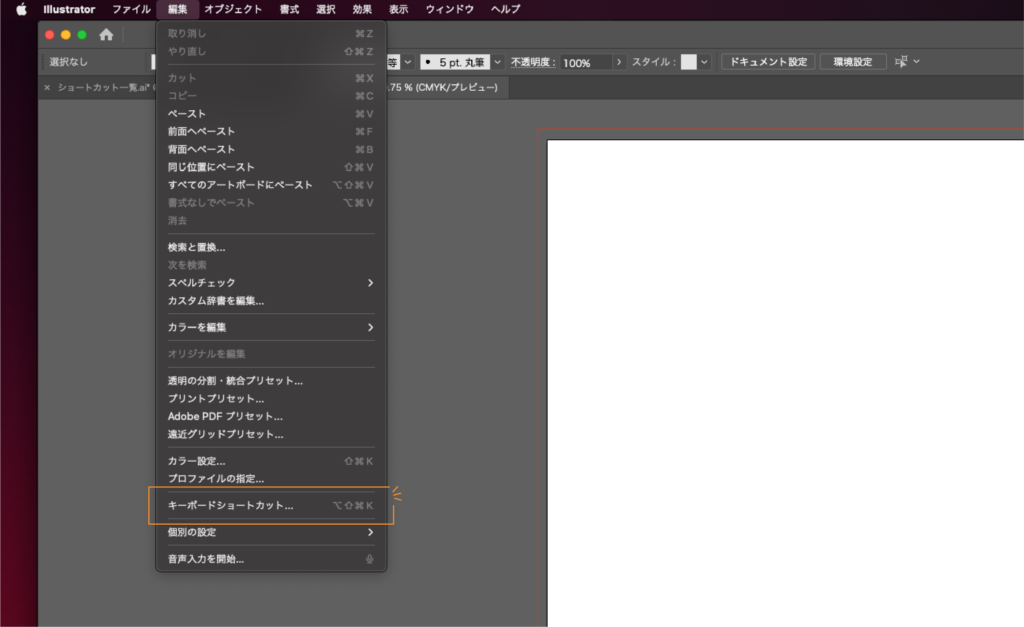
ショートカットはカスタムできる
ショートカットはカスタムできるのです!設定されてないショートカットなど、カスタムしてみてください!
やり方を紹介します。

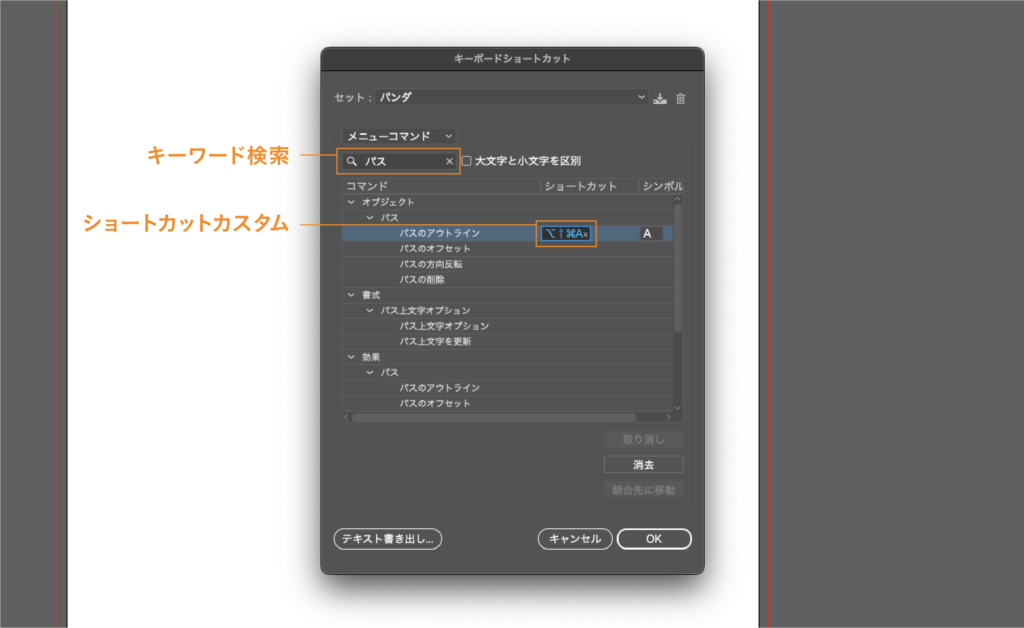
編集>キーボードショートカット を開きます

ここで設定したいツールを選択し(キーワード検索でも○)、設定したいショートカットを入れたら完了です。
おすすめカスタムショートカット
パスのアウトライン・・・パスでひいたものをアウトライン化する
共通/塗りの選択・・・選択したオブジェクトの塗りの色に設定されているすべてのオブジェクトを選択してくれる機能
この二つはよく使っていたのでショートカットを設定したことで格段に作業スピードが上がりました!
皆さんもショートカット使ってみてください!
記事がいいねと思ったら\いいね/してね

武将(デザイナー)
ショウメイ
大阪が生んだスーパーデザイナー。テンションが上がると関西弁が出る。ハンターハンター大好き委員会
Xもやってます!














